Fonctionnalités du pad
Dernière mise à jour le - Available in English
Pour commencer
Les pads prennent en charge un grand nombre de langages de programmation et de frameworks. Chaque langage possède un IDE, un volet d'exécution du code et un REPL (lorsqu'il est disponible).
✅ Vous pouvez avoir plusieurs langages par pad. Vous pouvez également ajouter un nouveau langage à tout moment de l'entretien.
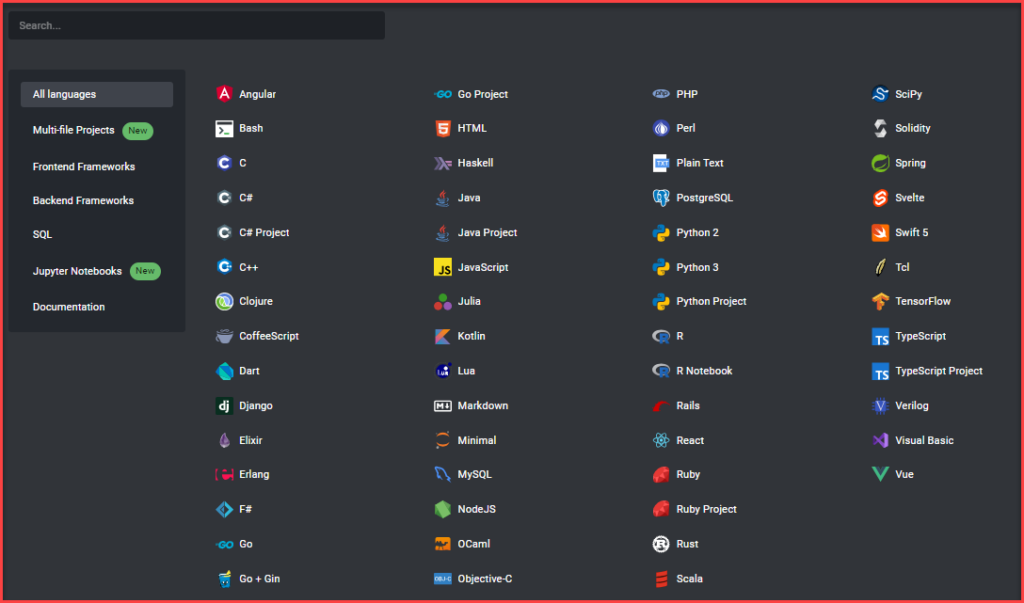
Pour ajouter un nouveau langage au pad, cliquez sur le bouton Langages à gauche de l'écran. Vous verrez s'afficher la liste des langages et frameworks disponibles.
Une fois que vous avez sélectionné le langage ou le framework souhaité, un nouvel onglet s'ouvre avec l'exemple de code ou d'application à rédiger pour ce langage particulier :
Vous ou votre candidat pouvez maintenant commencer à coder !
Lorsque quelqu'un modifie le code, vous pouvez voir son curseur ainsi qu'une étiquette portant son nom.
Pads multi-fichiers
CoderPad propose trois types de langages de programmation - les environnement à un seul fichier comme le pad OCaml que vous voyez ci-dessus, et deux types de pads multi-fichiers :
- Projets multi-fichiers, qui sont des langages backend hors framework et qui incluent C, C++, C#, Java, Ruby, Go, Python3, TypeScript/Javascript, et Scala.
- Frameworks multi-fichiers, qui comprennent des frameworks front-end et back-end comme React, Angular, Node et Spring.
Comme pour les questions à fichier unique, nous vous recommandons de suivre les conseils suivants pour tirer le meilleur parti de votre pad multi-fichiers :
- Si vous utilisez un pad vierge ou notre sandbox, vous pouvez utiliser l'option Enregistrer le code comme brouillon (cliquez avec le bouton droit de la souris sur l'icône du langage pour afficher cette option) pour transformer le pad en brouillon.
- Vous pouvez utiliser des environnements multi-fichiers pour les projets &asynchrones et les entretiens live.
