SSO
Dernière mise à jour le - Available in English
✅ Seuls les plans Enterprise prennent en charge l'intégration SSO. Si vous souhaitez mettre à niveau votre plan pour activer le SSO, veuillez contacter notre équipe de vente.
CoderPad prend en charge les intégrations SSO à l'aide du protocole SAML avec Okta, Microsoft Azure et Google Workspace. Le SSO peut également être combiné avec le provisionnement des utilisateurs via le protocole SCIM.
Conditions préalables à l'activation du SSO sur votre compte CoderPad :
- Vous devez avoir les droits d'administrateur pour votre compte CoderPad Interview.
- Vous devez avoir identifié la personne appropriée qui sera en mesure de mettre en œuvre les changements de configuration requis sur votre compte de fournisseur SSO, c'est-à-dire votre administrateur système.
Un échec de connexion à l'échelle du compte peut se produire pour vos utilisateurs au cours du processus de configuration. L'annulation de l'activation SSO sur le compte peut être effectuée à tout moment si la configuration échoue.
ℹ️ A tout moment, même lorsque la configuration SSO est active, il est possible pour un administrateur de se connecter au compte en utilisant l'email et le mot de passe tant que l'option d'application du SSO n'est pas active.
Supported SSO features
The CoderPad Okta integration supports SP-initiated and IdP-initiated SSO logins.
It does not currently support Just-In-Time (JIT) provisioning or Single Logout.
Supported SCIM features
The following SCIM operations are supported:
- Creating users
- Updating user attributes (name, family name)
- Deactivating users
- Deprovisioning users
- Group management (Creation / Renaming / Deletion / Assign to users)
- Importing users in your Identity Provider
- Importing groups in your Identity Provider
Table des matières
Étape 1 : Obtenir les valeurs de configuration SSO de CoderPad
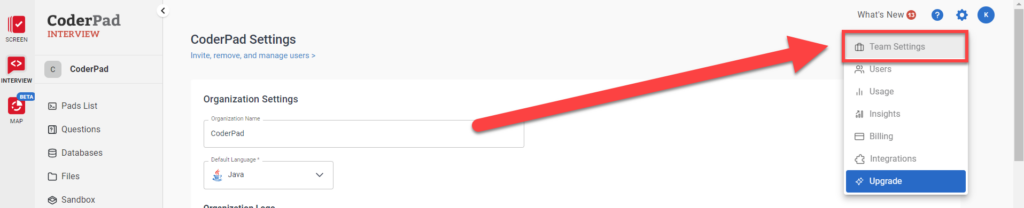
Pour obtenir les valeurs SSO que vous devrez communiquer à votre fournisseur SSO, vous devrez d'abord accéder à l'écran Team Settings dans CoderPad Interview en cliquant sur cette option dans le menu des paramètres  .
.
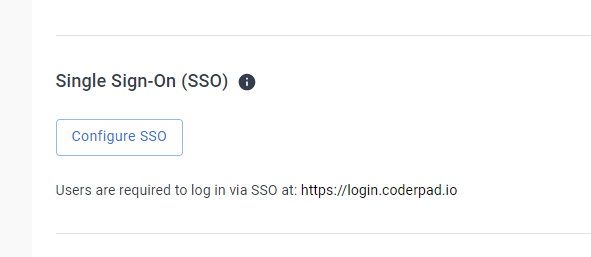
Ensuite, descendez jusqu'à la section Single Sign-On (SSO) et cliquez sur Configure SSO.
