Guide de l'ingénieur pour les cadres multi-fichiers
Il est désormais plus facile de mener des entretiens plus réalistes sur la plateforme Interview - regardez les candidats effectuer des appels d'API, rendre des interfaces utilisateur, se connecter à des bases de données et créer une application entièrement fonctionnelle, le tout depuis le navigateur - avec neuf frameworks multi-fichiers populaires.
Table des matières
Ce que vous devez savoir
- Disponible en React, Vue, Angular, HTML/CSS/JS, Svelte, Node, Django, Spring, et Ruby on Rails.
- Ajoutez des fichiers et des répertoires dans l'arborescence des fichiers sur le côté gauche de la pad.
- Sélectionnez les fichiers pour afficher le contenu au milieu du pad.
- L'interface utilisateur de la webapp s'affiche sur la droite. Vous pouvez copier le lien en haut pour ouvrir cette vue dans son propre onglet de navigateur.
- Dans le coin inférieur droit, vous avez accès au serveur web, à un shell interactif (où vous pouvez importer des paquets à l'aide de la fonction
npmoupip3une console et, s'il s'agit d'un cadre de travail dorsal, une interface utilisateur. Client API.
A quoi ressemble un cadre pad ?
Voyez-le en action :
Comment commencer
| ✅ Vous pouvez essayer l'interface utilisateur du cadre multi-fichier dès maintenant dans la section le bac à sable ci-dessous. |
Vous avez trois options pour créer un pad multi-fichier :
1. Créez un pad vierge et sélectionnez un cadre.
Dans votre tableau de bord Interview, naviguez dans votre Liste de Pad et sélectionnez Créer un Pad.
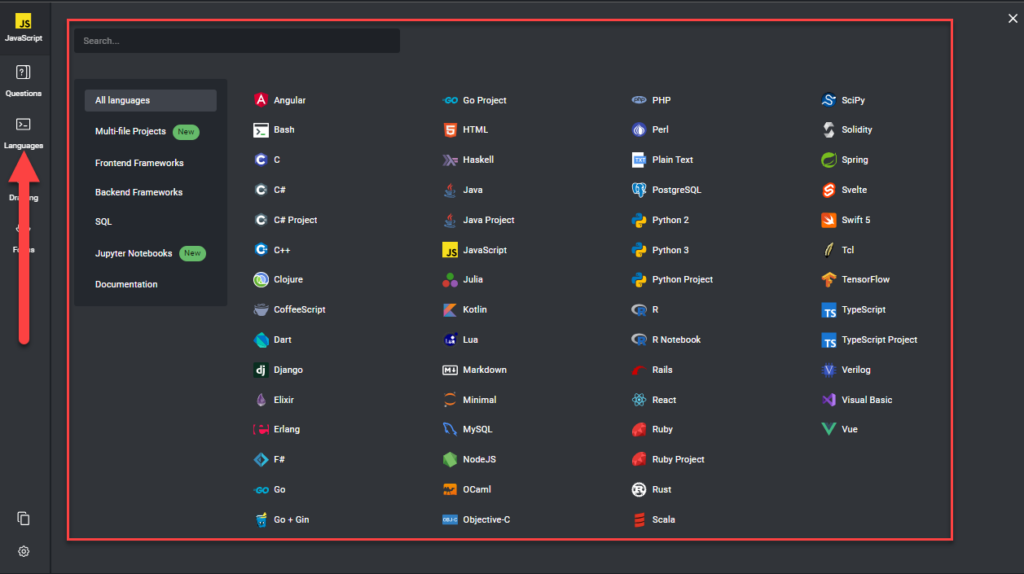
Sélectionnez ensuite l'onglet Langues dans le menu naval de gauche et cliquez sur les filtres Frontend Frameworks ou Backend Frameworks, localisez votre langue dans la liste ou utilisez la barre de recherche en haut de la page pour trouver la langue souhaitée.
ℹ️ Plus d'informations sur la création de pads sont disponibles ici.
2. Créer un pad à partir d'une question-cadre
Tout d'abord, créez une question multi-fichiers à l'aide de l'assistant de question - vous pouvez trouver des instructions détaillées ici. La procédure est similaire à celle de la création d'une question ordinaire, sauf que vous ajoutez des fichiers, des contenus de fichiers et des dossiers dans l'écran Editer le code de démarrage.
Une fois que vous avez terminé votre question et appuyé sur Save, vous aurez la possibilité de créer immédiatement un pad à partir de cette question.
3. Charger une question
Commencez par créer un pad vierge comme dans la première option ci-dessus.
Dans le menu de navigation de gauche, vous pouvez cliquer sur Questions pour faire apparaître votre liste de questions (1) ; à partir de là, vous pouvez sélectionner une question-cadre que vous avez précédemment créée (2) et elle alimentera le pad. Vous pouvez également choisir une question dans la liste des Exemples de questions (3).
ℹ️ Plus d'informations sur la création de questions sont disponibles ici.
Ressources supplémentaires
- Questions d'entretien sur React
- Créer une expérience d'entretien frontale parfaite
- Liste des langages et cadres de travail
- Caractéristiques du coussin
- Questions sur les fichiers multiples