Guide d'intégration des leviers
Dernière mise à jour le - Available in English
ℹ️ L'intégration de Lever nécessite un plan Lever Professional ou Enterprise et un plan d'organisation CoderPad payant (Team ou supérieur). Pour configurer l'intégration, vous devez être un super administrateur Lever et un administrateur d'organisation CoderPad. Si vous disposez d'un plan CoderPad Personal, envisagez une mise à niveau pour accéder à cette fonctionnalité.
La plateforme d'entretien s'intègre au système de suivi des candidats de Lever pour créer automatiquement des sessions d'entretien pour les candidats.
Mise en place de l'intégration
Dans le levier
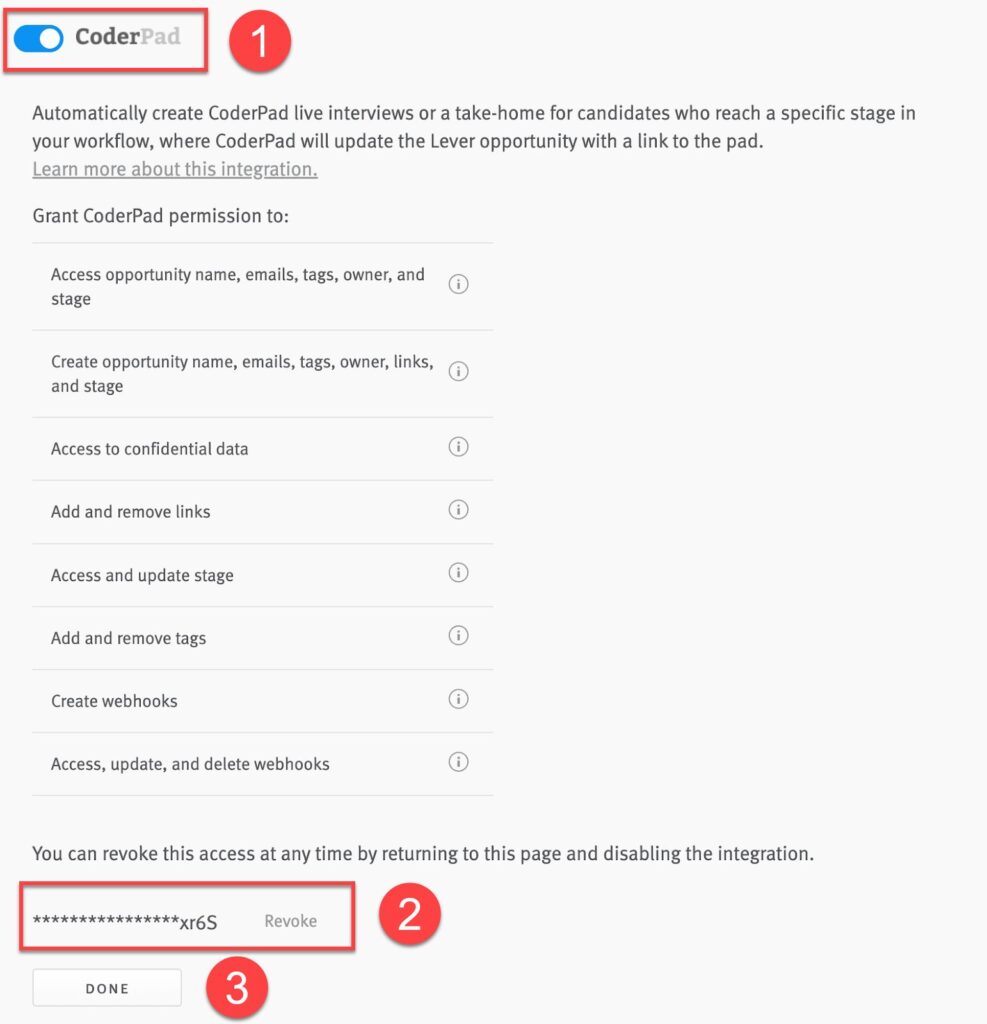
1. Sur la page page des intégrations de Lever, activez l'intégration CoderPad (1), copiez la clé API (2), puis cliquez sur Done (3).
