Greenhouse take-home integration
Last updated on • Disponible en Français
ℹ️ As part of CoderPad’s rebranding effort, CoderPad Live is now just Interview. We’re still working with our integration partners to update the searches, until then you’ll still see references to “CoderPad” or “CoderPad Live” when you search within the partner’s application.
⏱️ The take-home test time limit is set to 2 hours for all ATS integrations and is unable to be changed at this time.
The Interview platform’s take-home project integration with Greenhouse allows you to send take-home projects and assignments to candidates conveniently via Greenhouse Recruiting. One-time setup is simple and convenient. In this article, we will cover how to:
- Find Your Interview API Key
- Provide the API Key to Greenhouse
- Add Take-Home Projects to Interview Plans
- Review Take-Home Project Results
ℹ️ You can find more information on the Greenhouse-side of the integration by checking out their full integration guide.
1. Find Your Interview API Key
To enable Greenhouse Recruiting’s integration with Interview for take-home projects, Greenhouse Recruiting needs your Interview API Key.
✅ Because the Interview platform’s take-home project integration uses one API Key for your entire organization, it is recommended to provide Greenhouse Recruiting with the API Key of an Interview account whose “Name” is general (e.g., ‘Company Name’).
This means your entire team can send take-home projects and view the graded test cases for take-home projects all within Greenhouse without each person needing their own Interview account. (This is unlike creating take-home projects or viewing code playback, which must be done within Interview.)
Navigate to your Interview account and locate the API Key on the My Settings page. Copy the Interview API Key.
2. Provide the Interview API Key to Greenhouse Support Team
Send an email to Greenhouse Support and provide them with your Interview API Key for the Take-Home Project Integration. (Please note, there is also a Live Integration which supports live, collaborative coding interviews and does not require working with Greenhouse Support.)
A Greenhouse Support member will input your API key into the Greenhouse Recruiting system to enable your take-home project integration.
3. Add Take-Home Projects to Interview Plans
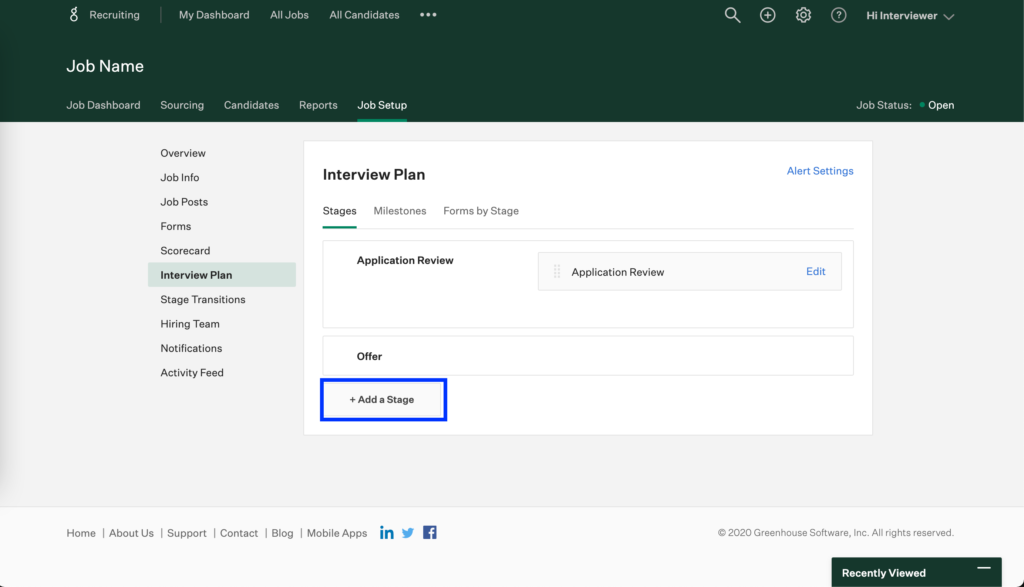
Once enabled, within a Job Setup in the Interview Plan panel, click +Add a Stage.
