Ashby pour écran
Dernière mise à jour le - Available in English
L'intégration d'Ashby pour CoderPad Screen vous permet d'envoyer des évaluations de compétences dans le cadre de votre flux de travail Ashby.
⚠️ Cette intégration ne fonctionne que pour les clients sur nos serveurs américains.
Mise en place et configuration
1. Accédez à la page Intégrations en sélectionnant Admin Intégrations > Intégrations.
2. Recherchez "CoderPad Screen" et sélectionnez l'intégration "Screen".
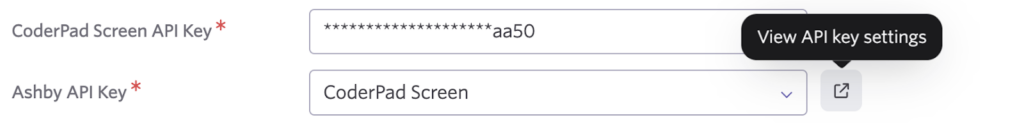
3. Lorsque vous cliquez sur la tuile d'intégration CoderPad, une fenêtre contextuelle s'ouvre avec des emplacements pour saisir vos clés API. Reprenez votre clé API dans CoderPad Screen et collez-la dans la case appropriée.
Pour obtenir votre clé API Ashby, cliquez sur le menu déroulant pour Voir les paramètres de la clé API.

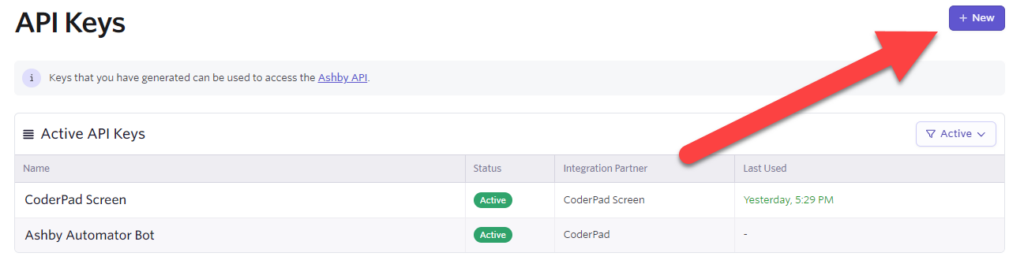
L'écran API Keys s'affiche. Cliquez sur +Nouveau.
Dans l'écran de création de l'API, générez une nouvelle clé en sélectionnant CoderPad Screen.
De retour sur l'écran de saisie de la clé API, ajoutez votre clé API Ashby si elle n'est pas déjà ajoutée.

4. Contactez notre équipe d'assistance à la clientèle avec votre clé API Ashby afin que nous puissions l'ajouter à notre système. L'équipe d'assistance à la clientèle vous enverra une confirmation une fois que votre clé API Ashby aura été configurée.
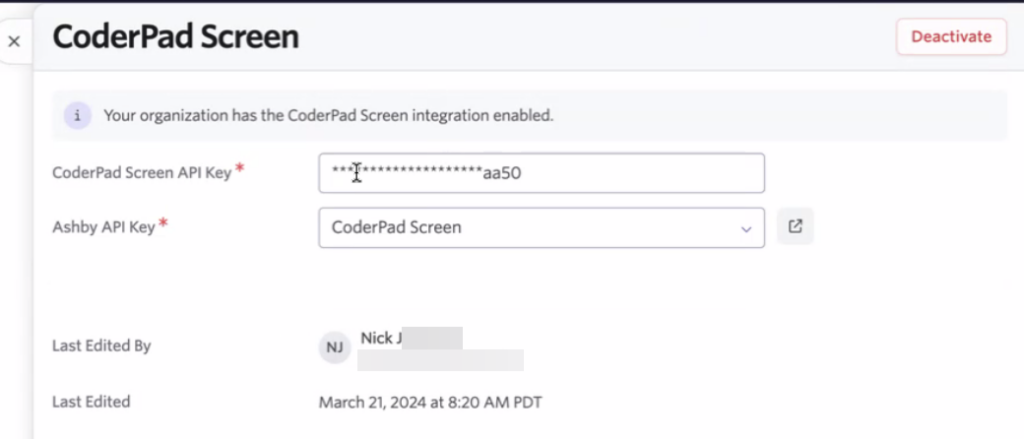
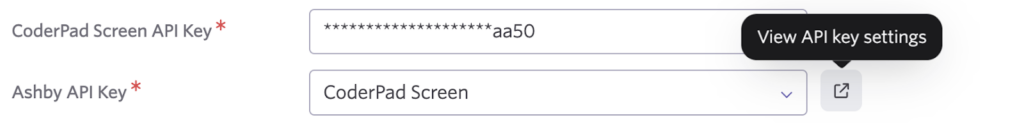
5. Une fois l'opération terminée, la fenêtre de votre clé API devrait ressembler à ceci.
Utilisation de l'intégration
Cette section vous guidera dans l'ajout d'une étape d'évaluation pour un candidat. Vous pouvez soit planifier un test unique, soit ajouter un test dans le cadre d'un flux de travail.
