Full stack Online Coding Tests
Create and send full stack coding tests in 60 seconds, even if you’re not techy.
Hand over qualified full stack candidates for your engineering team to interview.
About our full stack coding tests
Our service equips your team with pragmatic and authentic coding examinations that accurately measure the full stack competencies of candidates. By leveraging tools such as CoderPad Screen, you’ll have the capability to construct full stack coding examinations in just minutes, even without a technical background.
We’ve engineered our tests to encapsulate crucial principles, front-end and backend design methodologies, algorithms, and more. Our industry professionals meticulously devise these tests, guaranteeing they reflect practical scenarios and are successful in gauging candidates’ capabilities.
For hiring managers who wish to delve deeper, there’s also the option to personalize the test by incorporating their own coding challenges.
- Recommended duration: 38-101 minutes
- Average number of questions: 41
- Type of exercises: Multiple choice, coding exercises
- Test levels: Junior, Senior, Expert
ℹ️ Explore our questions bank and test our candidate experience yourself
Full stack skills to assess
Full stack job roles
Full stack sample questions
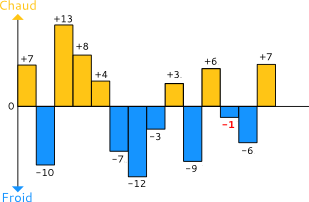
Example Question 1: Basic data processing
In this exercise, you have to analyze records of temperature to find the closest to zero.
Implement the method compute_closest_to_zero(ts) which takes an array of temperatures ts and returns the temperature closest to 0.
Constraints
- If the array is empty, the method should return 0
- 0 <= size_of_ts <= 10000
- If two temperatures are equally close to zero, the positive temperature must be returned. For example, if the input is -5 and 5, then 5 must be returned.
Example Question 2: Create a VUE.js component
Your task is to create a simple Vue.js component named Label rendered as a <div> which takes a text value and a foreground color as input.
For example:
<Label value='Hello world' color='red' />Code language: HTML, XML (xml)Should be rendered as:
<div style="color: red;">Hello World!</div>Code language: HTML, XML (xml)Sample starter code:
// Vue.js 3.x code below
import { createApp } from 'vue'
const app = createApp({
template: `<Label value='Solution' color='blue' />`
})
app.component('Label', {
template: `<div>Solution here</div>`
})
// Do not change
export default app
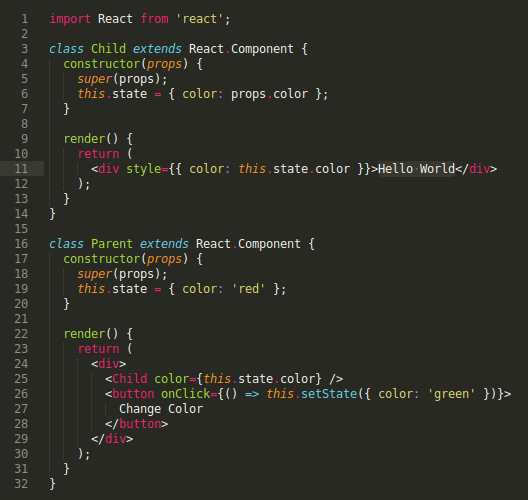
Code language: JavaScript (javascript)Example Question 3: React code analysis
From the following code snippet, what will be the color of Hello World on the line 11 after the Change Color button is pressed?
Options
- Green
- This code will throw an error
- Default color dependant on browser
- Red
Example Question 4: Basic Django syntax
Let’s imagine the file file.txt exists and contains at least 100 bytes.
We execute the following python code : file_content = open("file.txt", "rb").read()
Which propositions are correct ?
- The type of the variable
file_contentisbytes. - The type of the variable
file_contentisstring. - The type of the variable
file_contentis_io.TextIOWrapper - The expression
int(file_content[99])never throws exception, and will result in an integer between 0 and 255. - The expression
file_content.decode()never throws exception, and will result in a string.