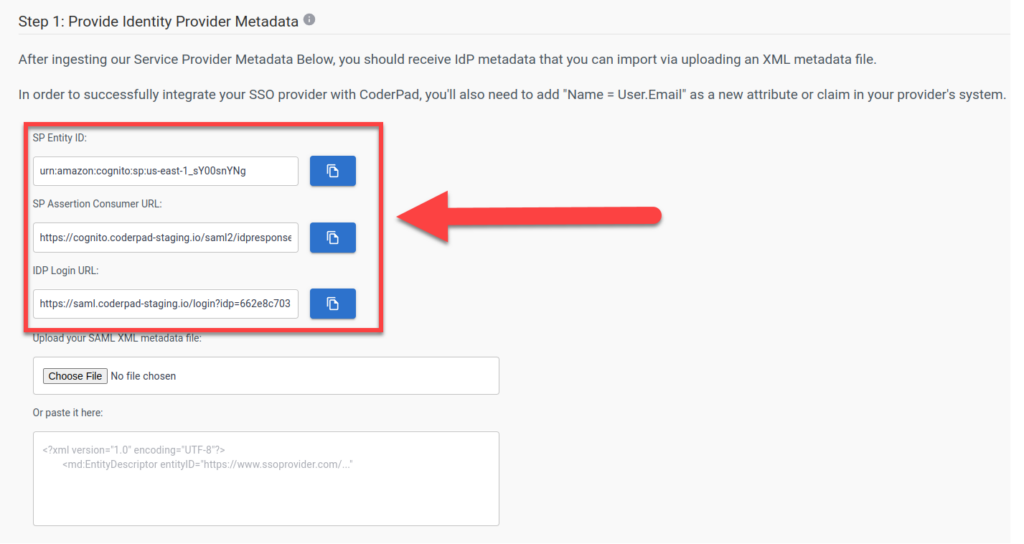
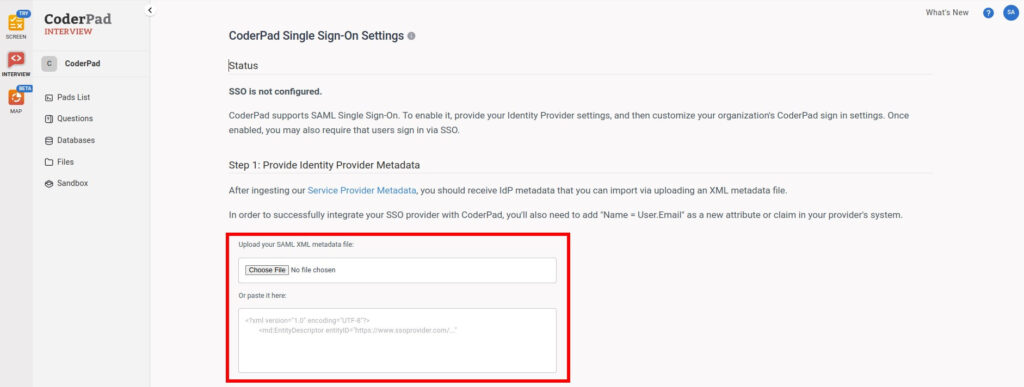
L'écran de configuration SSO s'ouvre alors. Dans Étape 1 : Fournir les métadonnées du fournisseur d'identité, vous verrez les trois valeurs dont vous aurez besoin pour votre fournisseur SSO :
- ID de l'entité SP
- SP Assertion Consumer URL (Note: You won’t need this if you’re using Okta)
- URL de connexion IDP
Étape 2 : Configuration du fournisseur SSO
Nous prenons actuellement en charge les fournisseurs SSO suivants. Cliquez sur le lien du fournisseur pour obtenir des instructions sur la manière de mettre en place l'intégration avec CoderPad :
Okta
1. On Your Okta Applications page, click Browse App Catalog.
2. On the App Integration Catalog page, search for CoderPad and select the one with the “SWA” label.
3. Click Add Integration.
4. In Sign-On Options, select SAML 2.0.
5. Leave the Default Relay State field empty.
6. In the Advanced Sign-on Settings, fill in the SP Entity ID, SP Assertion Consumer URL, and IDP Login URL you obtained from CoderPad. For the Application username format field, there are two options:
A) If your email addresses contain NO uppercase letters, then select Email.
B) If your user email contains any uppercases letters, CoderPad won’t be able to match the user and will result in a login error. Therefore, you have to change the Application username format to Custom, and in the value use String.toLowerCase(user.email).
7. Go to the Sign On tab, and copy the Metadata URL.
8. Paste the contents into CoderPad’s SSO configuration page.

9. You can use a custom CoderPad subdomain to test your SSO configuration.
✅If you encounter errors during login, it might be worth setting up a custom Okta integration instead of this standard one, especially if you use something else than
user.emailas user email in Okta.