- Sachez que si vous configurez un code de démarrage dans un pad, il ne sera pas automatiquement copié dans le nouveau pad si un candidat passe à un autre langage.
Paramétrage du pad
Pour configurer rapidement votre pad multi-fichiers ou votre framework, vous pouvez glisser-déposer des fichiers, des dossiers ou des projets complets dans l'arborescence de fichiers. Vous pouvez également ajouter un nouveau dossier ou fichier à l'arborescence en cliquant respectivement sur l'icône du dossier ou du fichier.
Si vous souhaitez sauvegarder votre pad pour l'utiliser ultérieurement, vous pouvez cliquer sur Save code as a draft question dans les options du pad pour transformer le pad en une question réutilisable à laquelle vous pouvez accéder dans la Banque de questions.
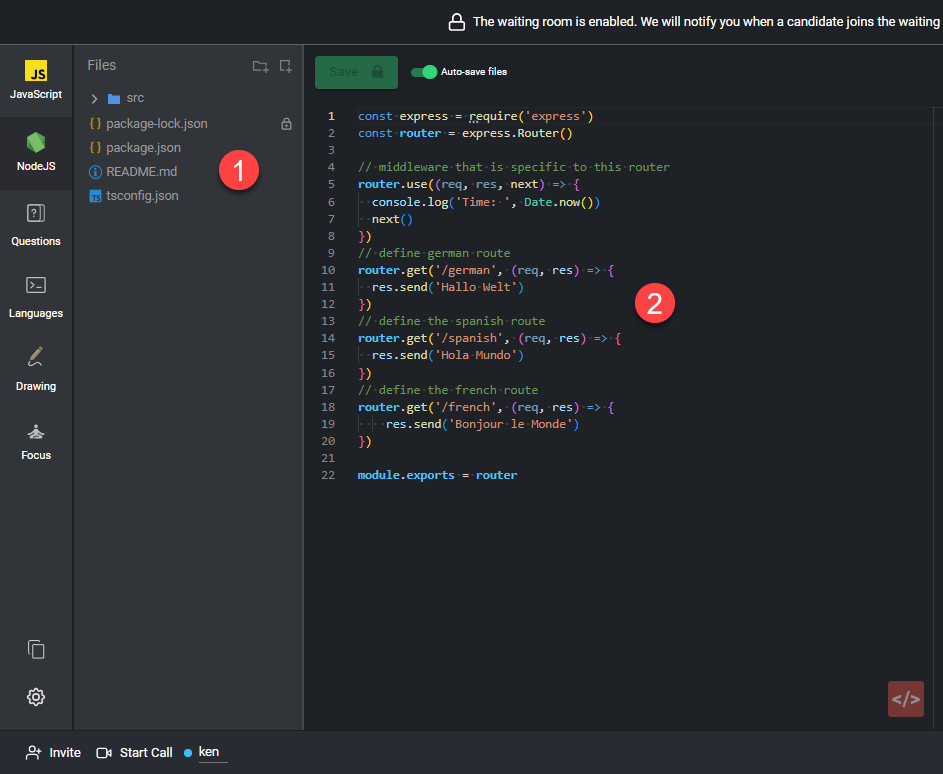
Arborescence de fichiers et éditeur de code
Tous les pads multi-fichiers présentent une arborescence de fichiers et un éditeur de code basé sur Monaco. Lorsque vous cliquez sur un fichier dans l'arborescence (1), le fichier s'affiche dans l'éditeur de code (2) pour que vous puissiez le modifier si nécessaire.
Console
Vous pouvez utiliser la console pour installer des packages à partir du terminal en utilisant des gestionnaires de packages externes comme npm ou pip3. Toutes les bibliothèques que vous avez installées dans le cadre d'une question (en utilisant l'assistant ou la fonction Save code as draft question) sont sauvegardées dans la question pour être utilisées par votre candidat.
