Improve Front-End Coding Interviews with Mockups

As we’ve talked about before: Interviewing a front-end programming candidate is tough. There are so many niches within the moniker “front-end” that could include anything from managing global state to creating pixel-perfect UI implementations.
Regardless of the differences between candidates’ skills, one thing still persists: Their work impacts the user experience. This experience, while powered by code, is driven by the app’s requirements and interactions a user faces.
We all know algorithmic interview questions for front-end roles aren’t representative of day-to-day development, so let’s change that. Let’s start using actual application mockups in interviews.
How would that shift the dynamic of an interview? What benefits would you gain from doing so? Let’s explore those questions with some examples.
UI
The UI is the primary method of interaction most users will interact with your product. While every tool should support sightless interaction making sure your app has consistent visuals adds a level of polish many will enjoy.
While many developers are capable of building rudimentary styles out, many can be lost on the nuances of implementing real-world UIs in code.
Take the following examples:
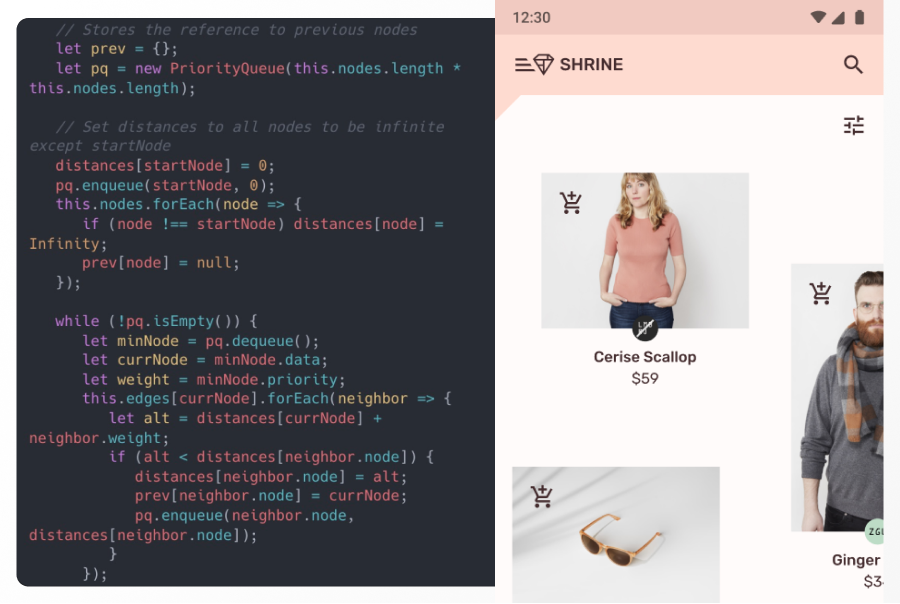
 |  |
While these screenshots come from a demo application via the Material Design team, this is highly representative of the level of customization many expect to see in their apps today.
This app has a corner with straight edges taken out of the bottom and a triangle on the left side of the top nav. It’s a nice effect, but to implement this is surprisingly difficult with something like CSS.
While there’s always clip-path, how do you then add a drop shadow like the one shown above? (hint, it’s not box-shadow, seeing as those properties don’t work together).
Even with simpler aspects of the UI, it’s good to understand a developer’s thinking process. Ask 10 different developers how they’d implement that top bar of icons and they might give you a dozen different answers.
Some might choose to implement them as individual absolute positioned items, others might use flex to add a spacer between each icon.
And that’s okay to have different answers to that question!
The point of most interview questions shouldn’t be to get “correct” answers, but rather to gauge a candidate’s ability to think through a problem and why they would make a particular decision.
After all, we know that when it comes to engineering, the answer to most programming questions is “it depends”.
Repo Organization
Many technical interviews today are short and focus on function implementation minutia. This contrasts to the real world, where codebase maintainability is often decided at a macro scale, not a micro function-level one.