Ajout du provisionnement des utilisateurs SCIM
1. After saving the SSO configuration & refreshing the page, scroll down and copy the SCIM Authentication Token.

2. Navigate back to the Okta app, go to the Provisioning tab, and click Configure API Integration.
3. Paste the SCIM Authentication Token you copied from CoderPad into the API Token field.

4. Click the Test API Credentials button to verify the credentials are correct, and then click Save.
5. Proceed to Step 3: Finish SSO configuration in CoderPad to finish up the SSO configuration.
Azure
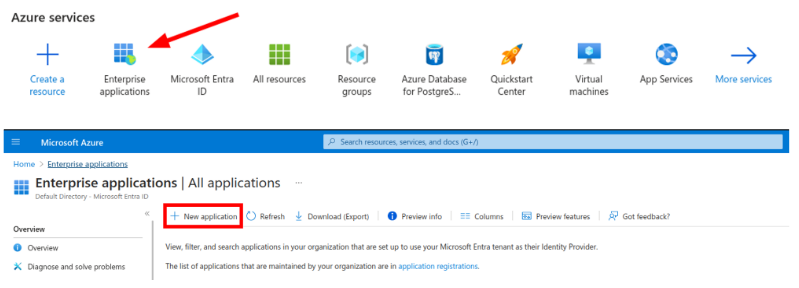
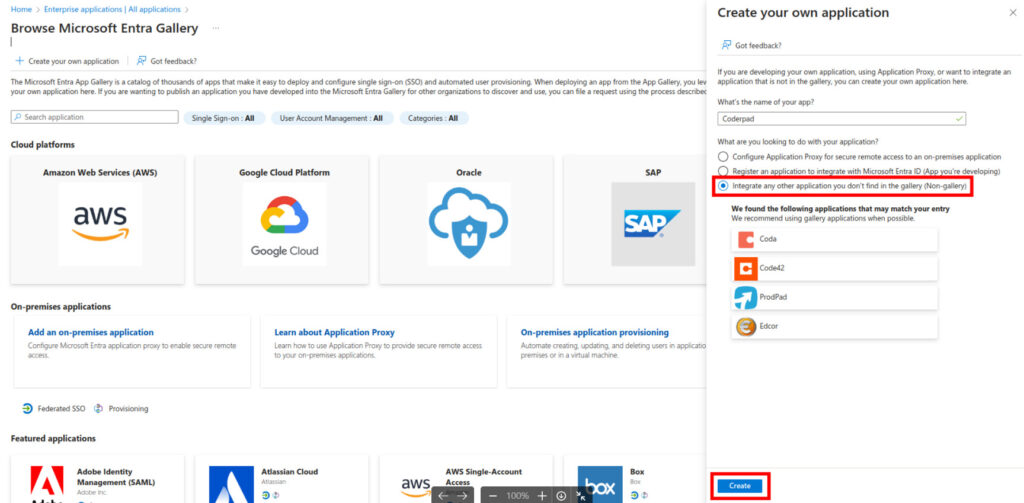
1. Configurez une application d'entreprise dans Azure AD correspondant à CoderPad en cliquant sur Applications d'entreprise > + Nouvelle application > + Créez vos propres applications.
N'utilisez pas l'application Microsoft Entra SAML Toolkit - elle ne permet pas la configuration du SCIM.
2. Saisissez Coderpad comme nom de votre application, sélectionnez l'option Intégrer toute autre application que vous ne trouvez pas dans la galerie (Non-gallery), et cliquez sur Create..