⚠️ La lecture n'est actuellement pas possible via la console. Si vous utilisez un langage multi-fichiers, nous recommandons au candidat d'utiliser le plus possible le bouton Run pour afficher le code dans la fenêtre d'output, qui est enregistrée dans le Code Playback.
Projets multi-fichiers
Outre l'arborescence des fichiers, le pad d'un langage multi-fichier présente les caractéristiques suivantes :
- Un éditeur de code basé à Monaco
- La fonctionnalité Run Main/Run Tests qui vous permet de basculer de l'exécution du code à l'exécution des scénarios de test associés au code.
- La fonctionnalité Output où vous pouvez voir les résultats des fonctionnalités Run Main frustrent Run Tests, lire les notes privées du recruteur et accéder à la fonctionnalité AI Assist .
- Une console interactive.
Vous pouvez ajouter différentes commandes d'exécution ou exécuter plus d'un fichier à la fois en mettant à jour le fichier
.cpad.

Si vous avez ajouté une base de données à votre question, nous vous recommandons de configurer le code ORM dans les paramètres de la question plutôt que de demander au candidat de le faire - cela vous fait gagner du temps et permet au candidat de se concentrer sur son exercice. Vous pouvez utiliser l'onglet AI Assist pour demander à ChatGPT de générer le code ORM pour vous.
Frameworks multi-fichiers
Lorsque vous sélectionnez un framework multi-fichiers, vous remarquez une fenêtre multi-volets similaire à celle que vous trouvez dans les IDE les plus courants.
- Le premier volet affiche le contenu du fichier actif sélectionné dans l'arborescence des fichiers.
- Le deuxième volet affiche l'output de votre code.
- Le troisième volet donne accès à une console interactive et à l'output des logs du serveur.
- Une URL est fournie si vous souhaitez ouvrir l'output dans une fenêtre séparée.
Avec les frameworks multi-fichiers, vous avez non seulement accès à l'éditeur de code standard, mais vous bénéficiez également des fonctionnalités supplémentaires qui rendent l'entretien avec des développeurs front-end et back-end plus réaliste.
Vous pouvez trouver plus d'informations sur chaque framework et ses paramètres en consultant le fichier
README.mdsitué dans le répertoire des fichiers.
Fenêtre d'output
Outre l'affichage du code dans la fenêtre d'output (4), vous pouvez également accéder à vos notes d'entretien privées ou à vos requêtes API (1). Vous pouvez également copier l'URL (2) de la barre d'URL pour la coller dans un nouvel onglet/fenêtre, ou utiliser le bouton pop-out (3) pour faire de même.
✅ Le client API est uniquement disponible avec les frameworks backend.
Logs du serveur, de la console et historique des requêtes API
La partie inférieure du côté droit du pad se compose des éléments suivants :
1. Logs du serveur. Vous pouvez redémarrer le serveur en cliquant sur le bouton Restart en haut à droite de la fenêtre.
2. Une console.
3. Les logs de la console. Vous pouvez sélectionner le type dans le menu déroulant en haut à droite de la fenêtre.
4. L'historique des requêtes pour le client API.
Pour trouver plus d'informations sur l'utilisation des frameworks multi-fichiers, consultez le Guide pour les développeurs sur les frameworks multi-fichiers.
Suivi des utilisateurs
Suivez n'importe quel utilisateur en cliquant sur son nom en bas à gauche du pad. Le suivi est conçu pour être sans intervention - si vous cliquez ou commencez à taper dans l'éditeur ou l'arborescence de fichiers, vous sortirez du suivi. Cependant, vous pouvez interagir avec les onglets du panneau de droite sans affecter le suivi.
⚠️ Follow ne modifie pas l'affichage du fichier si l'utilisateur suivi ne fait que cliquer sur le titre du fichier. La modification du fichier est prise en compte lorsque l'utilisateur suivi clique sur l'éditeur et commence à travailler.