When I join a company for the first time, my ability to quickly scan through a codebase comes down to the decisions made during componentization and
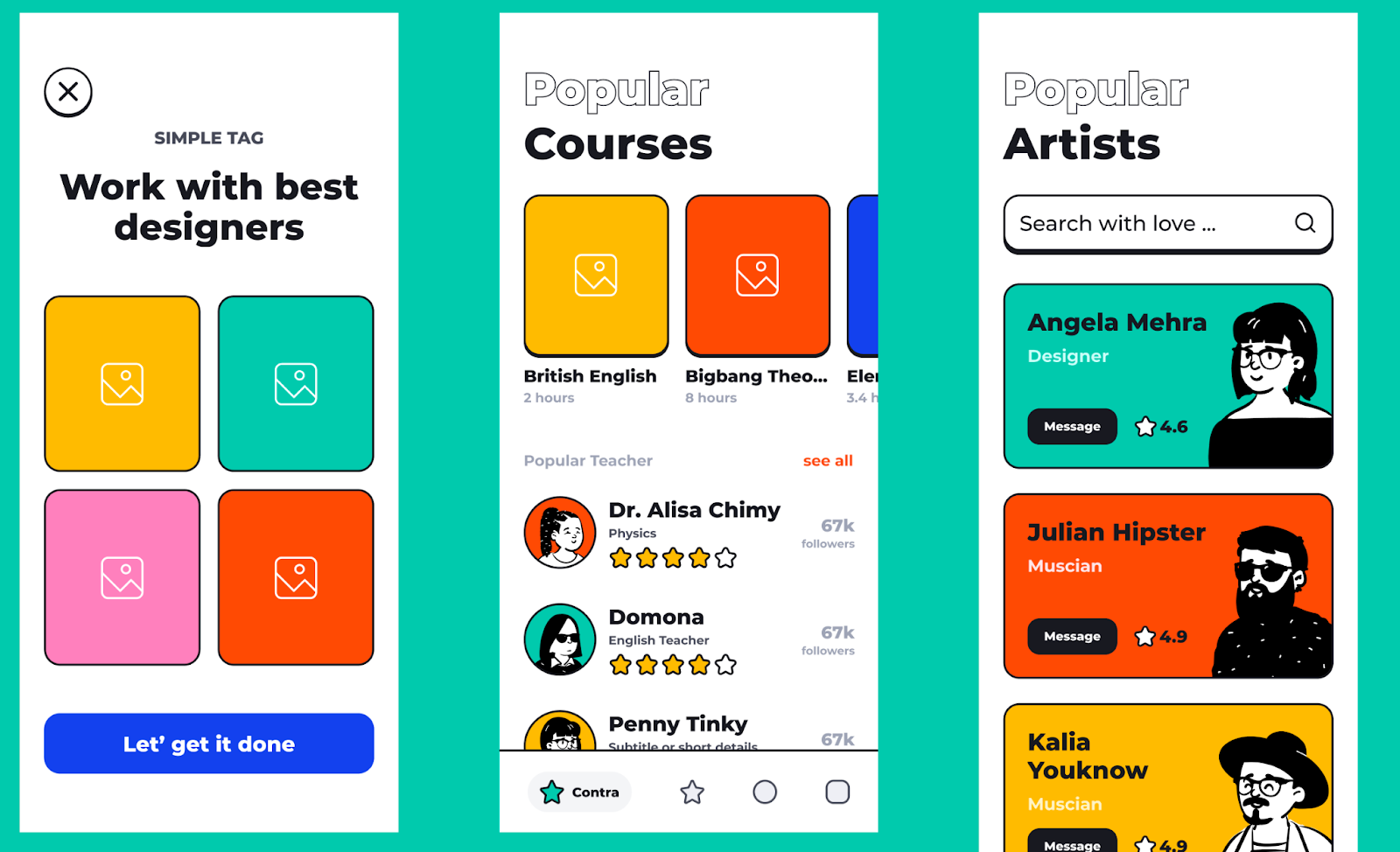