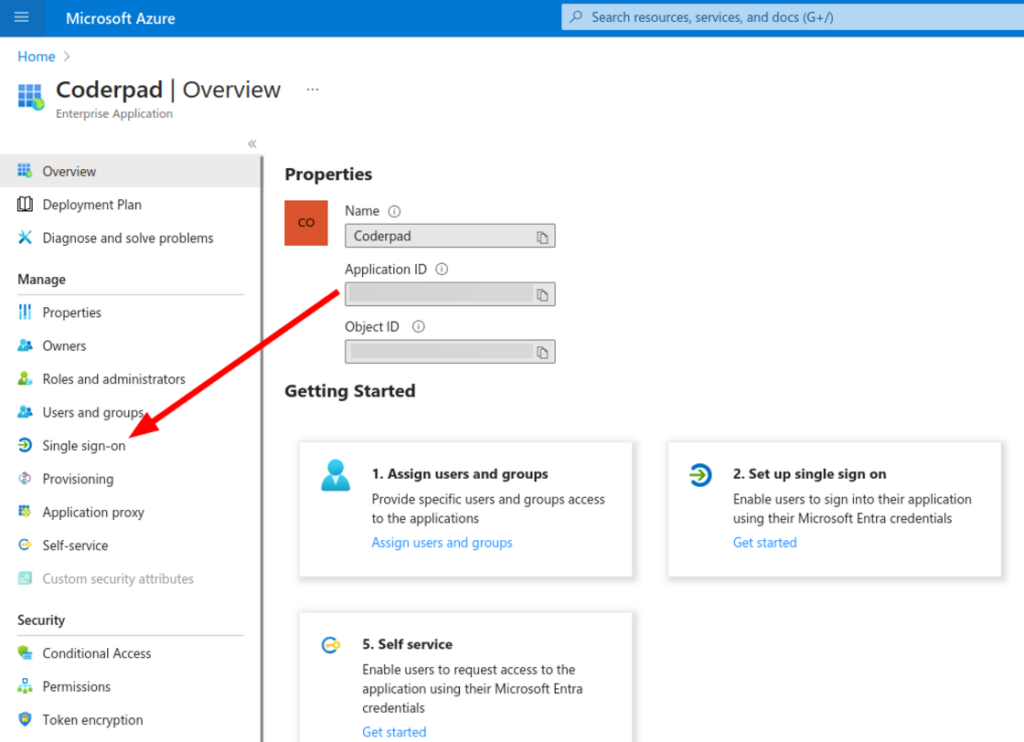
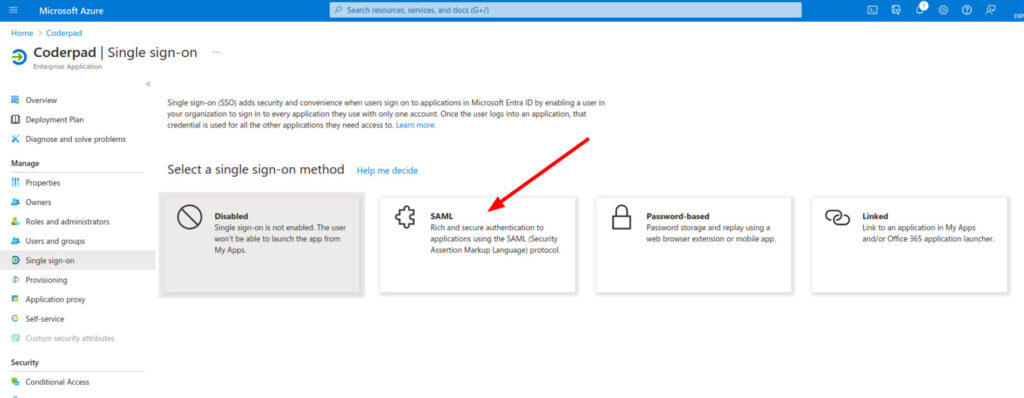
3. Sélectionnez Single sign-on dans le menu de navigation de gauche, puis SAML card dans la galerie au centre.
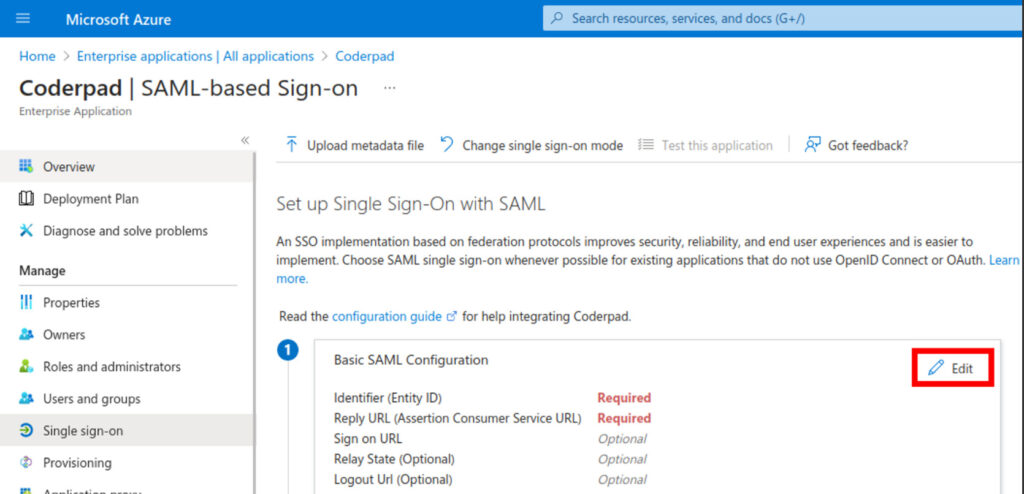
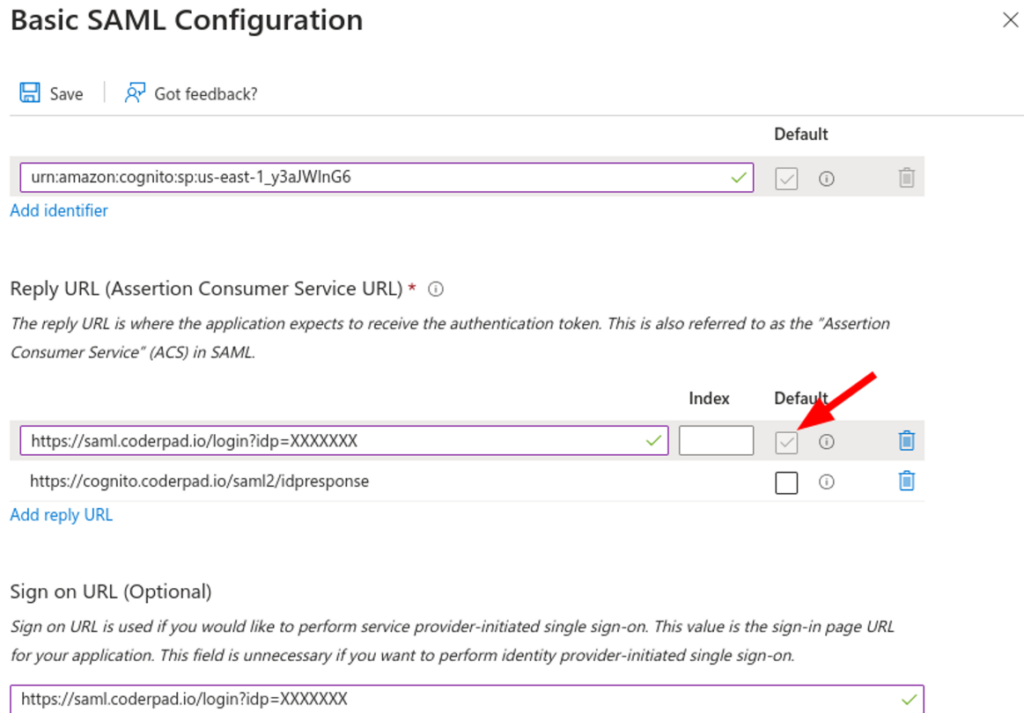
4. Cliquez sur Editer dans la section Configuration SAML de base .
5. Saisissez les informations suivantes :
- Identifiant (ID de l'entité) = ID de l'entité SP
- Ajouter 2 URL de réponse (URL du service consommateur d'assertion) :
- URL de connexion IDP - assurez-vous que l'URL de connexion IDP Défaut est cochée !
