Ashby for Screen
Last updated on • Disponible en Français
The Ashby integration for CoderPad Screen allows you to send skills assessments as part of your Ashby workflow.
⚠️ This integration only works for customers on our US servers.
Setup and configuration
1. Go to the Integrations page by selecting Admin> Integrations > Integrations.
2. Search for “CoderPad Screen”, and select the “Screen” integration.
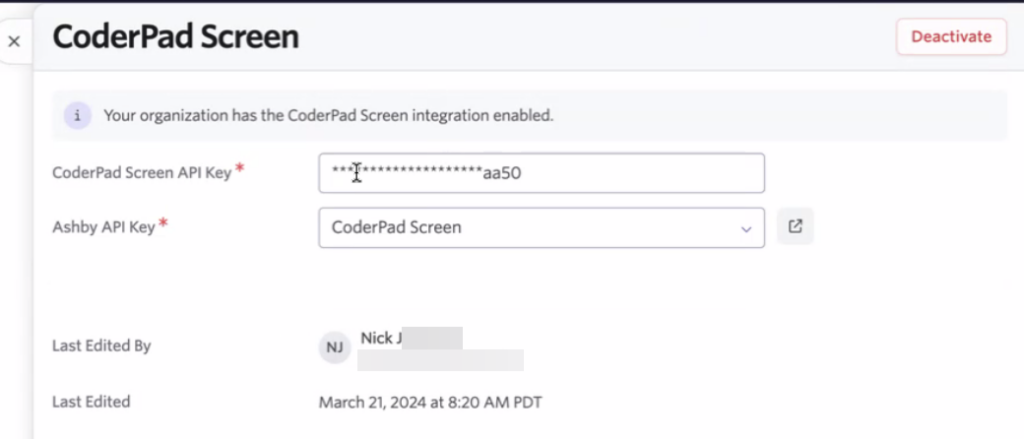
3. When you click on the CoderPad integration tile, you’ll see a pop-up open with places to enter your API keys. Grab your API key from CoderPad Screen and paste it into the appropriate box.
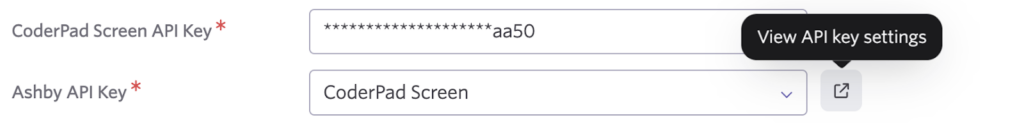
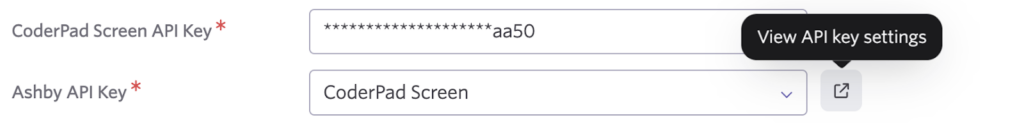
To get your Ashby API key, click on the pop-out menu to View API key settings.

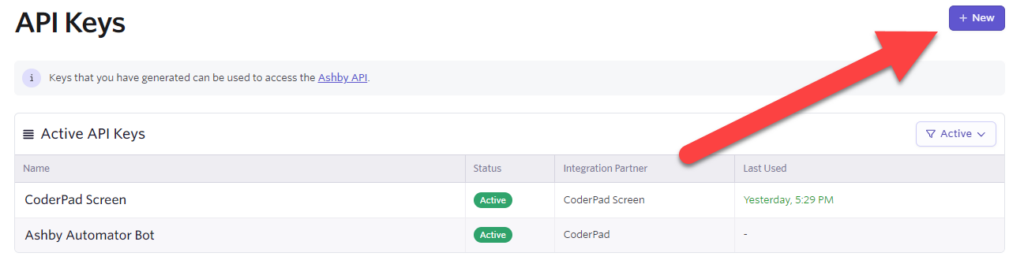
You’ll be taken to the API Keys screen. Click +New.
On the API creation screen, generate a new key with CoderPad Screen selected
Back on the API key entry screen, add your Ashby API key if it’s not already added.

4. Contact our customer support team with your Ashby API key so we can add it into our system. Customer support will send confirmation once your Ashby API key is set up.