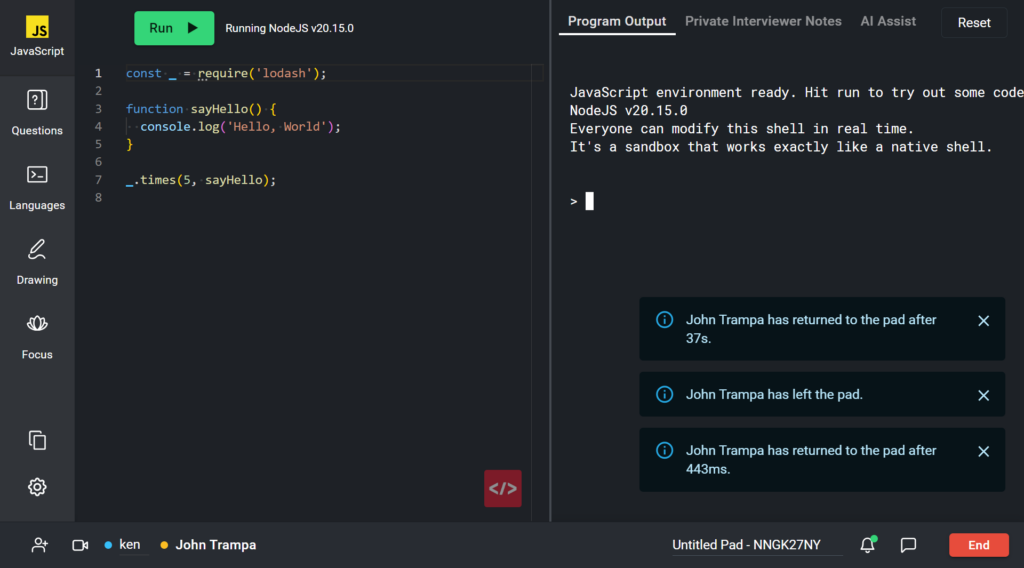
Notifications en cas de comportement suspect
Si elle est activée, vous verrez des fenêtres contextuelles apparaître sur l'écran de votre interlocuteur chaque fois qu'un candidat copie/colle ou quitte l'onglet du navigateur CoderPad.
Changer de langage
Nous proposons deux façons de passer d'un langage à un autre :
- Changer de langage à l'intérieur d'une question - utilisez cette option pour répondre à une question dans un autre langage.
- Changer de langage dans un nouvel onglet - utilisez cette option pour commencer à coder dans un nouvel onglet vierge.
Dans les deux cas, vous pouvez passer d'un langage à un autre à tout moment pendant l'entretien. Cliquez sur le langage ou l'onglet précédent pour afficher le code que vous y avez écrit.
1. Changer de langage au sein d'une question
Si vous avez chargé une question dans le pad et que votre candidat souhaite coder dans un autre langage, il peut utiliser le menu déroulant.
Passez la souris sur l'onglet de la question et le menu d'options s'affichera, y compris la liste déroulante des Langages. Vous pouvez utiliser la barre de recherche pour taper un langage ou le sélectionner dans la liste ci-dessous.
Les instructions relatives aux questions seront toujours disponibles sur le côté droit du pad.
Lorsque vous changez de langage dans une question, le code du langage précédent est automatiquement affiché dans l'éditeur du nouveau langage sous forme de commentaire. Cela vous permet, ainsi qu'à votre candidat, de ne pas perdre votre travail lorsque vous passez d'un langage à un autre.
2. Changer de langage pour ouvrir un nouveau pad
Cette option permet d'ouvrir un nouvel onglet dans un autre langage sans l'associer à une question. Il suffit de cliquer sur l'option Langages dans le menu de gauche et de sélectionner le nouveau langage que vous souhaitez utiliser.
❗Lorsque vous passez d'un onglet à un autre, tous les autres participants du pad passent également au même environnement en même temps que vous. Prévenez les autres participants du pad lorsque vous êtes sur le point de changer d'environnement.
✅ Tout code que vous écrivez dans un langage donné sera enregistré dans cet onglet, de sorte que vous n'aurez jamais à vous soucier de perdre votre code.