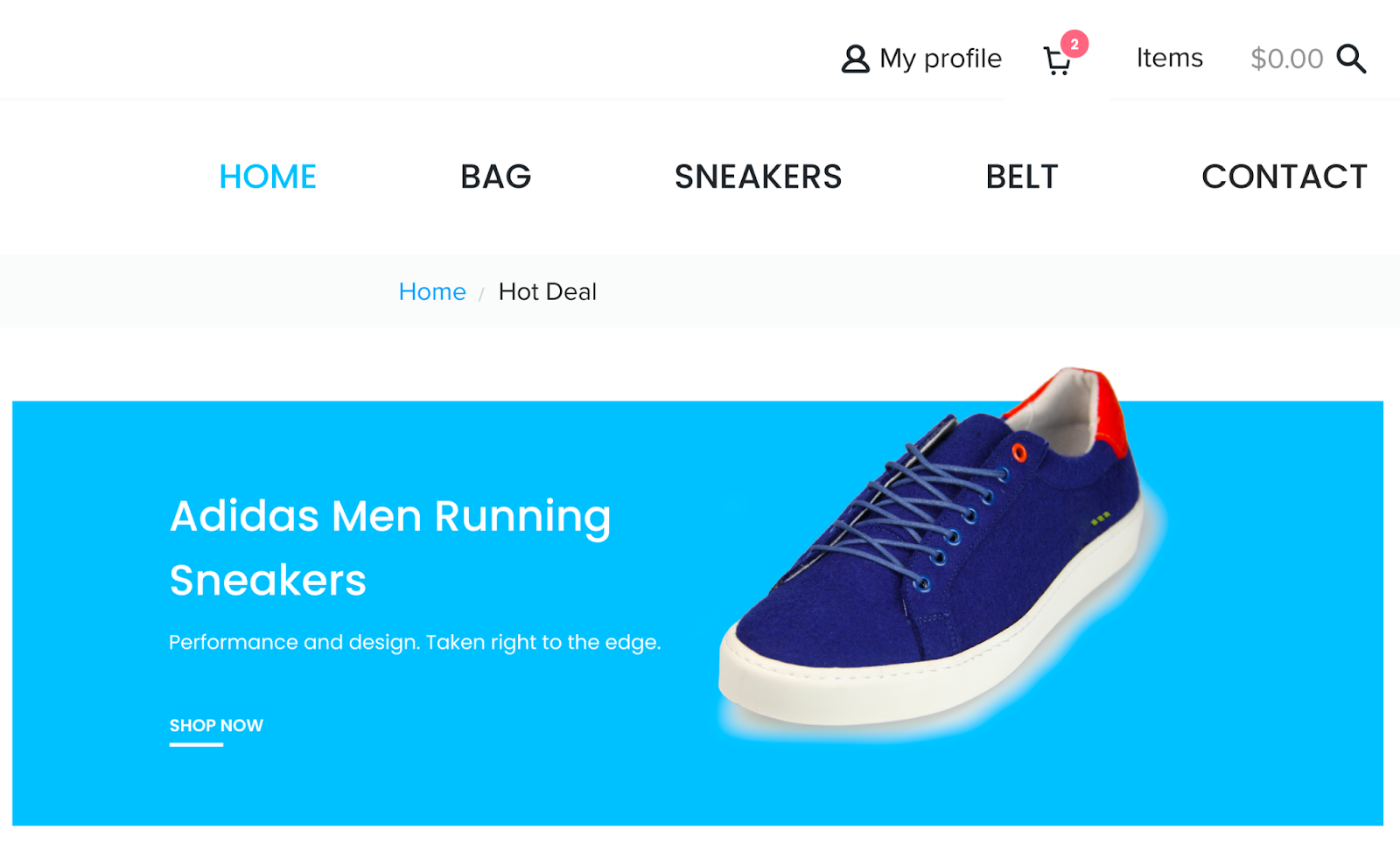
For example, let’s take the following mockups into consideration:

This app clearly follows a trend of keeping things highly contrasted with a large outlined style.
