
Live Collaborative Coding & Online IDE
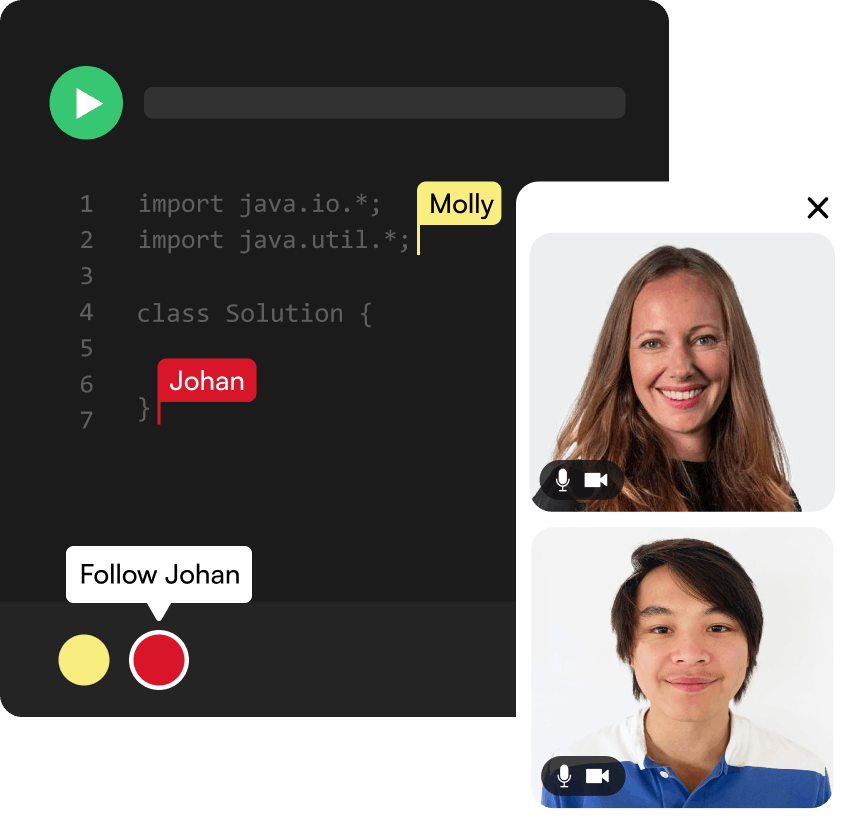
CoderPad’s interview ‘pad’ environment provides an online IDE where both interviewers and candidates can code live – together. This interactive coding platform allows you to write, execute and debug code – all in a performant, browser-based environment.

Code Together
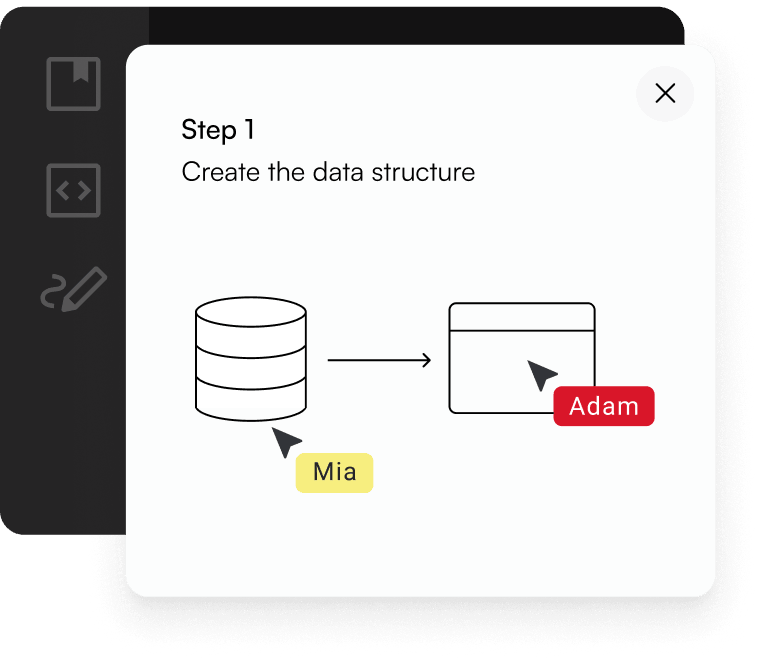
Get a better understanding of your candidate’s thought process by evaluating their skills collaboratively in our browser-based IDE. Talk systems design, describe technical architecture, and sketch using shapes and text in Drawing Mode.
- Interactive environment to write, run and debug code
- Simple and intuitive IDE
- Drawing Mode collaborative whiteboard