- URL du consommateur de SP Assertion
- URL d'inscription = URL de connexion IDP
Sauvegarder la configuration. Voici à quoi elle devrait ressembler :
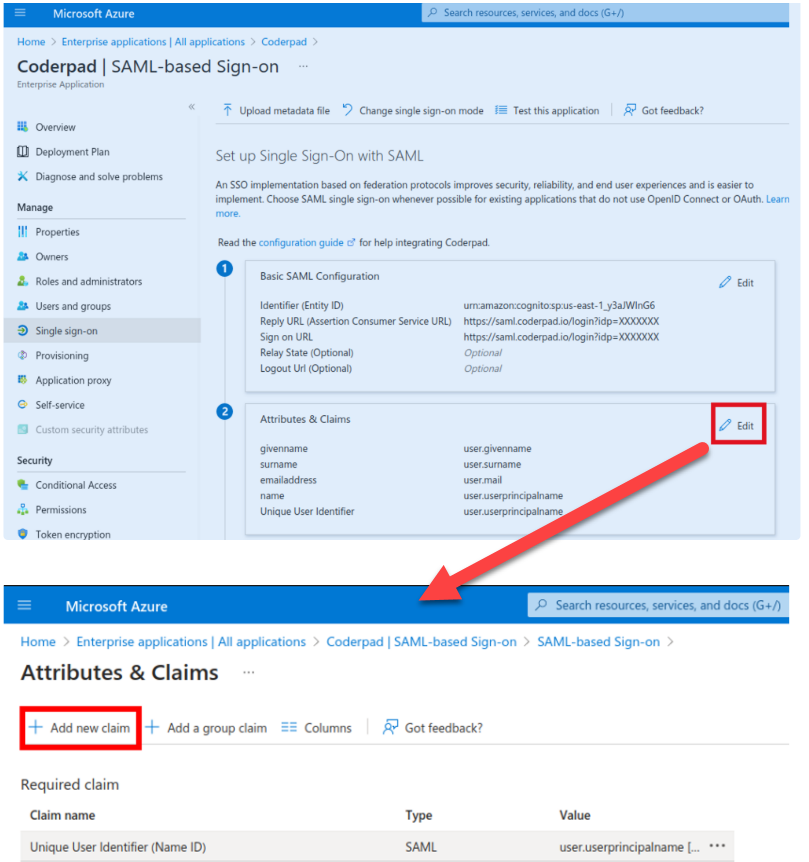
6. De retour sur la page SAML-based Sign-on, cliquez sur Edit dans la section Attributes & Claims, puis sélectionnez +Add new claim.
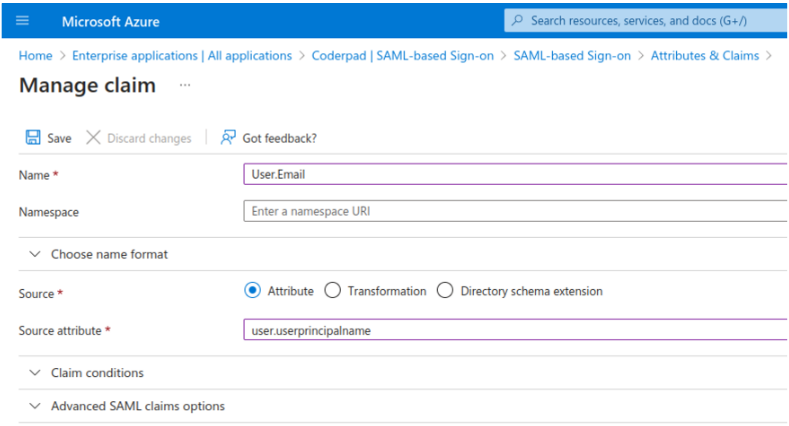
Ajoutez les éléments suivants dans l'écran Gestion de la réclamation :
- Nom : Utilisateur.Email
- Attribut de la source : user.userprincipalname
✅ Nous nous attendons à ce que ce champ contienne exactement le même courriel que celui qui figure dans CoderPad. Si, pour une raison ou une autre, ce n'est pas le cas, utilisez un autre champ qui devrait correspondre à l'adresse électronique figurant dans CoderPad (en tenant compte des majuscules et des minuscules).
Laissez les autres champs tels quels, puis cliquez sur Sauver.