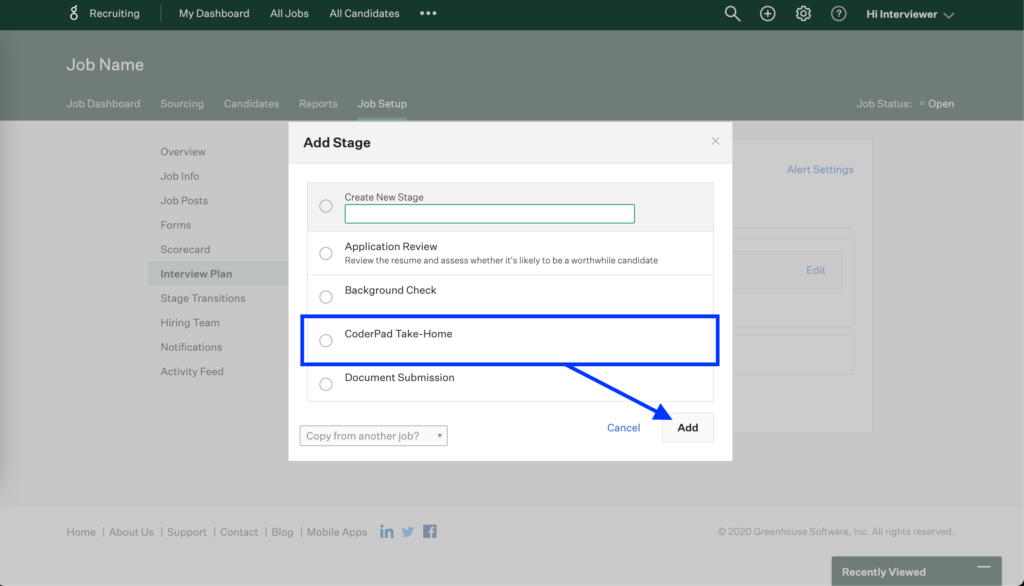
Then scroll to select and add the CoderPad Take-Home stage.
Once added to a job’s interview plan, you may:
A. Preset the take-home project for all candidates for a job.
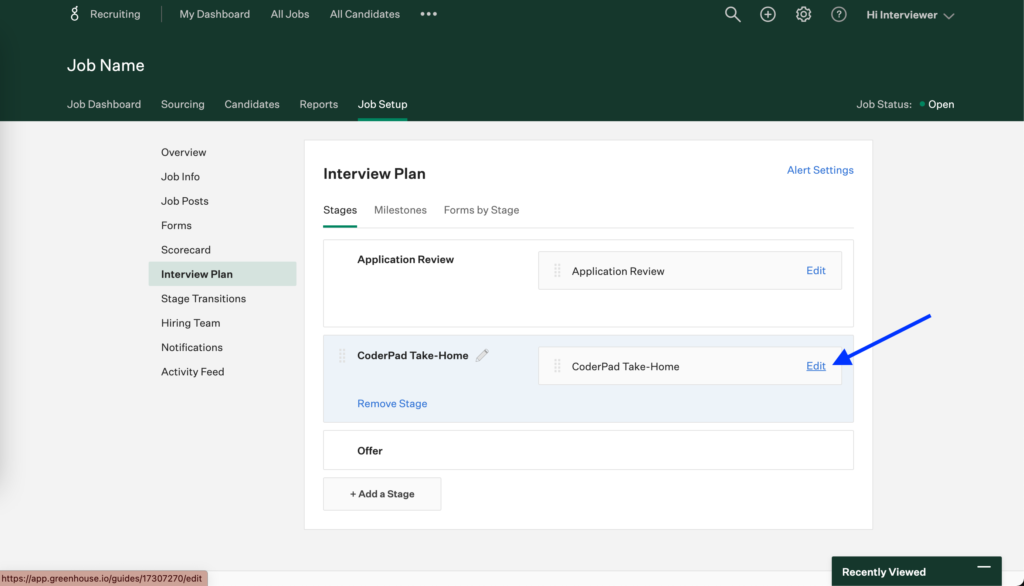
From the Job Setup > Interview Plan screen, click to Edit the newly added CoderPad Take-Home stage.