This is great for accessibility and, in my opinion, looks great. But consistency like this can’t be done with designs alone; code has to power the show, and the more places that use one-off hard-coded values, the less likely you are to maintain the eutopia your mockups promise.
Given this, it can be important to understand how a candidate approaches application code organization.
How are border radii kept consistent with one another? Is it a variable of some kind? Where are those variables stored? Are they alongside only other style variables or lumped together with every other global variable?
Further, what about those icons in the footer? What file format are they stored in and what folder do they belong to? The component directory? A folder containing every icon in the app?
Likewise, where are these components stored? Are they in a feature-specific folder or
Once again, none of these questions have straightforward answers. However, you’re able to glean a lot about how an engineer views their workflow and interop with others on the team. You can also use these questions as a jumping-off point for other questions. If they suggest keeping files in feature folders, ask their thoughts about routing and how to distinguish between page state and component state.
Not all of these questions are show-stoppers for every organization, either. While I personally care a fair bit about style variable storage, I rarely care much about where in the filesystem a candidate stores their components. Take these questions and suit them to your company’s requirements and priorities.
Application Logic
When I have conversations with non-developers and describe my work in React apps, I tend to avoid using the word “website” unless pressed on it.
This is because the general public has a misconception that websites do not require complex application logic. This is far from the truth.
While low-interactivity sites do exist, they’re not the type of work I find myself doing most often in web development. I’m usually building application logic to help control user flow and application logic.
This is not to say that low-interactivity websites with minimal application logic are not skilled work, simply that application logic is a different skillset from those. We should be making sure that if we’re looking for said skillset we’re assessing it properly in our interviews.
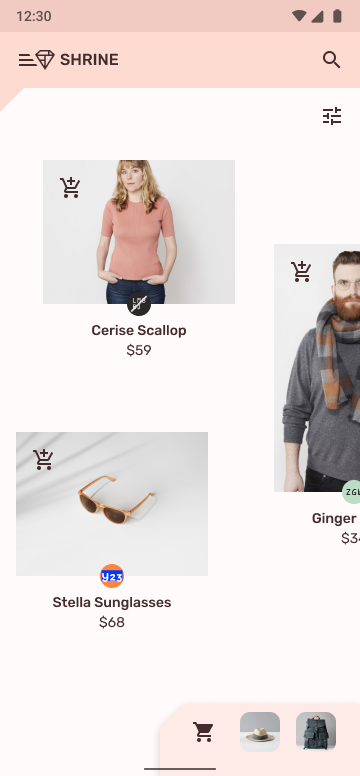
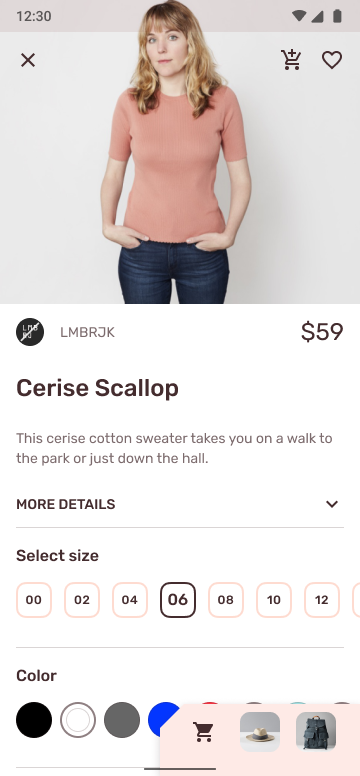
Take this screenshot for example:

This site has a cart that shows both the current number of items in your cart as well as the accumulative cost of those items.