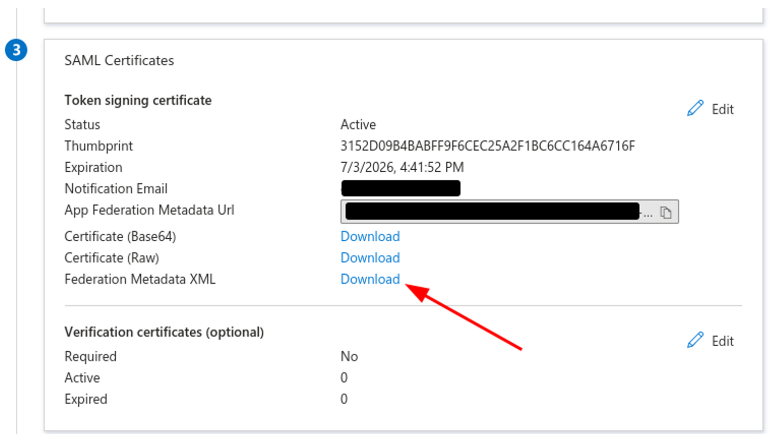
7. Dans la section Certificats SAML, téléchargez le fichier XML des métadonnées de la fédération.
8. De retour à la page CoderPad SSO Settings, téléchargez ou collez le fichier dans le champ de saisie correspondant.
9. Testez la configuration : Demandez à l'un de vos utilisateurs de se connecter via le SSO pour vérifier qu'il fonctionne avant de passer aux étapes de provisionnement des utilisateurs.
Ajout du provisionnement des utilisateurs SCIM
Une fois le SSO activé, le provisionnement des utilisateurs peut être activé à l'aide du protocole SCIM :
1. À partir de l'application Azure AD, sélectionnez Provisionnement, puis Démarrer :
2. Sélectionnez le mode de provisionnement Automatique.
3. Ajoutez les paramètres suivants :
- URL du locataire = URL DU SCIM
- Token secret = Token d'authentification SCIM
4. L'action Tester la connexion devrait fonctionner correctement à ce stade.
5. Modifiez les mappages de provisionnement :
- Pour Provisionner les groupes Azure Active Directoryconservez les valeurs par défaut :
- Activé: Oui
- Actions de l'objet cible: Créer, Mettre à jour, Supprimer
- Mappages d'attributs: affichage
- Nom, membres
- Pour Provisionner les utilisateurs Azure Active Directorymettre à jour les mappages d'attributs :
- Activé: Oui
- Actions de l'objet cible: Créer, Mettre à jour, Supprimer
- Mappages d'attributs :
- nom d'utilisateurPrincipalName = nom d'utilisateur (c'est-à-dire l'adresse électronique de connexion)
- Interrupteur([IsSoftDeleted]...) = actif
- nom de famille = nom.prénom
- nom de famille = nom.nom de famille
❗Veillez à effacer le mapping de l'attribut utilisateur avant de le mettre à jour. Tout mapping avec [type eq...] - c'est-à-dire
addresses[type eq "work"].country- fera planter le SSO. La bibliothèque que nous utilisons ne prend pas en charge les charges utiles qui incluent des filtres de sélection de valeurs (comme [type eq....]), vous devrez donc vous assurer qu'ils sont supprimés.
6. Ajoutez des utilisateurs et des groupes à l'application :
- Les utilisateurs ajoutés directement seront créés sans aucune autorisation sur votre compte CoderPad.
- Les groupes permettent de définir un ensemble commun de permissions automatiquement attribuées aux utilisateurs de ce groupe.
7. Dans le menu de provisionnement :
- Démarrer le provisionnement
- Rafraîchir et attendre le "Statut du cycle actuel : Cycle initial terminé"
8. Envoyez une dernière demande à l'équipe d'assistance CoderPad en précisant les autorisations requises pour chaque groupe rattaché à l'application Azure AD.
9. Désormais, les utilisateurs ajoutés à vos groupes seront automatiquement créés dans CoderPad avec les autorisations appropriées.
10. Passez à Étape 3 : Terminer la configuration SSO dans CoderPad pour terminer la configuration SSO.
Espace de travail Google
⚠️ Assurez-vous que vos certificats SAML sont à jour auprès de Google ! Les certificats périmés peuvent vous empêcher d'accéder à CoderPad.
1. Configurer une "App" dans Google Workspace correspondant à CoderPad : Admin Apps > Applications web et mobiles > Add App > Add custom SAML app.
