Leverage Visuals in Back-End Engineering Hiring

The best interviews are subjective and allow a candidate to express their thought process. Whether that’s expressed through their code, comments, or via a conversation in code review, it can give a good insight into how they’ll function within your production codebase.
Unfortunately, most instructions provided within an interview – particularly those of back-end engineering – tend to be step-by-step instructions with little room for creative interpretation.
However, there’s a way to improve this: Add visuals to your back-end engineering interviews.
They’ll allow your candidate to provide more insight into how they think with their answers. How? Let’s explore.
UI Isn’t Relational
One of my favorite ways to assess a backend candidate’s capabilities is to provide a UI mockup and ask a user to implement the APIs required for the page.
Okay, wait, I can already hear your argument: “How can a UI mockup help test a developer’s ability when said developer is not in charge of the UI’s code?”
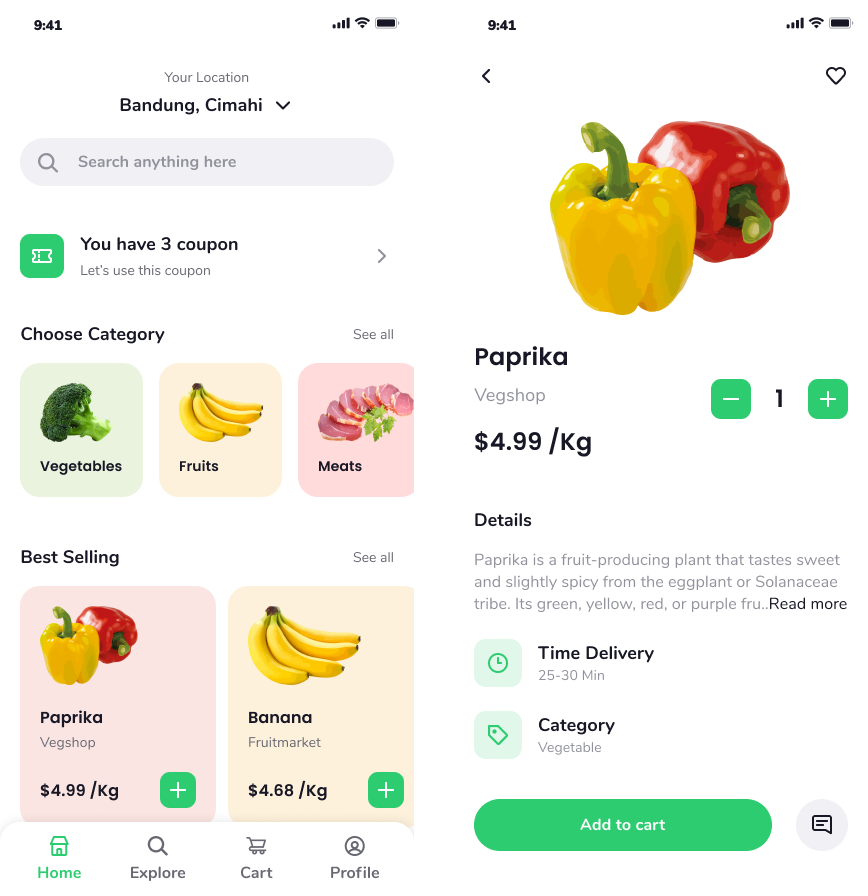
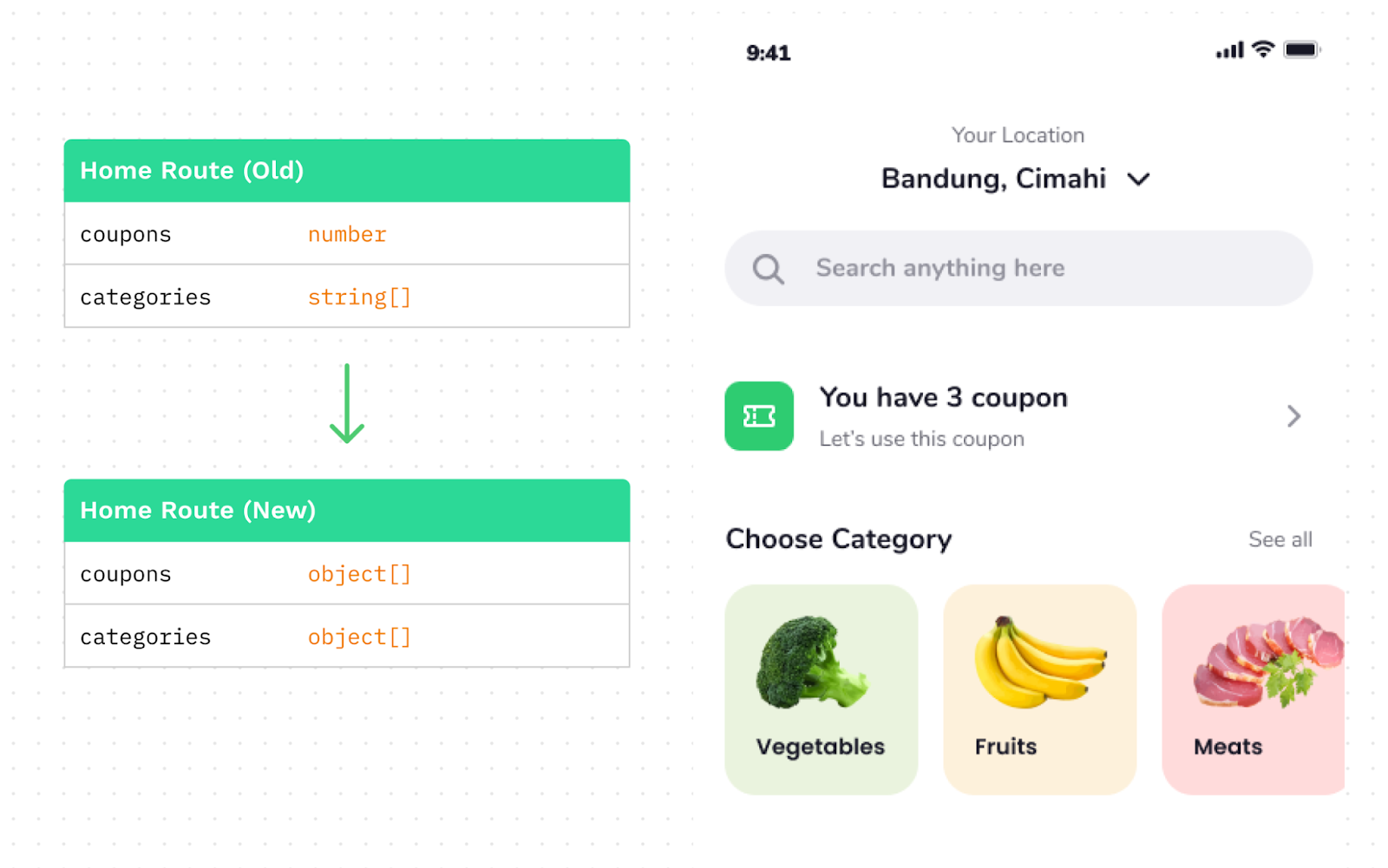
Well, take an example of this shopping app mockup:

Thanks to the Figma community for the mockup
While the backend developer may not need to know how the state is maintained in the app itself, it’s important to know how said data is stored in a database.
In this mockup, we can see a list of food ingredients, coupons available to the user, categories, and more.
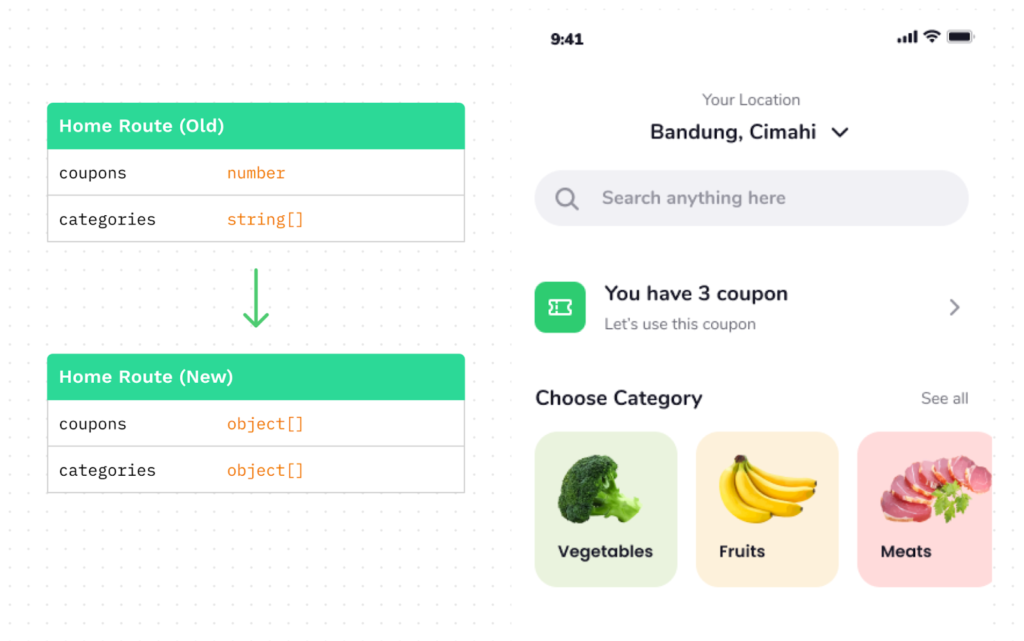
Let’s focus on the list view mockup. How would you expect a candidate to build a backend capable to handle this UI?
