Editing test settings
Last updated on • Disponible en Français
After creating a test and customizing test content, you can edit test specifics that are not concerned with setting up test questions and random blocks.
Set up email notifications
Set up email notifications to receive a notification when a candidate finishes the test.
Navigate to your account and click on Tests on the left navigation menu.
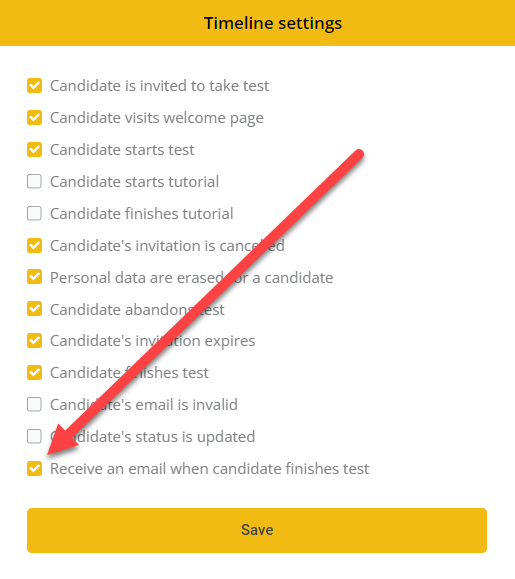
Then, click the gear wheel icon ⚙️ in the top right of the Timeline window.
A pop up containing Timeline settings appears.
Tick the option Receive an email when candidate finishes test, then click Save.
Now, when a candidate completes an assessment, you will receive a notification email.
Edit test name
You can change the test name by editing the Name your test field.
Edit language settings
If you create a test in one language (English, French, Spanish, or Chinese), it is possible to change the language later on.
ℹ️ If you’re interested in creating Screen tests in Chinese, please reach out to our support team for more information.
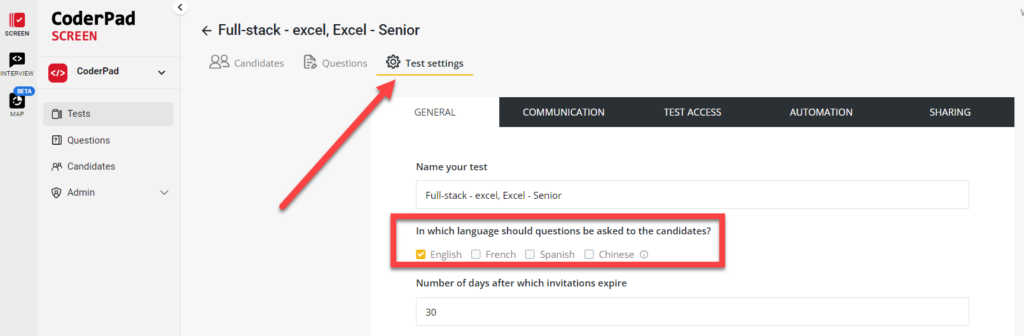
Go to the test, click Test settings, and then select the relevant language.
The test will be given in the language you selected.
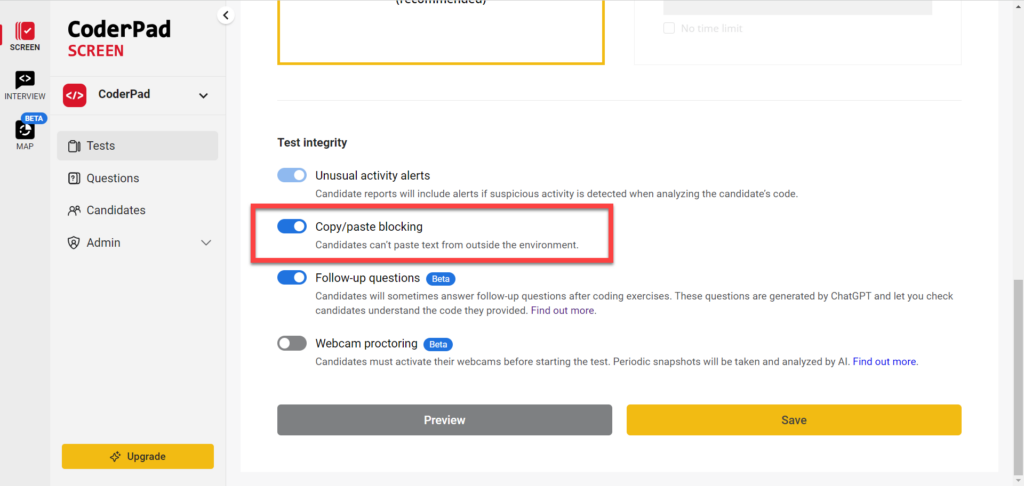
Enable or disable copy/pasting
If you’re concerned about cheating with a particular test, you can turn of copying and pasting of code.