How would you add that functionality to every page in the app? Would you use a reducer pattern? Would you use dependency injection with a root provider? Would you use the same system to store global data as page data? Why or why not?
Likewise, there’s plenty of logical complexity elsewhere in the interface that most users will not be privy to. One such example might be translations, also known as i18n.
While simply i18n can be trivial to add, once you start growing to add more and more components, making sure that updates are included in specific builds, and adding in A/B testing the complexity can massively bloat!
These questions can drastically impact your site’s returns – we all know how influential well-crafted copy can be, and it’s important to see an app work for as many people as possible.
Accessibility
Speaking of making your app available for as many people as possible, accessibility is about just that! In addition to the financial and moral drivings to make sure you’re accessible to all, Many e-commerce companies have a legal requirement to comply with various laws surrounding this topic.
While we’ve talked before about what accessibility includes and some of the nuances involved, there’s so much more to the story.
Here are some things you can do to make sure a candidate is following good accessibility guidelines:
- Make sure a candidate is using semantic elements
- Try using their solution with only a keyboard
- Check if a candidate’s solution works with screen-readers
Make sure your accessibility focus is mentioned in preparation for the interview and time-budget it into your candidates’ expectations. If unaware of these requirements, a candidate might opt to spend time on a project on other aspects of the project.
How to Do It
“Okay, I’m convinced, this seems like the better way to go with our UI engineering interviews. That said, this seems complicated to set up and difficult to maintain”
Totally understandable fears. Here’s the good news: It can be easier than you might think.
Let’s start with the big one: How to get the designs.
After all, we get it: interviews can take up a lot of accumulative work hours. Adding designers to the fray seems like another group that needs to set aside time for preparation.
There are a few solutions to this problem:
- Use existing designs
Your app got to where it is somehow, and you can’t get much more real-world than your current production app.
- Less pixels, more wireframes
While some of what we’ve talked about today benefit greatly from fully ranged mockups – assets and all – not everything does. You can usually get by with minimal wireframes for application logic conversations

- Meet Designers Where They Are
If you’ve ever spoken with well-organized designers, you’ll know how meticulous their setups can be. Just as we have components in our code, so too do designers. Design tokens act as variables; they’ve got the works.
This is all to say: A designer’s work is complex and nuanced and it’s as much a burden to pull a designer out of their workflow as it is an engineer.
This introduces a snag when adding designs to your interview process. There has to be some communication between the designer and the engineering interviewer to get them into the interview.
Many will simply export their mockups to raster images and upload them to other services, but to do this loses fidelity and adds additional complexity via an export step. This export step can cause havoc by needing to juggle multiple images during an interview – a process that often has a lot of moving parts already.
Not only that, but remembering where specific assets are stored and which version is correct is complex enough without having to add another place to store those assets. Where are unique designs for interviews meant to be stored in your design tool? Where do they go once exported?
Here’s the good news: There are tools to solve this.
