
Digital whiteboard
Easily add depth to interviews with our virtual whiteboard feature available directly in pad. Sketch, diagram, upload images, all without leaving the interview window.
- Available in pad
- Collaborative
- Real-time sync
- Easy diagrams
- Image upload
- Save visual questions

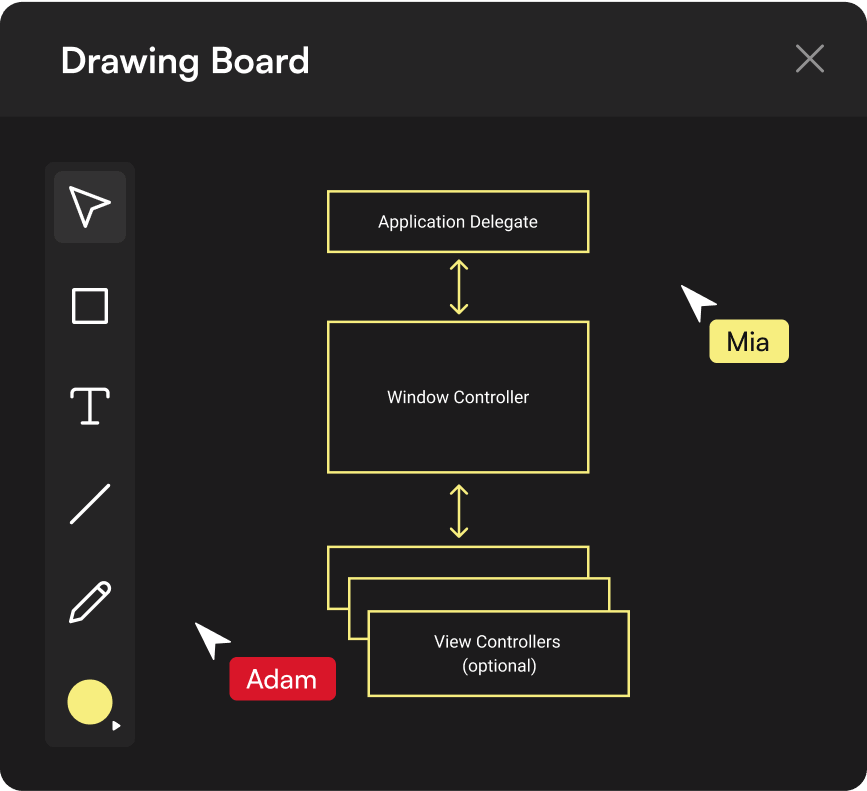
Collaborate with your candidate
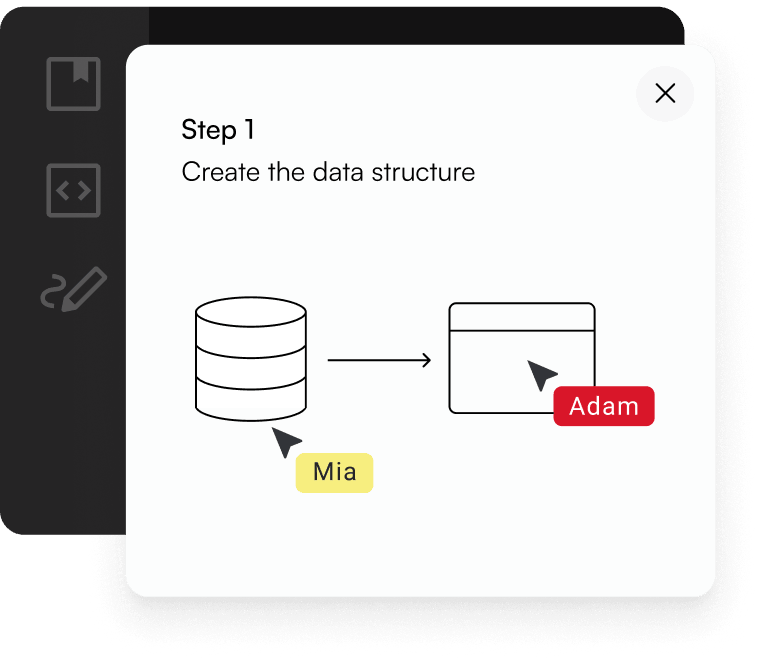
Sketch together in real time to better understand your candidate’s thought process.
- Draw data structures or sketch out the architecture of a web app.
- An interactive environment to break down coding challenges.
- Do a code walkthrough to understand a candidate’s reasoning.