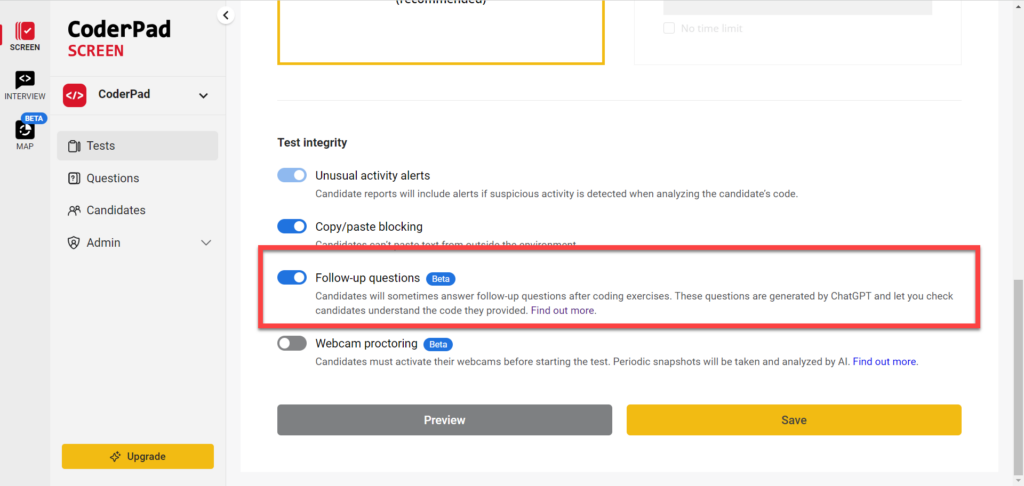
Enable/disable AI-generated question follow-up
🅱️ This feature is currently in beta testing, and isn’t yet available to all customers. If you’d like to be a beta tester, please reach out to our customer support team at [email protected].
Another cheating prevention measure you can enable is an AI-generated and validated follow-up question.
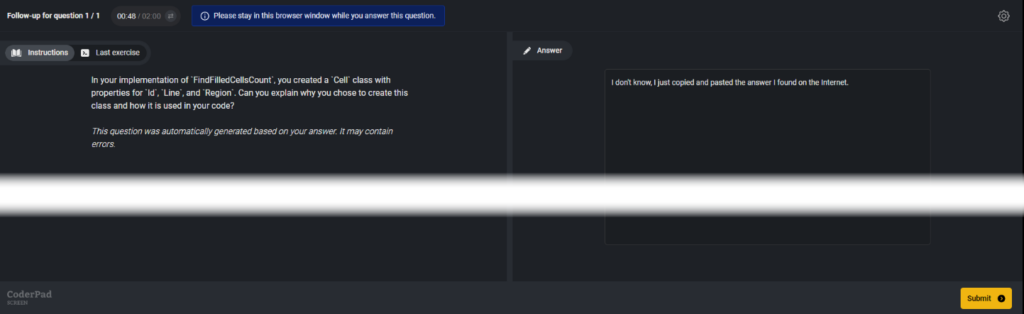
When you enable this, our ChatGPT integration will generate a follow-up question asking a candidate to explain a piece of their code.
A few things to note about the follow-up question:
- Screen does not generate follow-up questions for all the exercises in the test. It will be at least one, but there is a maximum.
- The follow-up questions are more likely to appear for questions where suspicious activity was detected.
- It’s only available for programming exercise -type questions and gamified questions.
- You won’t be able to see them in the test preview because it’s based on how the candidate interacts with the test.