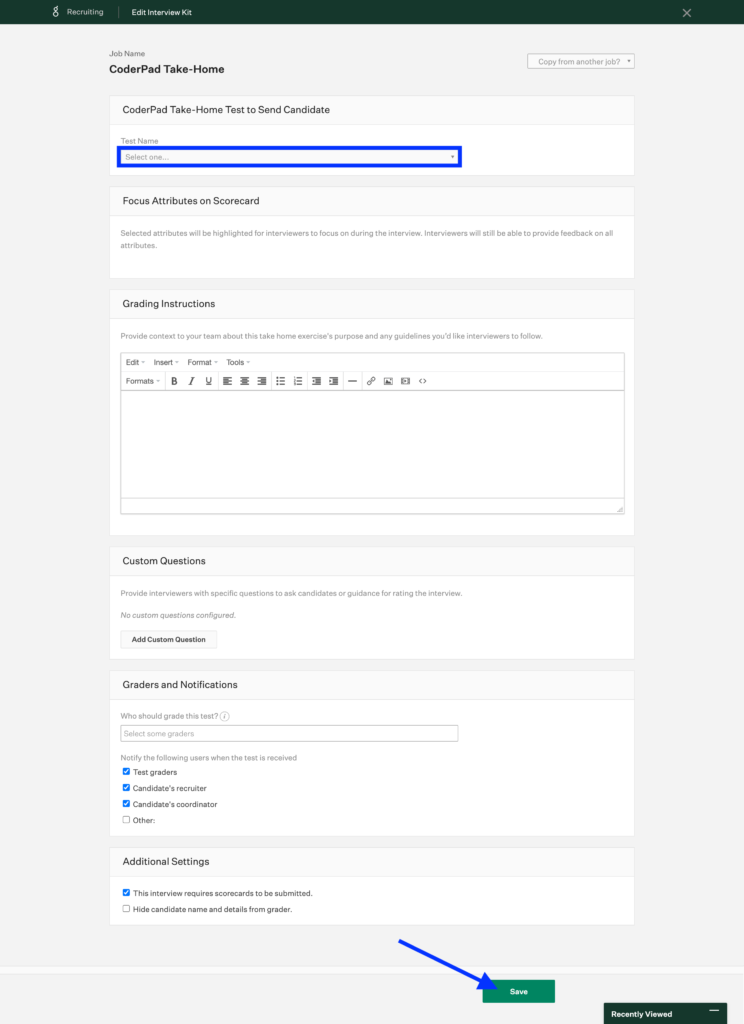
Then search and/or select a take-home project from an alphabetical list sourced from your organization’s Interview account and click Save.
B. And/or directly send a take-home project to a candidate.
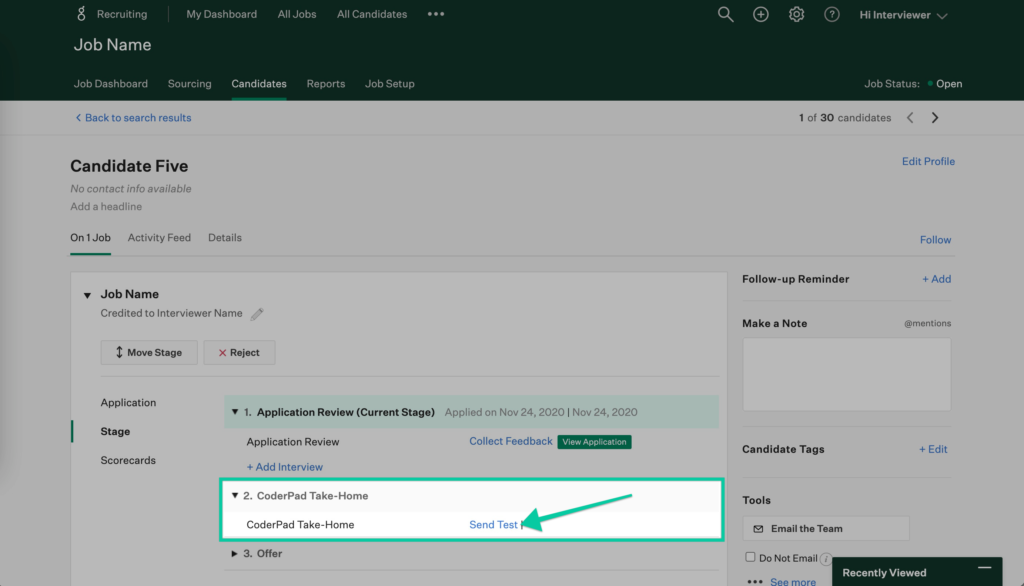
Open the CoderPad Take-Home stage in a candidate’s On [n] Job panel. Click Send Test.