L'e-mail envoyé au candidat pour l'informer de son test provient directement de CoderPad Screen. Vous pouvez personnaliser le contenu de l'email en modifiant le test Screen "Paramètres de communication" dans votre tableau de bord.
Test unique
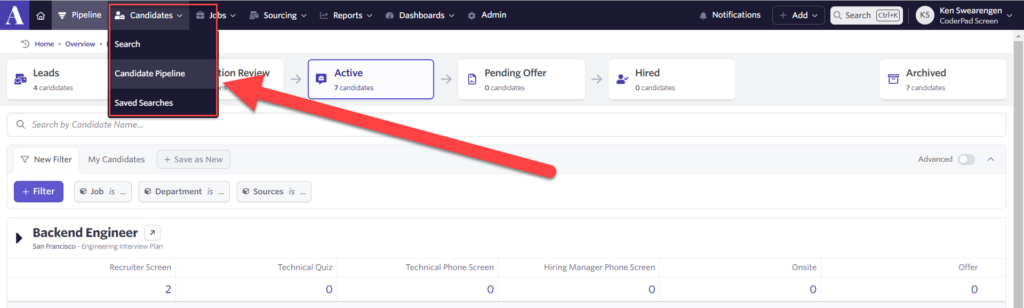
1. Accédez au tableau de bord du vivier de candidats en allant surCandidats Candidate Pipeline en haut de l'écran.
2. Cliquez sur le poste pour lequel le candidat a postulé pour développer le menu. Cliquez ensuite sur le candidat que vous souhaitez évaluer.
3. Sur l'écran du candidat, cliquez sur + Nouvelle activité, puis sur Évaluation..
4. Sélectionnez CoderPad Screen dans la fenêtre contextuelle.
5. Cliquez sur la liste déroulante Assessment type et sélectionnez l'un des tests.
6. Une fois que vous avez sélectionné le type d'évaluation, cliquez sur Ajouter une activité.
7. De retour sur le tableau de bord du candidat, cliquez sur Démarrer l'évaluation, ce qui enverra le test au candidat (notez que, dans Ashby, Démarrer signifie que le test a été envoyé. Cela ne signifie PAS que le candidat a commencé le test). Vous pouvez également annuler/supprimer l'évaluation ici si nécessaire.
Lorsque vous annulez dans Ashby, l'évaluation redevient Prête à commencer sur la page du candidat. Lorsqu'elle est annulée à partir de l'écran CoderPad, cette évaluation sera simplement marquée comme annulée et vous devrez ajouter une autre évaluation si vous avez besoin de la modifier et de la renvoyer.
Ajouter un test à un flux de travail
Vous pouvez faire en sorte qu'une évaluation soit automatiquement envoyée à tous les candidats lorsque vous les faites passer à une étape spécifique de l'entretien pour un poste donné. Cette fonction est configurée dans l'onglet Plans d'entretien sous le poste. Suivez le guide Ashby sur les évaluations automatisées à l'aide d'intégrations ici.
Examen de l'état et des résultats des tests
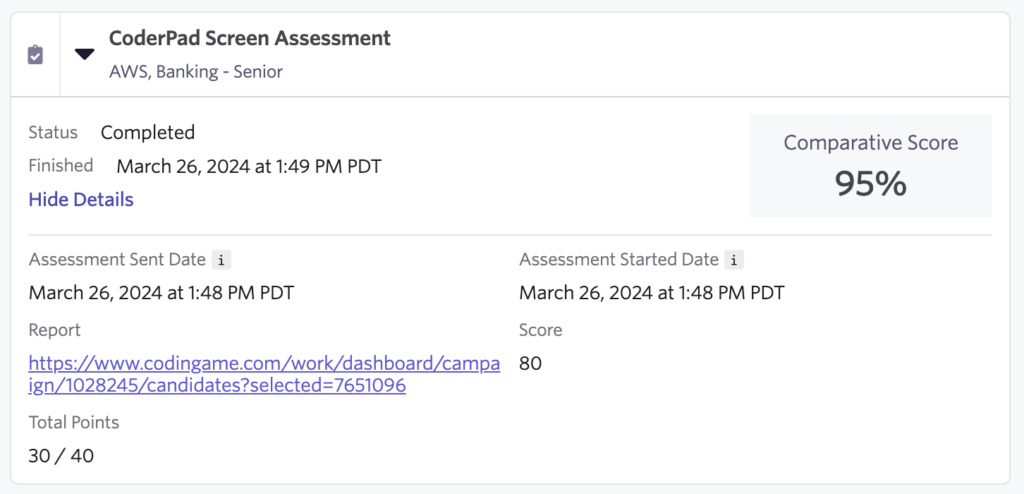
Une fois que le candidat a commencé l'évaluation, le statut sera mis à jour avec une autre date à laquelle il a commencé à passer le test. Vous verrez également une mise à jour du statut lorsque le candidat aura terminé le test.
Cliquez sur l'évaluation pour la développer et voir les résultats, y compris la note totale, la note comparative et un lien vers le rapport détaillé.