Enregistrement automatique ou manuel des fichiers
Dans les frameworks multi-fichiers (front-end et back-end), vous voyez un bouton de bascule qui sert à désactiver la fonctionnalité de rechargement / d'enregistrement automatique. Ce paramètre est au niveau du pad, donc la fait de changer le paramètre le change aussi pour tous les autres participants du pad.
Le paramètre par défaut correspond au comportement actuel de sauvegarde automatique. Si vous basculez en "sauvegarde manuelle", vous devez cliquer sur le bouton Save (ou le raccourci clavier ⌘ + S/ CTRL + S) pour enregistrer les modifications du fichier et les voir apparaître dans le volet de droite.
Ajouter une question
Pour ajouter une question au pad, cliquez sur le bouton Questions à gauche de l'écran. Cliquez ensuite sur l'onglet Select A Question. Vous verrez s'afficher des onglets dédiés intitulés Organisation, Mon contenu, et Exemples de questions, issus de la banque de questions. Vous pouvez rechercher ou filtrer les questions par langage.
Une fois que vous avez ajouté une question, vous pouvez changer le langage dans cet onglet en cliquant sur l'onglet et en choisissant "Langage". Cela peut s'avérer pratique si un candidat souhaite utiliser un langage dans lequel la question n'a pas été rédigée à l'origine. Le fait de changer de langage dans l'onglet garantit que toutes les ressources attachées, telles que les bases de données ou les fichiers, restent accessibles à partir de l'onglet de la question.
Pour plus de détails et de conseils sur le passage d'un langage à un autre dans une question, consultez la section Switching Languages ci-dessus.
Informations relatives au langage
✅ Seules certaines langues auront un onglet Language Info. Pour les frameworks et projets multi-fichiers comme Node et React, vous pouvez consulter les informations du framework dans le fichier README.MD inclus dans l'arborescence des fichiers du projet.
Vous pouvez obtenir plus d'informations sur l'environnement linguistique en survolant le nom de la langue dans le menu de navigation de gauche, puis en sélectionnant Info langue.
Adaptateurs de bases de données
Les environnements d'entretien fournissent des adaptateurs de base de données et des ORM spécifiques à un langage commun, à utiliser pendant les évaluations.
⚠️Notez que la plupart des langages ne prennent pas en charge les adaptateurs de base de données.
Pour sélectionner un package pour votre langage, survolez d'abord le langage auquel vous souhaitez ajouter un adaptateur. Cliquez ensuite sur le menu déroulant Adaptateurs de base de données pour voir les adaptateurs disponibles pour ce langage particulier.
❗ Cela effacera/remplacera tout code que vous avez précédemment écrit dans cet onglet.
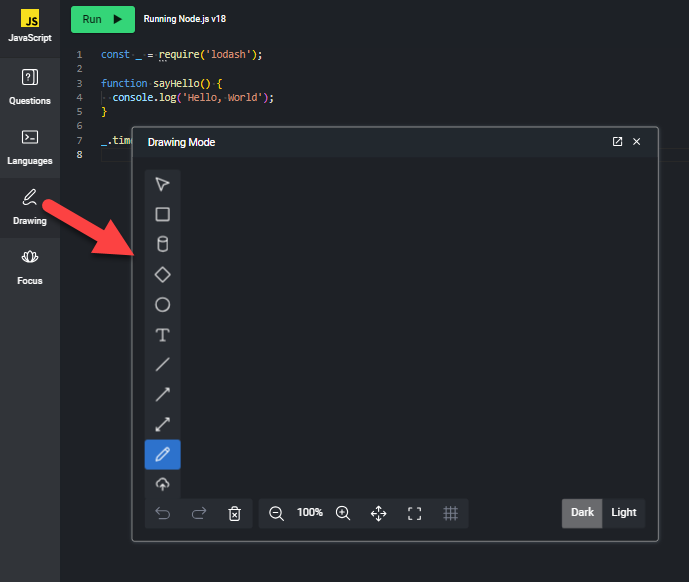
Mode dessin
Le mode dessin est désormais accessible dans la navigation par onglets :