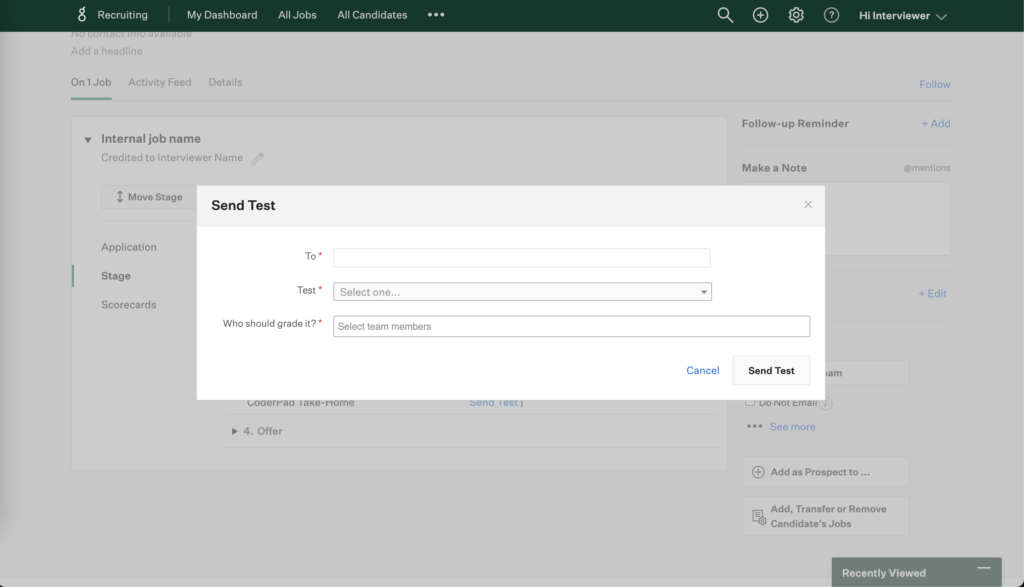
Then on the Send Test modal:
- Enter the candidate’s email address
- If an assignment is not already preselected, search and/or select a take-home project from an alphabetical list sourced from your organization’s Interview account
- Select who should grade the take-home project.
- Click Send Test.
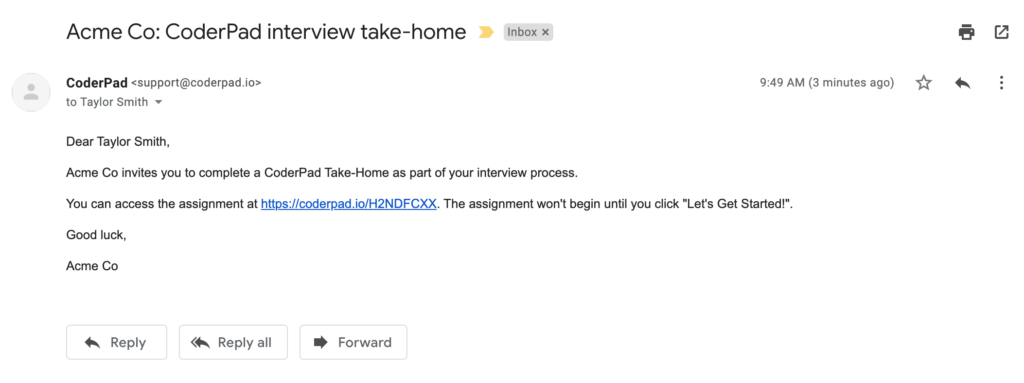
When you click Send Test in Greenhouse, an email will be sent to the candidate from the Interview platform.