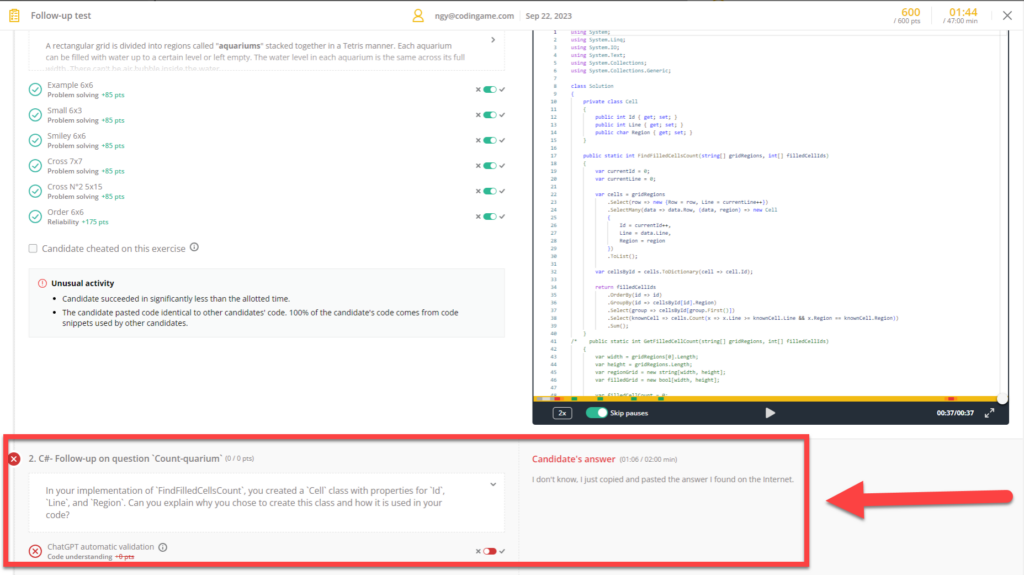
You can then view the follow-up question and their answer in the test report. ChatGPT will automatically validate their answer for code understanding, but you should review ChatGPT’s validation as it can make mistakes from time-to-time.
Edit test expiration date
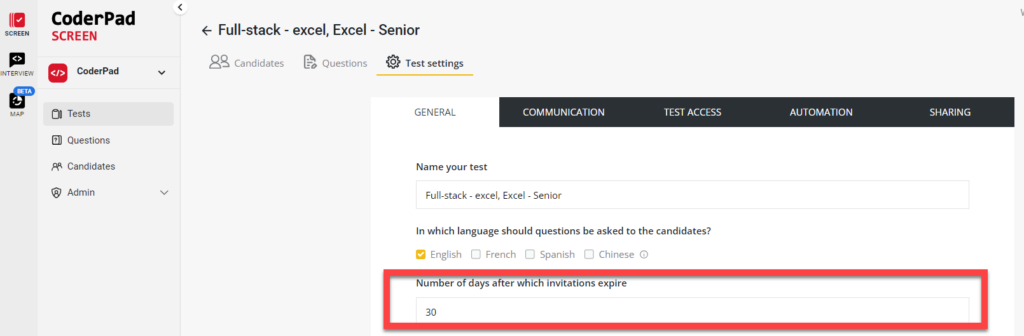
By default, a candidate has 30 days to take the test after receiving the email invitation.
You can change this time window in Test settings by adjusting the Number of days after which invitations expire.

Enable/disable test reports for candidates

You can choose to send a simplified report to candidates at the end of their test, this report includes:
- A comparative score
- A score per technology or skill
- Test duration
These simplified reports do NOT include rank or question details.
Edit question timer
There are two ways to manage a test’s duration.
1. Timer per question
The Screen default time settings depend on the kind of question; i.e. a few seconds for multiple choice and text questions, and several minutes for programming questions.
You can edit the time for each question by customizing your test.
Having a timer per question means that if your candidate leaves the test before finishing, they have 48 hours to return to it. When they resume the test, it starts on the question following the one they left on. This helps to prevent cheating.
2. Global timer
This timer sets a fixed duration for your candidates to take the test.
Candidates can manage their own time, switch from one question to another, and change their previous answers.
We only recommend this setting for candidates who have to pass practical questions such as programming exercises. If the candidate leaves the test, they will not be able to return and finish as the timer’s countdown doesn’t pause.
You can edit the global timer in Test settings.
Scroll down to see the timer settings and select GLOBAL TIMER, inputing a desired total duration for the test.
To set your tests to have unlimited time, simply click the No time limit box under the Global Timer setting.
Test integrity options
This includes disabling copy/pasting, using AI-generated follow-up questions for suspicious answers, and web-proctoring. You can find more about these features in the Cheating prevention and detection page.
Edit historical JavaScript tests
Previously in Screen assessments, the JavaScript domain also included HTML and CSS questions.
For greater readability and better test management, there are now three separate domains: JavaScript, HTML, and CSS.
Creating a new test
When you create a new JavaScript, HTML, or CSS test, the three domains appear separately. This allows you to select a mix of questions for the test.
Managing a historical test
When you edit a JavaScript test created before the update, the questions appear grouped together under the JavaScript / HTML / CSS domain, rather than under separate domains.
You can continue to invite candidates to the test, or modify the test settings as before. However, if the test has the questions grouped under JavaScript / HTML / CSS, you cannot add JavaScript, HTML or CSS questions separately.
If you want to add more questions from one of these languages, delete the grouped block or create a new test.