Dans CoderPad
2. Collez la clé API de Lever dans Étape 1 : Fournir les informations d'identification de Lever. Cliquez sur Mise à jour pour enregistrer.
3. Dans Etape 2 : Sélectionner les étapes de levier avec création de pavé, sélectionnez les étapes qui doivent générer un lien pad lorsque le candidat passe à l'étape en question. Cliquez sur Mise à jour pour passer à l'étape suivante.
4. Dans la section Step 3 : Add Webhook URL to Lever, copiez l'URL du webhook pour la coller dans Lever.
Dans le levier
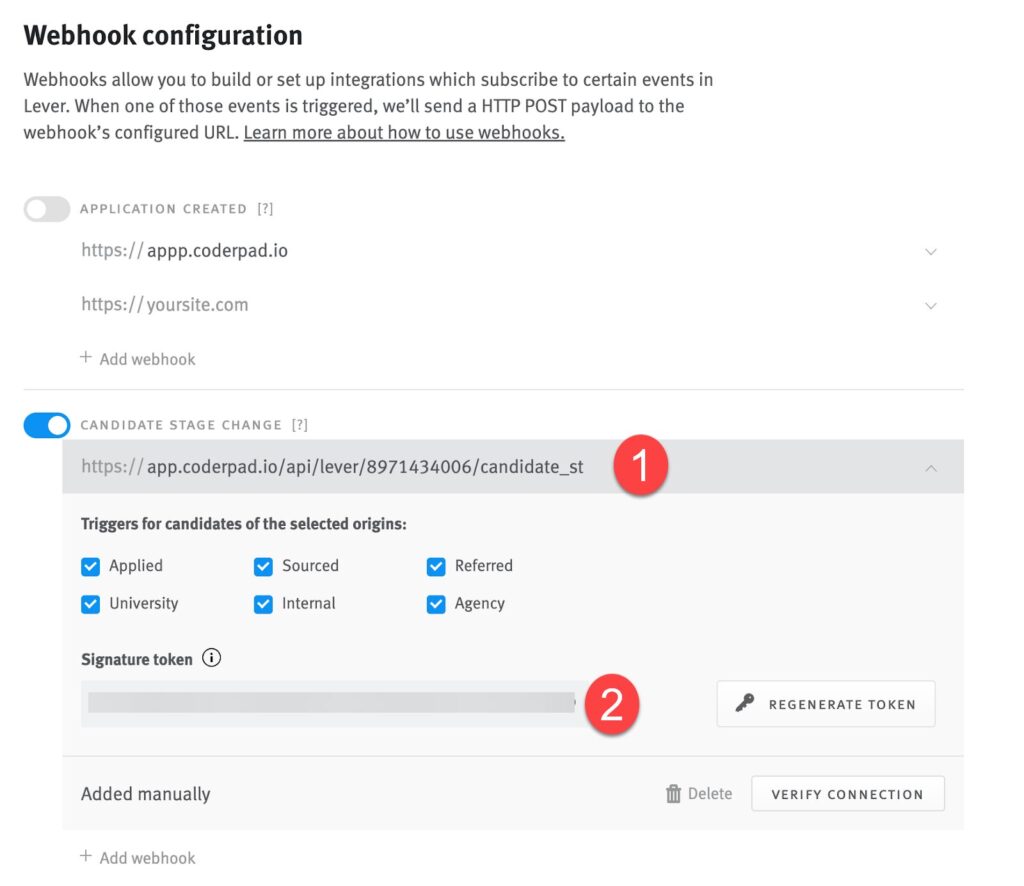
5. Allez dans l'onglet Webhook configuration dans Lever. Vous devrez faire deux choses sur cette page : Dans la section Candidate Stage Change, ouvrez une nouvelle section et collez l'URL du webhook que vous avez copiée à la dernière étape (1). Ensuite, copiez le jeton de signature (2).