4. Review Take-Home Project Results
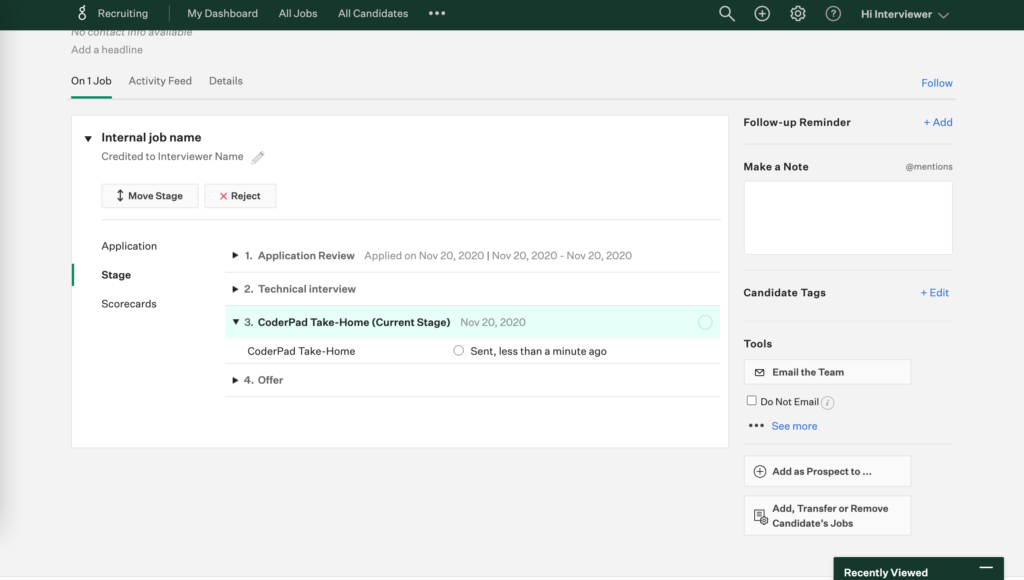
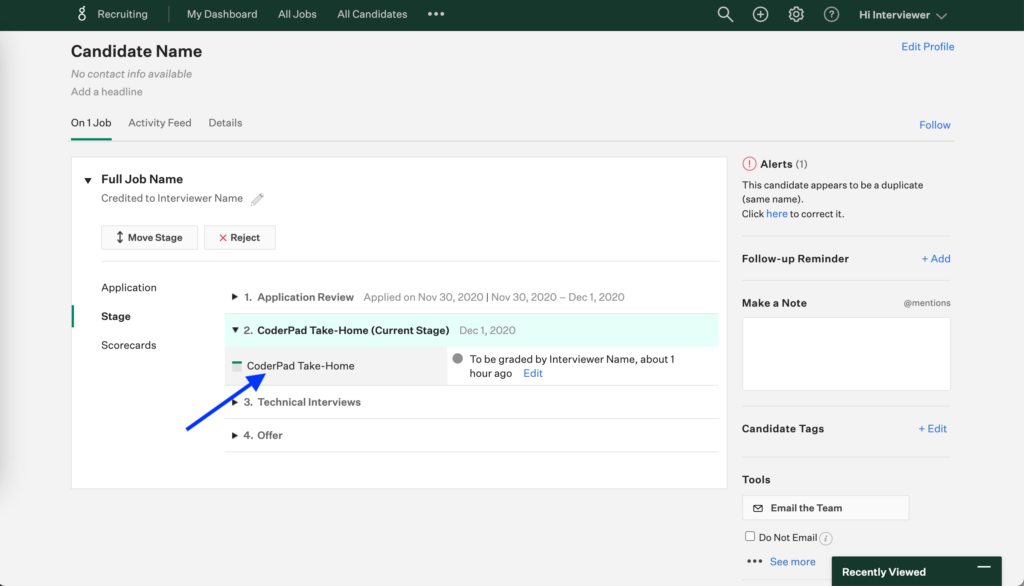
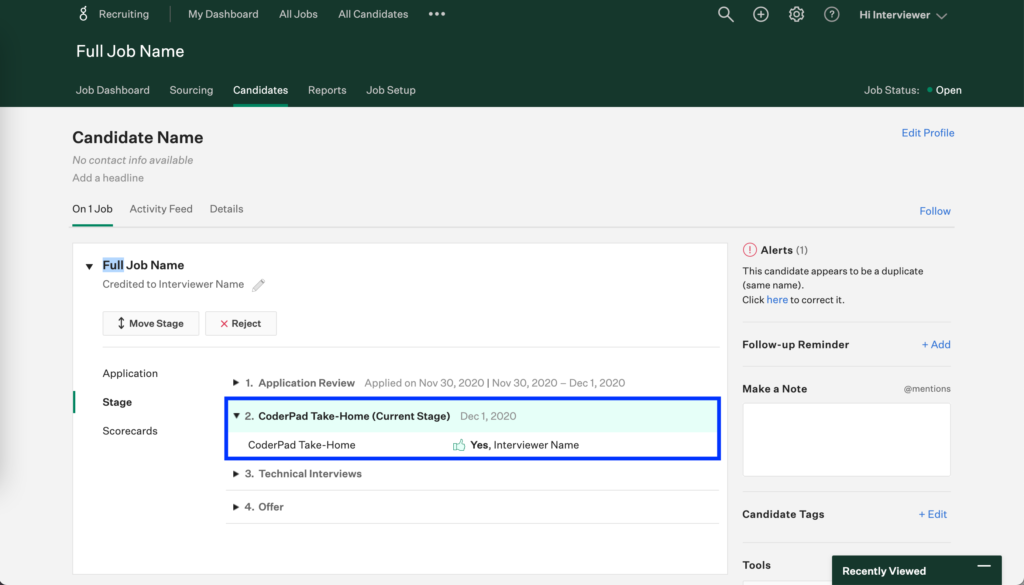
The status of the take-home project will be viewable in Greenhouse in a candidate’s On [n] Job panel.
Sent status:
To be graded status:
