Settings
Last updated on • Disponible en Français
In-pad settings allow you to customize your coding experience by applying common IDE functionality to the interview pad. These settings are global and affect all your pads.
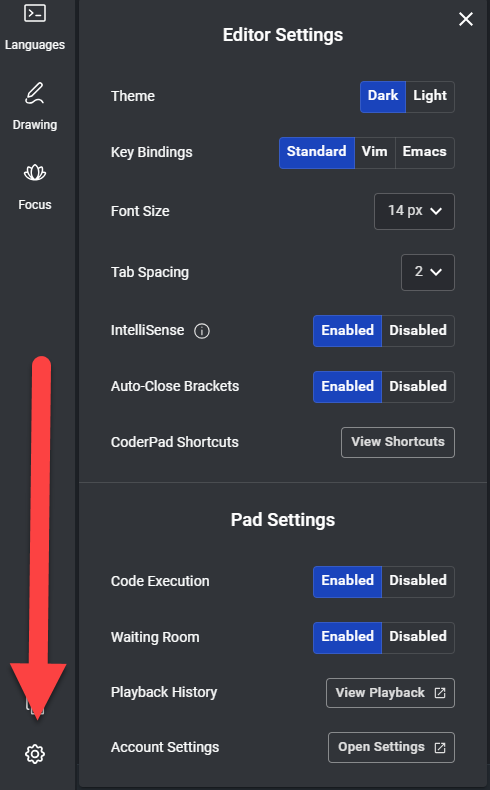
Click the Settings button in the lower-right corner of the pad to see the options.
Editor settings
Editor settings allow interviewers and candidates to adjust code input and visual settings.
✅ The Editor Settings will only affect your particular view of the pad. They will not affect how others in the pad will see it. For example a candidate can change their font size to 16px, but that won’t change the font size for the interviewer.
Color theme
Adjust the color scheme to your preference; light or dark.
Key bindings
Choose from standard text editor key bindings, Emacs, or Vim.
❗Vimium is not compatible with our Vim mode.
Font size
Select your preferred font size for the editor and terminal from the dropdown menu.
Tab spacing
Customize the tab size used for indentation in the pad’s selected programming language. You can have unique spacing settings per language.
Code autocompletion (Intellisense)
Enable code autocompletion for C, C#, C++, Java, JavaScript, Kotlin, Python, Ruby, and Swift 5.
Trigger autocomplete in the pad by typing .:
Or Ctrl + space:
Auto-close brackets
Have the pad deal with bracket-closure while you’re coding.
CoderPad shortcuts
This will pull up a table of available keyboard shortcuts.
Pad settings
Pad settings allow interviewers to customize an assessment ahead of the interview, have immediate access to playback mode for reviewing, and quickly access account settings.
Code execution
Disable code execution if your focus is solely on writing code and you are not interested in any output.
AI Assist
Turn off the AI Assist feature for this pad.
Waiting room
This setting keeps the pad URL private until you are ready to start the interview, and instead redirects candidates and other users to a waiting room:
This means that any user that is not a part of your organization will not be able to access the pad until you admit the user either by selecting the Admit button in the blue banner at the top (1) or by disabling the Waiting Room option in the pad settings (2).
The waiting room option is helpful when the candidate has a link to the pad but you don’t want them to access it until the interview starts. You can also use it when you want to edit or modify the pad after the link has been sent to the candidate.
Playback history
Access playback mode for completed interviews and take-home projects.
Account settings
Go to your account settings.