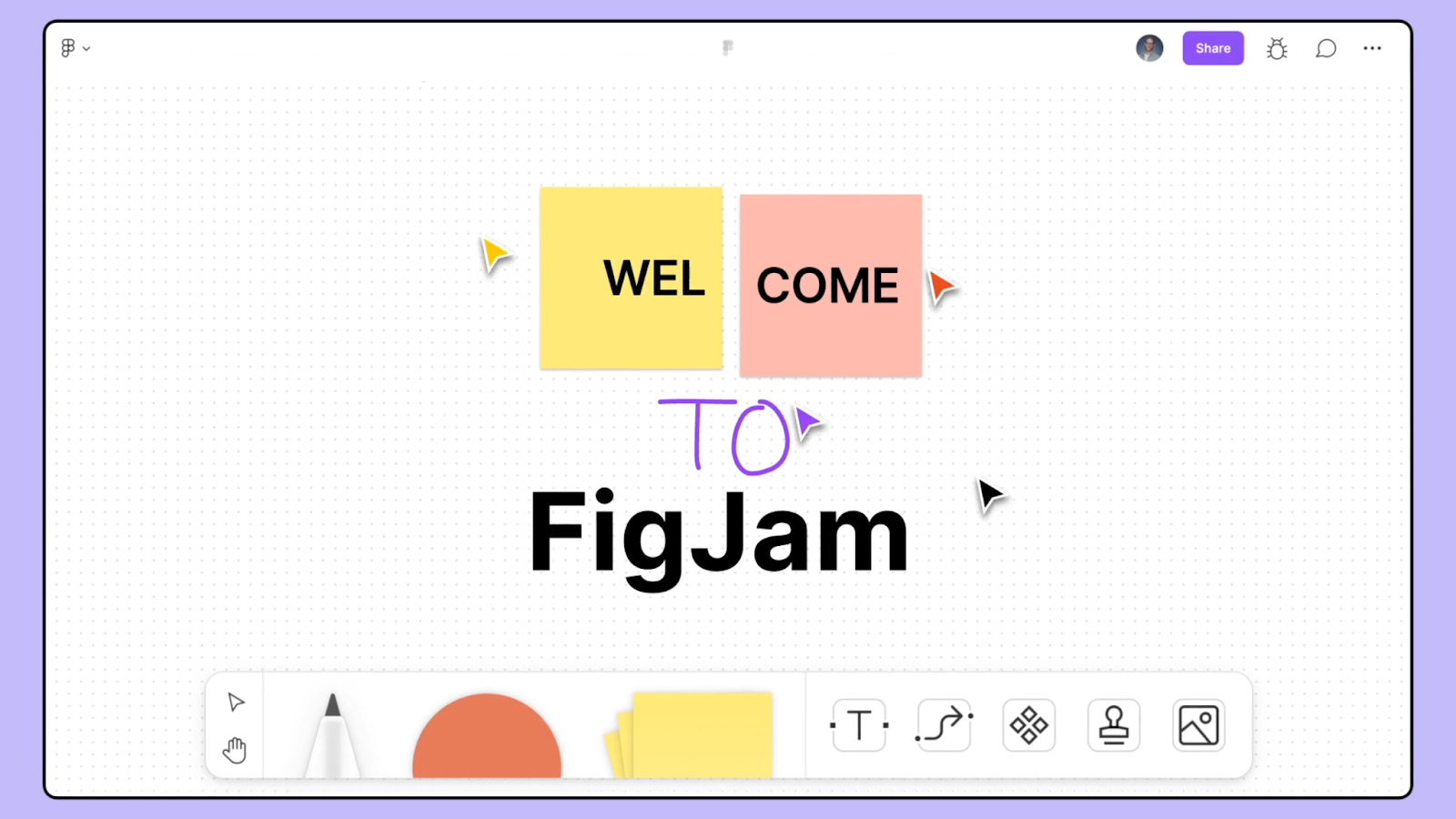
Figma is an industry-leading design tool that tons of huge companies use. They’ve recently launched FigJam, a whiteboarding tool that allows you to easily import and utilize your designs straight from a Figma design file.