Once a take-home project is ready to be graded or reviewed, navigate to the candidate’s Job Panel in Greenhouse and click on CoderPad Take-Home.
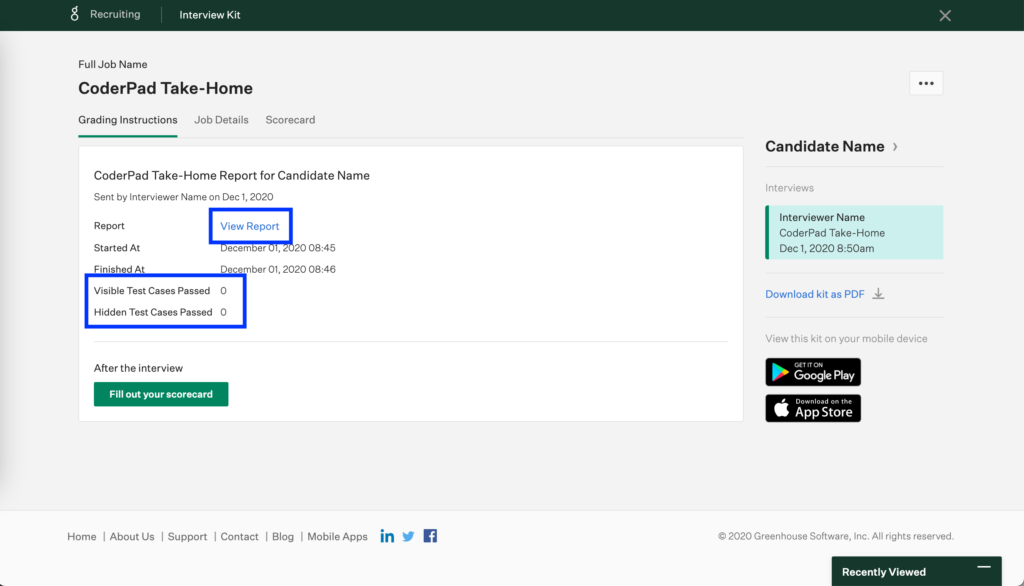
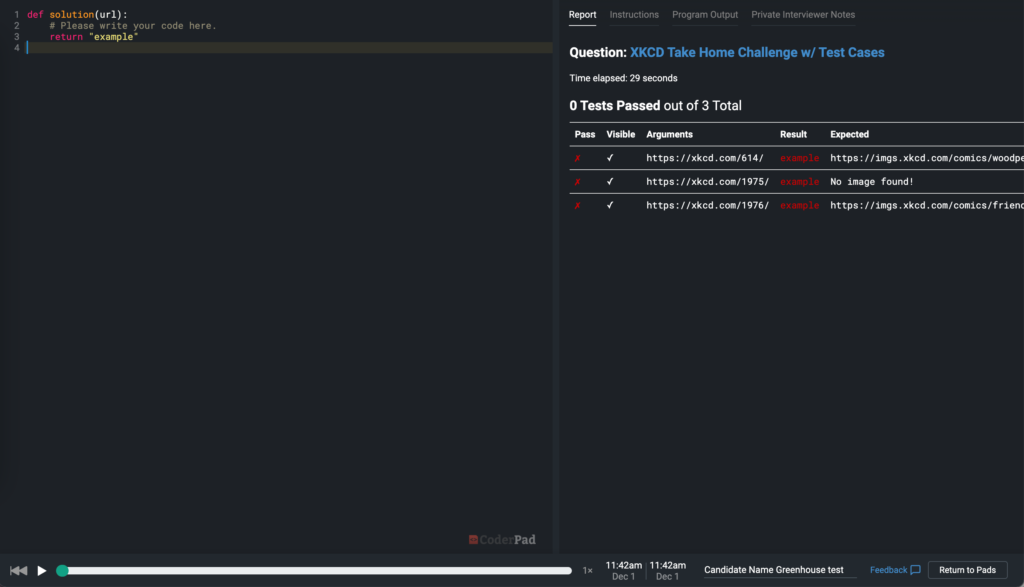
Then click to see the Test Cases that have passed.
For more details, including to view the Interview Playback, click