5. When complete, your API key window should look something like this.
Using the integration
This section will walk you through adding an assessment step for a candidate. You can either do a one-off test scheduling, or add a test as part of a workflow.
✅ The email sent to the candidate notifying them of their test comes directly from CoderPad Screen. You can customize the email content by editing the Screen test “Communication settings” in your dashboard.
One-off test
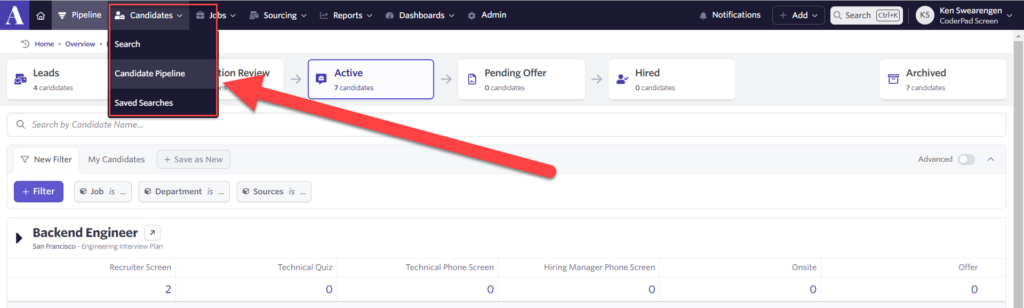
1. Access the candidate pipeline dashboard by going to Candidates > Candidate Pipeline at the top of the screen.
2. Click on the job for which the candidate has applied to expand the menu. Then click on the candidate you’d like to assess.
3. On the candidate screen, click + New Activity and then click on Assessment.
4. Select CoderPad Screen from the pop-out window.
5. Click on the Assessment type dropdown and then select one of the tests.
6. Once you’ve selected the assessment type, click on Add Activity.
7. Back on the candidate dashboard, click Start Assessment, which will send the test to the candidate (Note that, in Ashby, Start means the test has been sent. It does NOT mean the candidate has started the test). You can also cancel/delete the assessment here if needed.
✅ When you cancel in Ashby, it will move the assessment back to Ready to start on the Candidate page. When canceled from inside CoderPad Screen, that assessment will just be marked canceled and you will have to add another assessment if you need to modify and resend it.
Add a test to a workflow
You can set an assessment to automatically be sent to every candidate when you move them to a specific interview stage for a particular job. This is configured in the Interview Plans tab under the job. Follow the Ashby guide on automated assessments using integrations here.
Reviewing test status and results
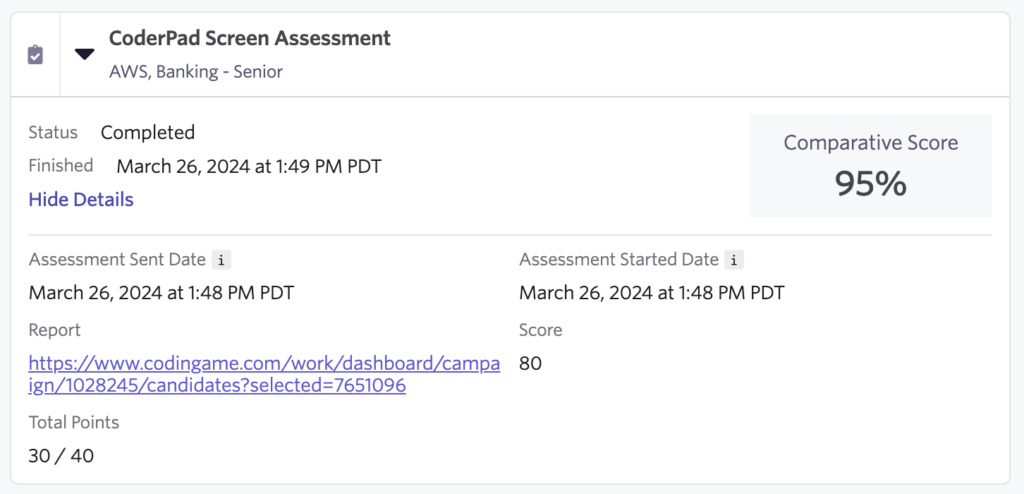
Once the candidate starts the assessment, the status will update with another date of when they started taking the test. You’ll also see an update to the status when the candidate completes the test.
Click on the assessment to expand it and see the results, including the total score, the comparative score, and a link to the detailed report.