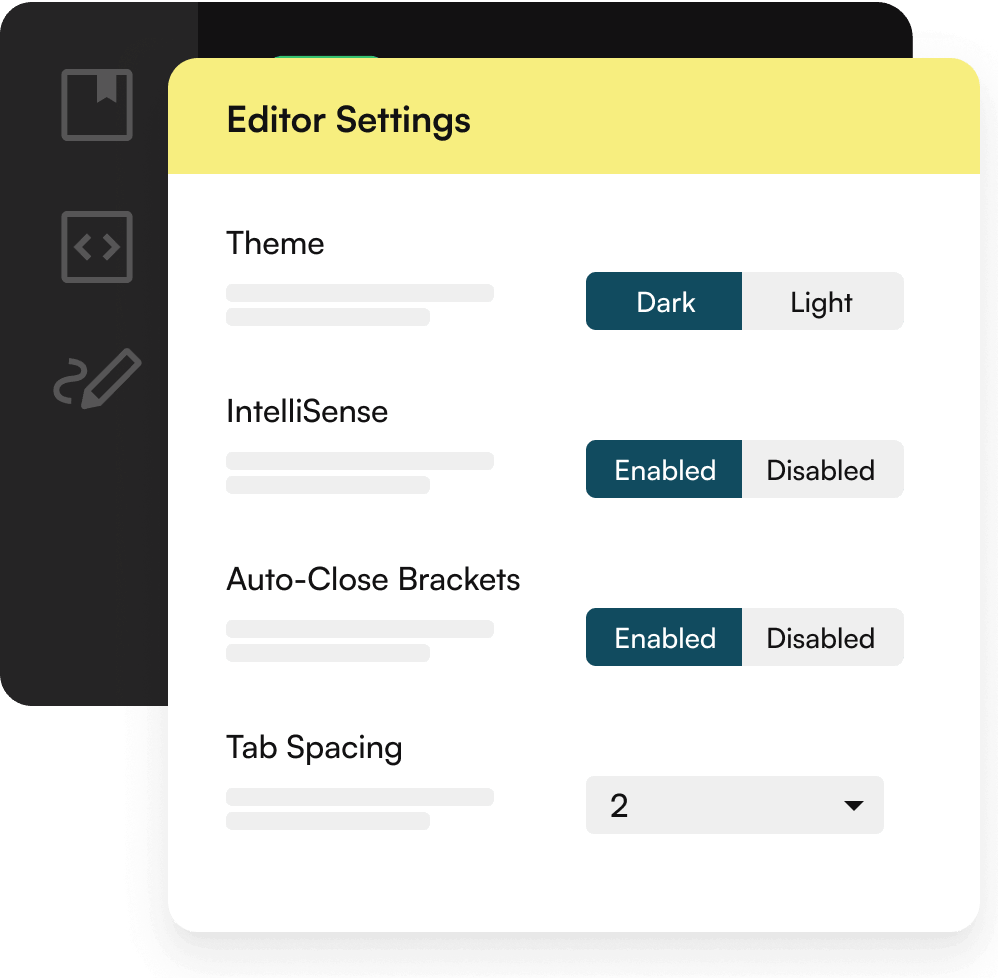
Create a Positive Developer Experience
CoderPad’s familiar environment allows you to code freely and naturally with the features you expect to have in your IDE. Through a highly performant platform and advanced features, CoderPad offers a stellar developer experience.

Streamline Your Hiring
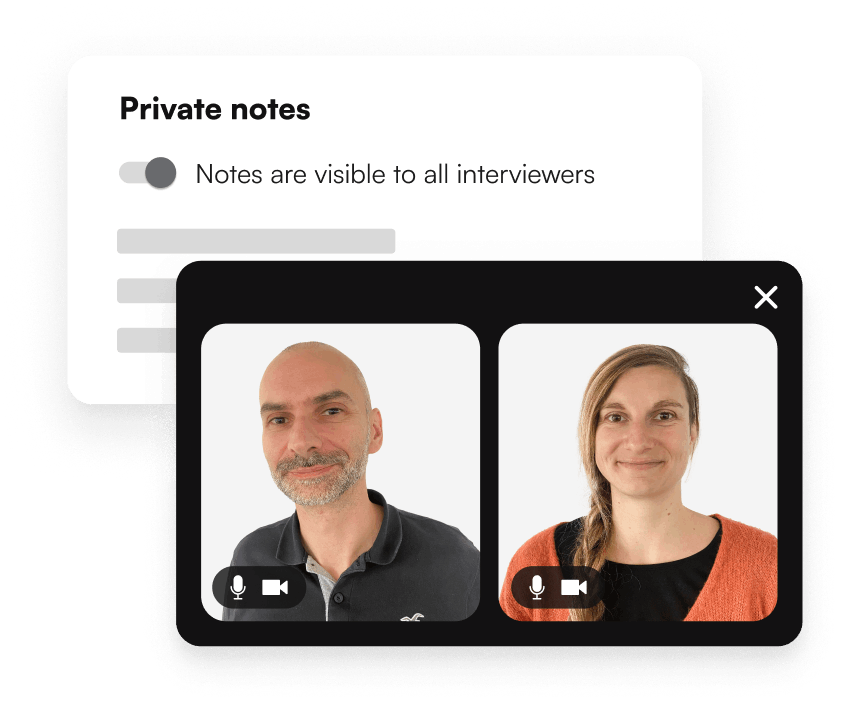
Ditch your disparate tools for technical interviews and streamline hiring with CoderPad. Consolidate on one platform and use features like audio/video calling to save your team’s time in the interview process and ensure consistency.
- Embedded audio/video calling
- Private interviewer notes
- Shared code solution to each interview question
- Shared team question bank

Hire with Confidence
Create an interview assessment that is unique to your team’s needs — rather than rely on a contrived, generic question. With access to 99+ languages and frameworks and the ability to upload custom files/databases, you can tailor interviews to each job and team.
- 99+ languages and frameworks with native libraries
- Custom question bank with example interview questions
- Multiple files to enable realistic project-style questions
- Ability to query a database to test expertise
- Post-interview playback mode
No other platform that we evaluated came close to CoderPad in providing the overall experience we wanted for both our candidates and interviewers.