Engineer’s guide to multi-file frameworks
It’s now easier to conduct more realistic interviews in the Interview platform- watch candidates make API calls, render user interfaces, connect to databases, and create a fully-functioning application all from the browser – with nine popular multi-file frameworks.
Table of Contents
What you need to know
- Available in React, Vue, Angular, HTML/CSS/JS, Svelte, Node, Django, Spring, and Ruby on Rails.
- Add files and directories in the file tree on the left side of the pad.
- Select files to display the contents in the middle of the pad.
- The UI of the webapp renders on the right. You can copy the link at the top to open this view in its own browser tab.
- In the bottom right corner you have access to the web server, an interactive shell (where you can import packages using
npmorpip3, a console, and — if it’s a backend framework — an API client.
What a frameworks pad looks like
See it in action:
How to get started
| ✅ You can try out the multi-file framework UI now in the sandbox below. |
You have three options to create a multi-file pad:
1. Create a blank pad and select a framework
In your Interview dashboard, navigate to your Pads List and select Create Pad.
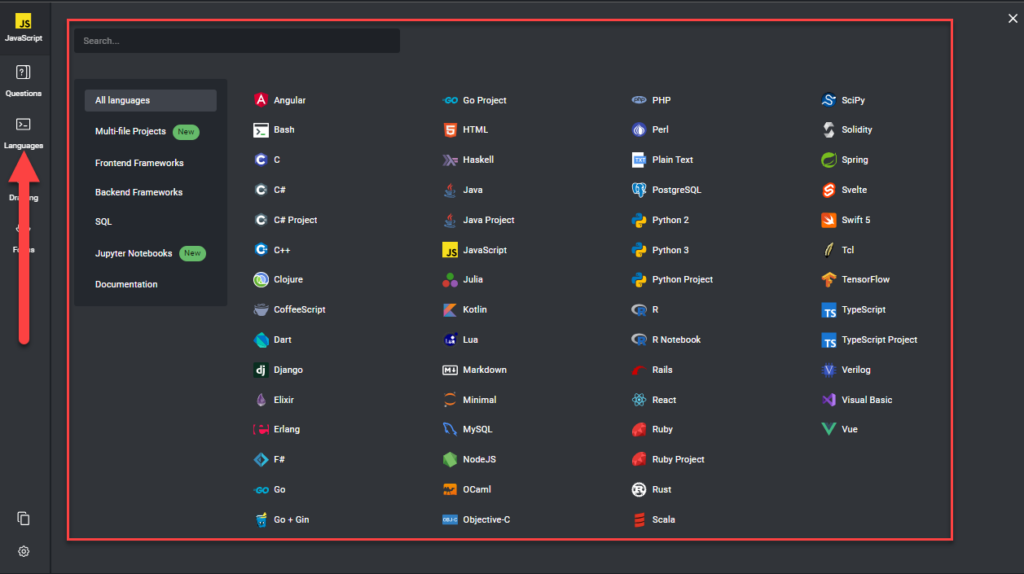
Then select the Languages tab in the left nav menu and either click on the Frontend Frameworks or Backend Frameworks filters, locate your language in the list, or use the search bar at the top to find your desired language.
2. Create a pad from a framework question
First, create a multi-file question using the question wizard – you can find detailed instructions here. It’s similar to creating a regular question, except you’ll add files, file contents, and folders in the Edit Starter Code screen.
Once you’ve finished your question and hit Save, you’ll have the option to immediately create a pad from that question.
3. Load in a question
Start by creating a blank pad like in the first option above.
On the left nav menu, you can click on Questions to pull up your list of questions (1); from there you can select a framework question that you previously created (2) and it will populate the pad. You can also choose a question from the Examples questions list (3).
ℹ️ More information for creating questions can be found here.
Additional resources
- React interview questions
- Creating a perfect frontend interview experience
- Languages & Frameworks list
- Pad features
- Multi-file questions