- Copiez et envoyez les paramètres suivants à l'équipe d'assistance CoderPad :
- URL SSO
- ID de l'entité
- Certificat
- Cliquez sur Continuer et saisissez la configuration suivante dans le champ Détails du fournisseur de services panneau :
- URL DE L'AEC = URL du consommateur d'assertions SP
- ID de l'entité = ID de l'entité SP
- Laissez les autres champs inchangés
- Cliquez sur Continuer et sur l'écran Attributs cliquez sur l'onglet AJOUTER UNE CARTE bouton :
- Pour le Attributs de l'annuaire Google, sélectionnez Courriel principal
- Pour le Attributs de l'application, type Utilisateur.Email
2. Cliquez sur Finish.
3. Développez le panneau Accès utilisateur de l'application nouvellement créée et activez le service en sélectionnant l'option ON pour tout le monde.
4. À des fins de test, ajoutez l'utilisateur administrateur de Google Workspace utilisé pour configurer le SSO en tant qu'utilisateur de votre compte CoderPad.
5. Contactez le support CoderPad pour planifier une réunion en temps réel entre l'un de nos ingénieurs et votre administrateur système. Au cours de cette réunion, CoderPad activera le SSO sur votre compte, et vous pourrez alors vérifier que l'utilisateur administrateur de Google Workspace peut effectivement se connecter à CoderPad via le SSO. Tous les ajustements finaux peuvent être effectués au cours de cet appel. Au lieu d'une réunion en temps réel, vous pouvez simplement demander l'activation du SSO en contactant le support.
6. Désormais, tout utilisateur ajouté au compte Google Workspace et au compte CoderPad sera authentifié via Google Workspace.
7. Passez à Étape 3 : Terminer la configuration SSO dans CoderPad pour terminer la configuration SSO.
Étape 3 : Terminer la configuration SSO dans CoderPad
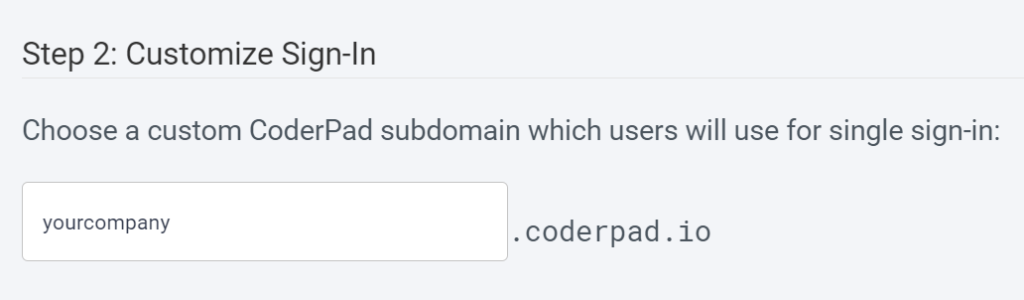
Sous-domaine de connexion SSO
Maintenant que vous avez configuré les informations de votre IdP, vous pouvez personnaliser votre sous-domaine de connexion SSO. Vous disposerez ainsi d'une page de connexion spécifique à votre organisation.
Vous devez demander à vos utilisateurs d'utiliser ce sous-domaine pour se connecter ; ils seront accueillis par un écran de connexion spécifique aux utilisateurs SSO pour réduire la confusion.
Toutefois, si l'un de vos utilisateurs tente accidentellement de se connecter via d'autres pages de CoderPad - comme le bouton de connexion de notre page d'accueil - nous le redirigerons vers l'emplacement correct lors de la saisie de l'e-mail.
Application obligatoire du SSO
Bien que nous autorisions les organisations à avoir à la fois des comptes d'utilisateurs SSO et des comptes d'utilisateurs e-mail/mot de passe plus traditionnels, nous vous recommandons d'appliquer la connexion SSO. Les avantages de cette démarche sont les suivants :
- Simplification de l'authentification à l'échelle de l'organisation
- Réduction/simplification des demandes d'assistance informatique
- Possibilité d'ajouter des mesures de sécurité (telles que 2FA)
Pour rendre le SSO obligatoire, il suffit de cocher la case Enforce SSO dans la section de l'étape 3.