Does all of required server data get sent through a single /api/home GET request?
{
coupons: ["1239-2313", "5323-2123", "2345-8593"],
categories: ["Vegetables", "Fruits", "Meats"], // Potentially objects?
bestSelling: [
// ...
]
}Code language: JavaScript (javascript)Alternatively, maybe they have dedicated routes for best selling and categories? Similarly, how should the database store these values? How should the images be stored and how should they be associated with an object?
It’s important to remember that just like user tickets should have limited scope, so too should your interview questions. You should limit your expectations of solutions to just a few items from the mockup.
Networks Are Complex
Standing up initial projects is a powerful skill that a backend developer can have, but it’s not always the most important one for organizations. After all, most projects in an organization are long-living; maintenance, scalability, and communication can be more important for those projects.
To this point, there are questions you can ask a candidate that will highlight these capabilities.
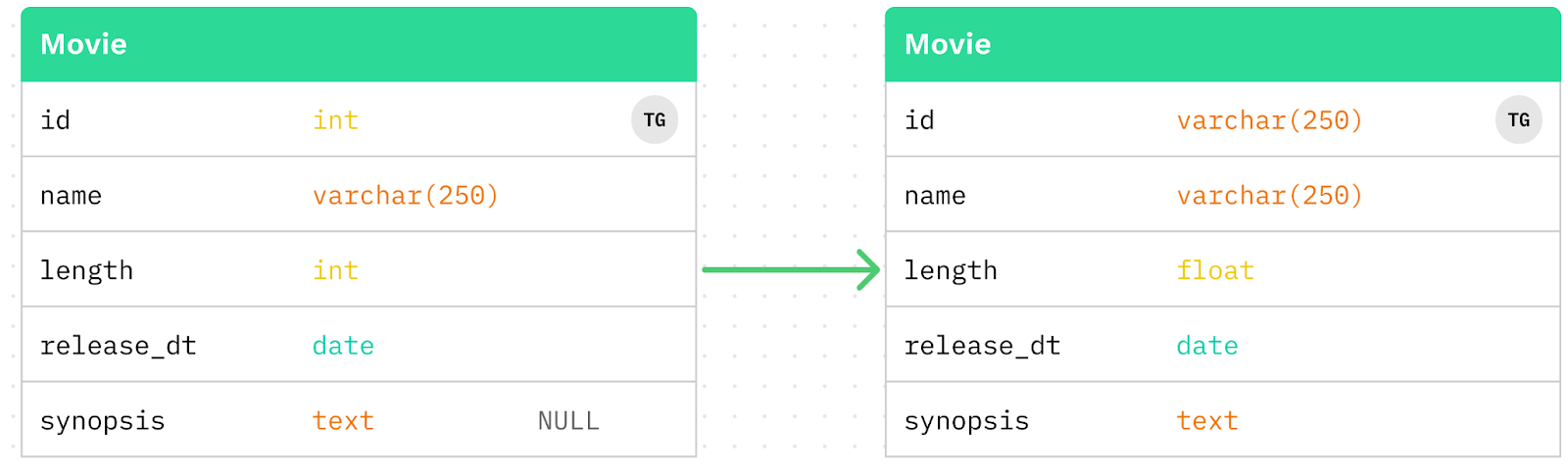
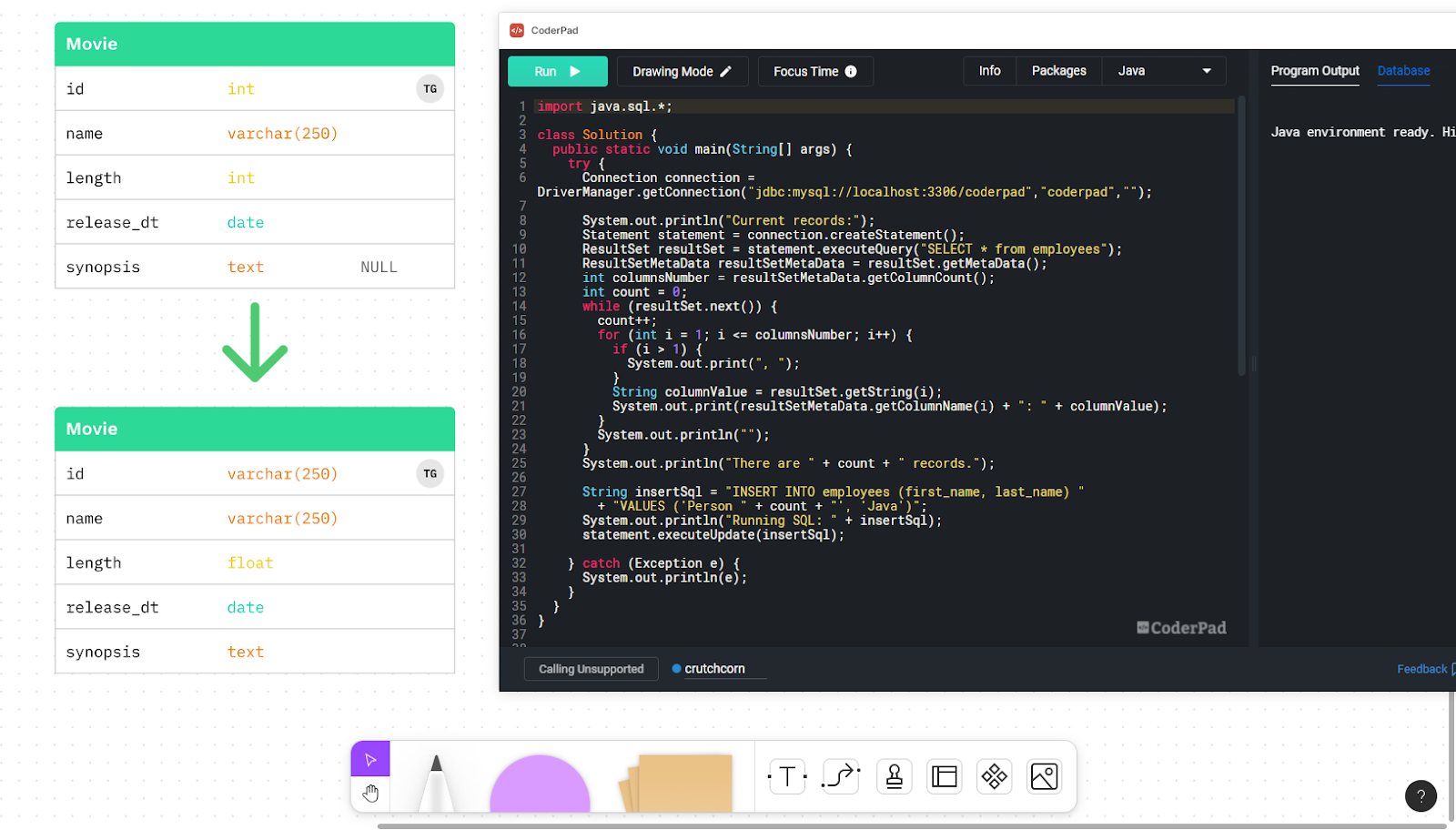
First, let’s start with data migration – while it can be difficult to meaningfully have a candidate spin up a data migration system for their interview, showcasing the differences between two schema versions and asking them to draw out how they would build a system to convert between the two can be super helpful.

Likewise, querying large datasets can often be a difficult but necessary task to add new features to your app. If you want to add a filter functionality with the ability to check against values that are grabbed from a many-to-many entry – how would you do that?
Documentation
When dealing with large codebases, particularly those where teams are remote and separated along front-end and back-end lines, making sure communication between front-end and back-end is fluid is mission-critical.
In particular, API changes need to be communicated effectively in order to prevent breakage. With so many communication tools available (email, direct-messaging, tagging the group in chat, and automated notification tools just to name a few), it can be challenging to do.
While yes, an automated tool (like Apollo Codegen) can generate typings to facilitate that process, it’s important that types aren’t the end-all-be-all to communicating how an API is meant to be used.