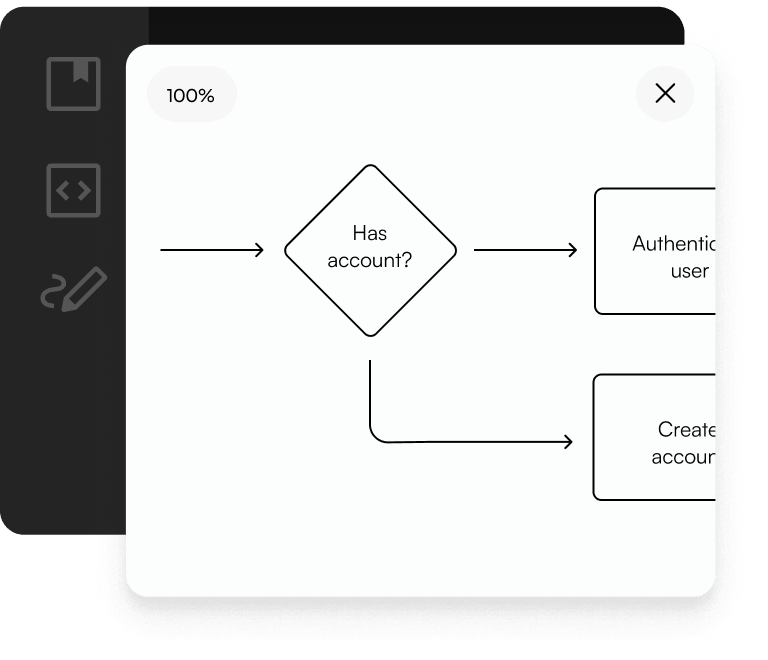
Illustrate a discussion
Use visual prompts for a dynamic, realistic, and engaging interview experience.
- Add starter images to questions you create for an enhanced experience.
- Share a workflow to explore candidates’ thoughts on optimization.
- Display a UI mockup for inspiration to see how candidates work off a design.

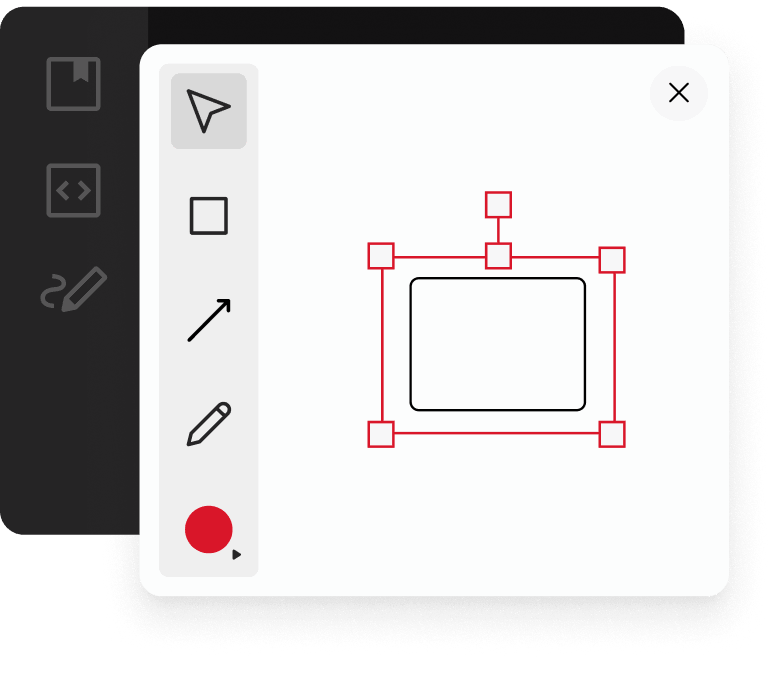
Enjoy a user-friendly experience
No one wants a steep learning curve—especially during an interview.
- Direct in-pad access during the live interview for a seamless experience.
- Synchronized in real-time for a fluid, interactive experience.
- Individual controls to open, resize or close the window just on your side.