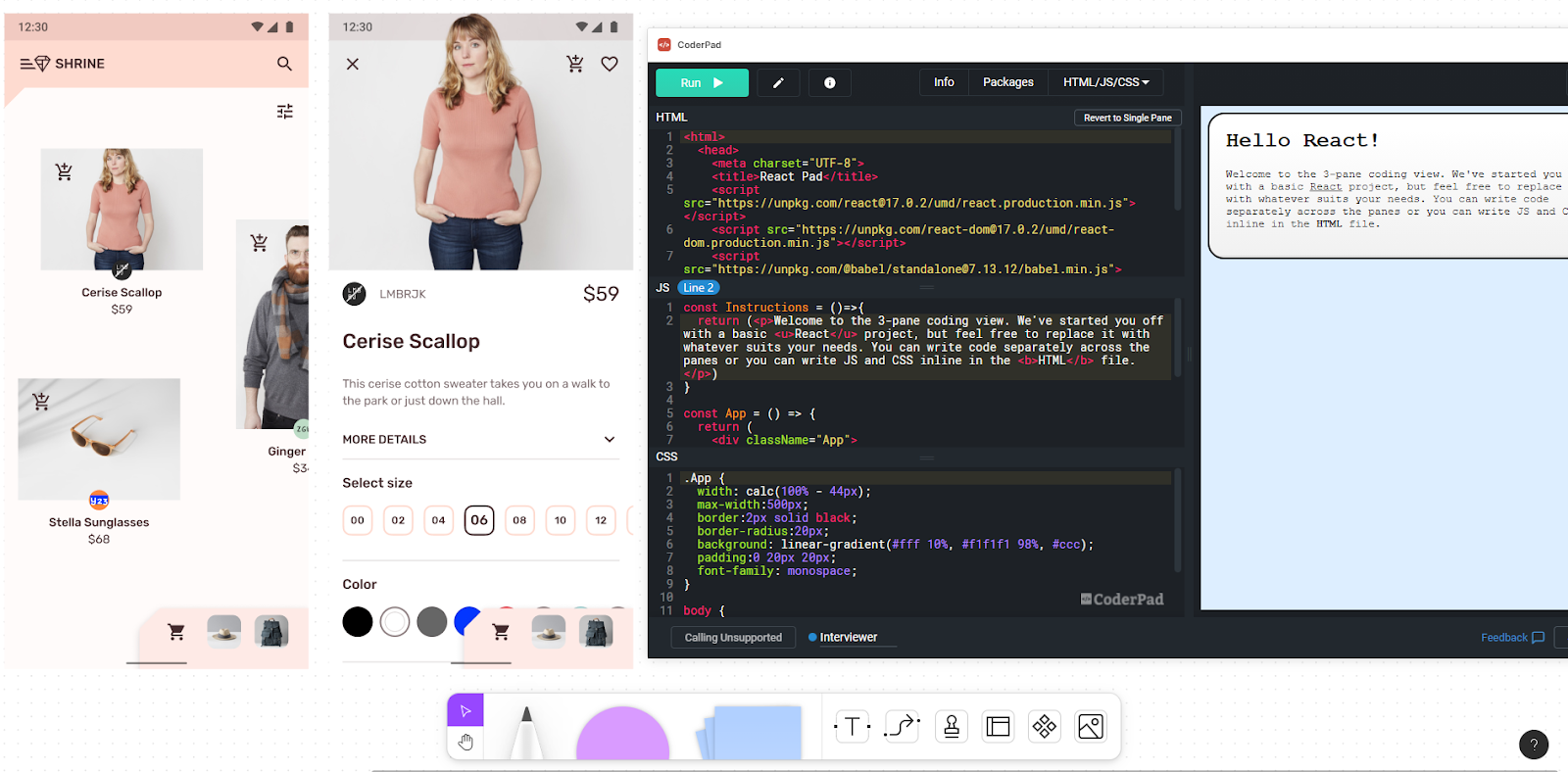
Here’s the better news: You can conduct your coding interviews without having to leave FigJam.
Now you can launch a CoderPad interview from within a FigJam instance without switching tabs. You can see mockups while writing code in your pad, use FigJam to add sticky notes clarifying expected demo behavior, and even draw system diagrams right alongside the code.

Conclusion
While not all front-end work pertains directly to the UI, we hope we were able to show how mockups can improve your front-end interviews.
Front-end interviews aren’t the only ones that can benefit from better visuals in an interview, either. Back-end interviews can be made more representative of a candidate’s skill using mockups and other visuals as well.
Regardless of the type of interview you’re conducting, we wish you the best of luck finding a candidate that fits your company. Happy hiring!