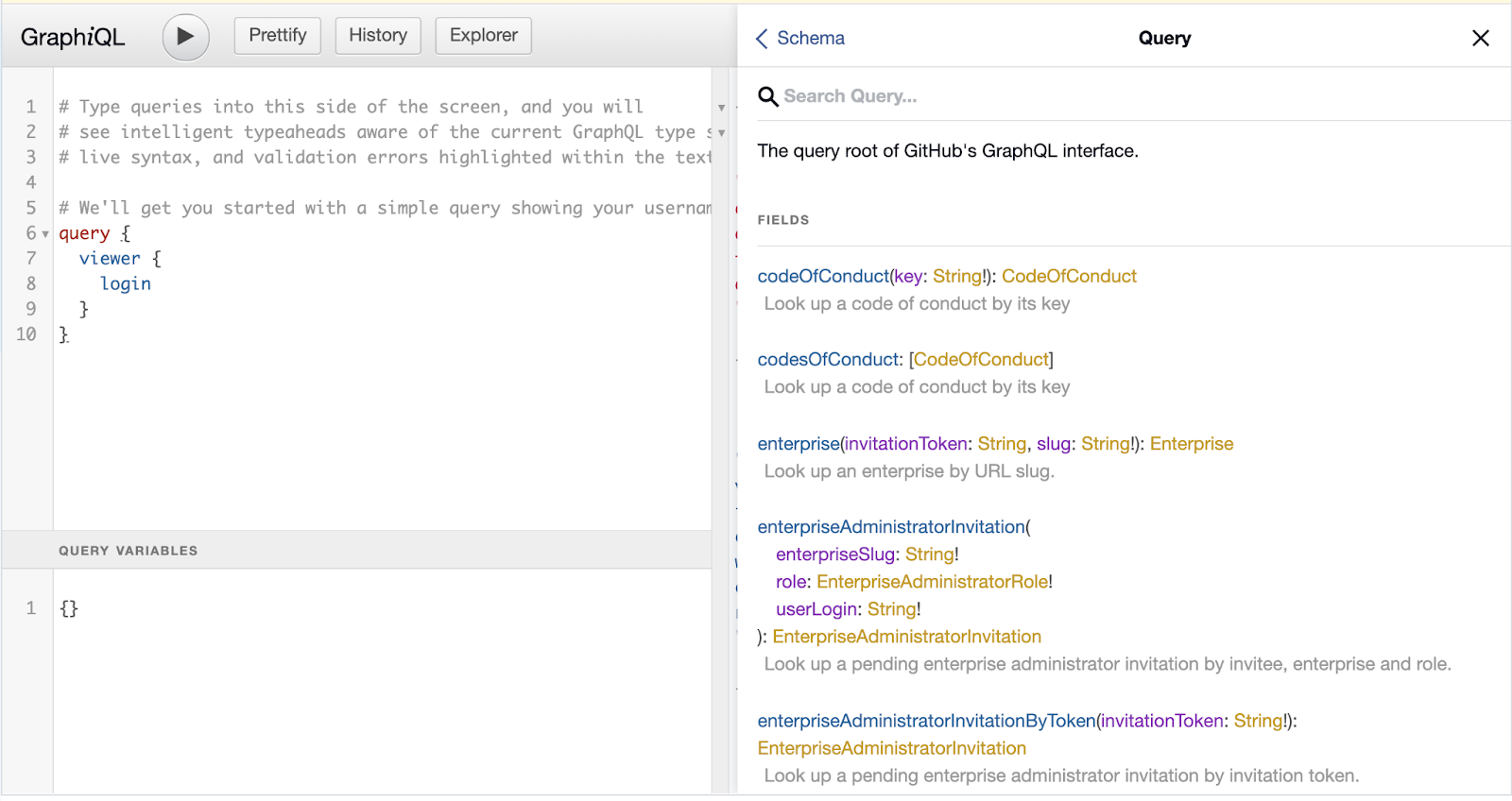
Tools like Swagger or GraphiQL can be a great first step to making sure your APIs are discoverable and documented. While simply listing out your routes aren’t enough, both of these tools enable you to add comments and other forms of documentation to your endpoints.

This all can be difficult to add to an interview process, however. To see a pattern with a developer’s documentation, you need to have a good gauge of a candidate’s thoughts on API shifts and inter-team communication.
To make this easier, you can provide a frontend mockup and a representation of what will be changed in an upcoming API release.

Then, you can ask your candidate to write or talk through what they would do to communicate the changes to the frontend team, prevent the production environment from being impacted, and communicate why changes were made.
Remember, you shouldn’t be asking a candidate to do an essay. Simply explanations or simply having them walk through how they’d go about this process is oftentimes the way to go.
Conclusion
Not enough back-end interviews leverage a visual medium to convey information to a candidate. Adding visuals can provide open-ended questions to gain insight into the candidate’s problem-solving skills.
While you might think setting up these backend visuals would be complex, we’ve made them simple by adding the ability to integrate a CoderPad interview directly within Figma’s FigJam.

Just as visuals can be beneficial for back-end interviews, they’re extremely well suited for front-end interviews as well. They provide the same open-ended problem space while also testing a candidates’ influence on a micro-scale project’s front-end.
Regardless of the type of interview you’re conducting, we wish you the best of luck finding a candidate that fits your company. Happy hiring!