Example Question 5: JavaScript code analysis
What is true regarding the following code?
function getList() {
return functionThatReturnsAPromise()
}
async function main() {
const list = await getList()
// ...
}
main()Code language: JavaScript (javascript)Options:
- It will fail to execute as the
asynckeyword is missing from the declaration of thegetList()function - The code will execute but the
awaitfunction call will never return as the promises are not properly chained - This code will execute as expected
- It will fail to execute as the
asynckeyword is incorrectly used on themainfunction
ℹ️ Preview a sample coding test report
Explore Code Playback
Achieve a more profound understanding of your developer candidates’ thinking patterns and coding capabilities.
- Monitor their aptitude in constructing algorithms and assess their strategies and innate coding sensibilities.
- Mentally note aspects you’re interested in delving deeper into during future conversations.
- Maintain alertness in pinpointing any dubious or potentially worrisome actions.
How to test full stack skills to hire for your team?
Depending purely on resumes may not provide a comprehensive picture of a full stack developer’s capabilities, and self-proclaimed skills may sometimes be inconsistent.
Here are five strategies to evaluate full stack developers’ coding proficiency:
- Peruse their programming portfolio. This provides a glimpse of the full stack projects they have contributed to, as well as their competence in the language.
- Review their GitHub account to evaluate the quality of their full stack application code, their activity levels, and their participation in full stack-related initiatives.
- Probe into their utilization of Stack Overflow. This could provide insights into their level of knowledge and engagement within the full stack development community.
- Employ programming assessments designed specifically for full stack developers. This enables them to address real-world full stack issues, thereby facilitating an objective evaluation of their coding abilities.
- Carry out live coding interviews targeted at full stack. In this setting, candidates have the opportunity to exhibit their coding skills, problem-solving prowess, and understanding of frontend and backend principles.
💡 To dig deeper: 5 ways to test developers’ skills before hiring
How to approach initial candidate screening effectively?
Some hiring personnel may feel apprehensive about incorporating tests early in the recruitment process, as they worry this might dishearten or alienate candidates. However, it needn’t be so. It’s imperative to manage this scenario effectively to ensure candidates grasp the intent, appreciate the value of their time, and perceive their significance.
Adhere to these instructions to integrate preliminary testing while maintaining a positive candidate experience:
- Job Ad: Explicitly indicate in your job ad that testing forms the initial phase of your hiring process. By establishing this prospect in advance, you prevent candidates from feeling they are being selectively singled out for testing. Additionally, detail the time dedication required so candidates can prepare accordingly.
- Stress Equal Opportunities and Diversity: Underscore how the testing procedure promotes unbiased hiring practices and cultivates diversity within your company. Declare that your priority lies in evaluating skills, not prejudging candidates based on unrelated factors. Express that you are receptive to considering a varied range of candidates, including those without elite academic qualifications or individuals newly stepping into their coding careers.
- Succinct Assessment: Aim to keep the assessment as condensed as possible, honoring candidates’ time. Choose a suitable duration for the test, including only the skills that are genuinely crucial for the job. Ideally, target a test that can be accomplished within an hour or less. If you can formulate an even briefer test that meets your necessities, that’s preferable.
- Relevance: Focus exclusively on the skills that directly pertain to the role. Resist the urge to compile an exhaustive list of desirable skills that aren’t needed for the actual job. Showcasing a practical approach by concentrating on skills that significantly affect routine tasks is valued by developers.
- Divulge Results: Present candidates with their test results to ensure a more gratifying experience. If you use a tool like CoderPad Screen, which auto-generates a concise report and dispatches it to candidates, you boost their experience. Candidates who don’t perform well will comprehend why they weren’t chosen for the next phase, and the receipt of results also acts as an extra motivation for completing the test.
We had no unified approach or tool to assess technical ability. Today, CoderPad Screen enables us to test against a wide selection of languages and is continually updated.
5 stars