Dans CoderPad
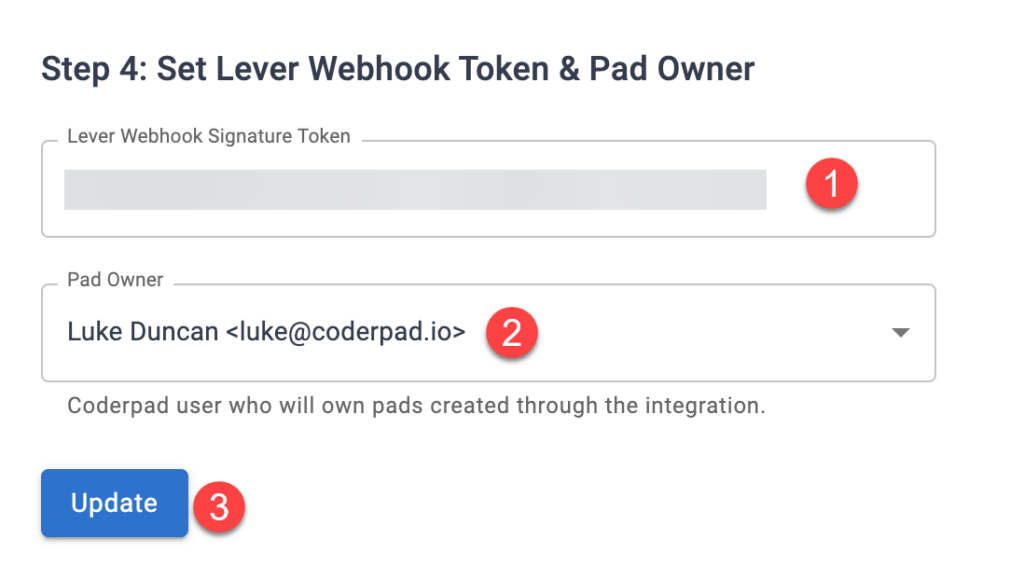
6. Retournez à Coderpad et dans Step 4 : Set Lever Webhook Token & Pad Owner, ajoutez la signature webhook (1) et sélectionnez l'utilisateur qui doit être propriétaire du pads (2). Cliquez ensuite sur Mise à jour (3).
Dans le levier
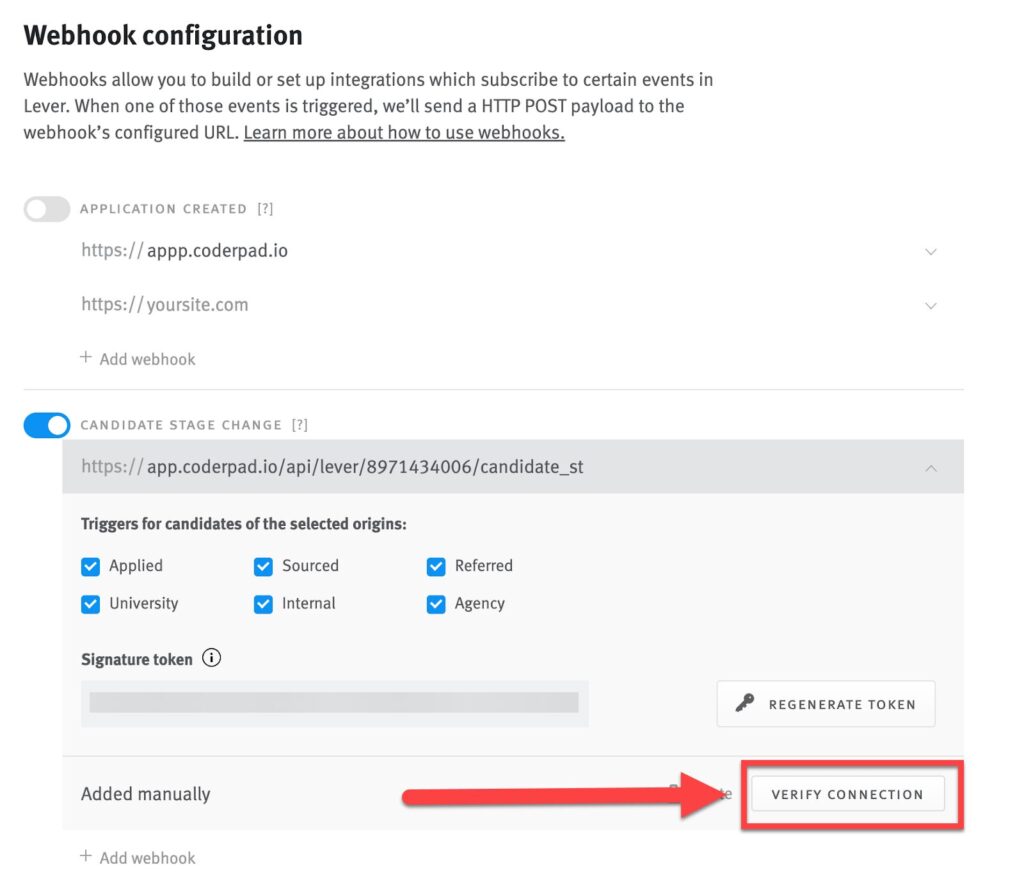
7. Retournez dans Lever et, sous le webhook, cliquez sur Vérifier la connexion.
Utilisation de l'intégration
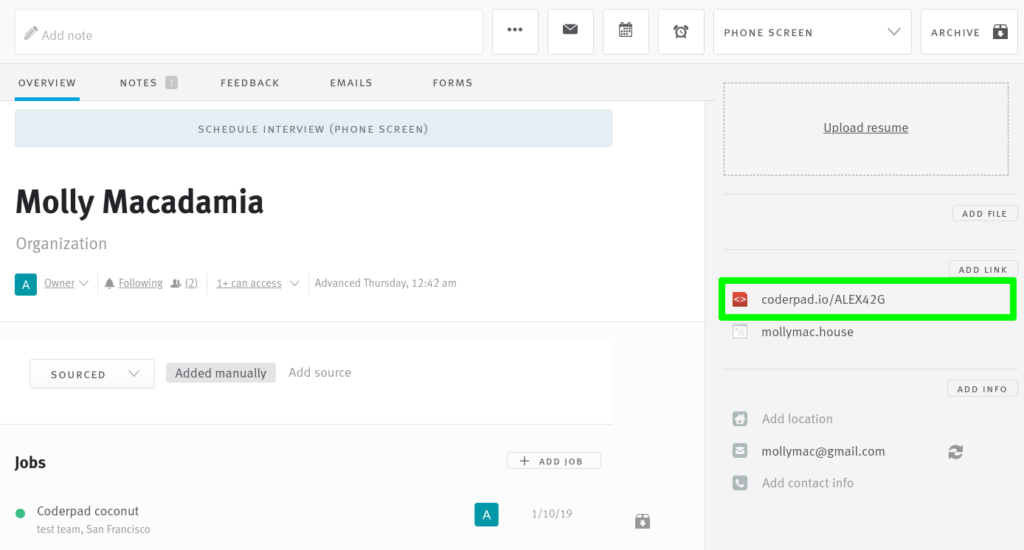
Appliquez la balise "coderpad" aux offres d'emploi ou aux candidats dans Lever pour créer automatiquement des pads. Lorsqu'un candidat étiqueté atteint la première étape désignée de Lever, Interview crée un pad et met à jour le profil du candidat Lever avec le lien de l'entretien :
Vous copiez ensuite ce lien et l'envoyez au candidat (et à l'examinateur).
Voir les résultats
Lorsque la session d'entretien se termine, vous pouvez souhaiter consulter les résultats dans Lever. Le même lien "Entretien" que nous avons ajouté à la page du candidat sert également d'enregistrement de l'entretien. Cliquez sur ce lien pour lire l'historique de la session d'entretien. Vous pouvez également copier le code de l'entretien dans une note ou un feedback du candidat.