View Report to open a new browser tab and see the candidate’s take-home project results in the Interview platform.
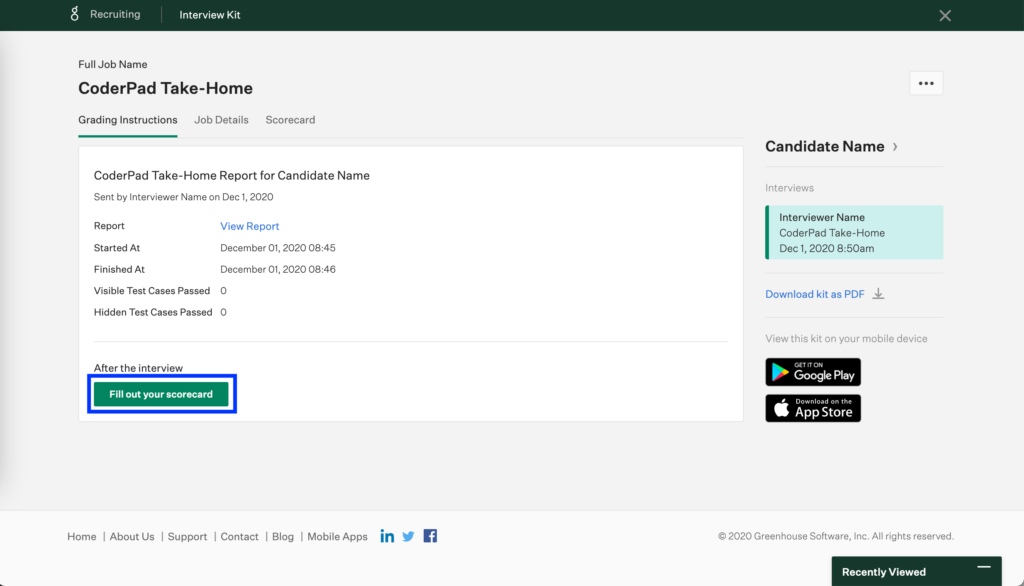
Then in Greenhouse Fill Out Your Scorecard.
Once you’ve filled out the candidates scorecard, the candidate’s progress will be reflected in the On [n] Job panel.