Best Practices for Onsite Interviewing

CoderPad is a platform for conducting collaborative technical assessments in the browser. Our interface is very similar to a programmer’s everyday tools and allows code to be run as it’s written. This makes for a comfortable candidate experience and allows the candidate to fully demonstrate their technical skills.
CoderPad’s #1 use case is live, interactive interviews, where both the candidate and the interviewer join a shared session at the same time. These sessions can happen remotely as part of the screening process, or as a replacement for the whiteboard during an in-person interview. CoderPad provides a more accurate picture of your candidate’s ability to collaborate over working code and solve problems in real time. Asking a candidate to do a random task on an unfamiliar platform, like a whiteboard, adds stress into the process and can trigger interviewer selection bias.
This guide is to help interviewers prepare to use CoderPad during an in-person interview.
Prepping the candidate
Give the candidate a heads up that you will be using CoderPad for the on-site technical assessment and send them the Getting Started Guide for Candidates. To prepare, they can head to CoderPad.io to register a free candidate account. This will let them get comfortable with the dev environment.
Setting up the room
It is helpful to have two machines available to conduct your pair programming interview via CoderPad. You can allow your candidate to bring in their own machine, but we recommend you provide one with the CoderPad session already set up. If there’s more than one interviewer, it’s helpful if you can project the candidates’ screen or each have your own machine. Ensure good wifi connectivity for the duration of the interview.
Setting up questions
Many of our customers like to describe a real-life scenario during an in-person interview and have the candidate approach the problem from scratch. In that case, just talk through the program with the candidate. If you’d like to set up more complex questions or code ahead of time, you can set up everything in the Questions tab before your interview starts. Click “Write New Question”, fill in any starting code or instructions, and save. If you want to let candidates choose which language they’d like to code in, we suggest you write and save your questions in plaintext.
CoderPad also lets you set up custom databases with your own data for MySQL and PostgreSQL. Visit the CoderPad Custom Databases Guide to learn how to add and use custom databases if you will need them for your interviews.
Creating a new pad
A pad is the session where the candidate will write and run code. You should make a new pad for each candidate. A record of everything the candidate types in the pad will be permanently saved for your team to review and share afterwards. Log in to your CoderPad account on the interviewer’s machine. Go to your dashboard, and on the left side, click the “Create Pad” button. This creates a new pad. Rename the pad with something like the candidate’s name to make it easier to keep track of.
If you plan to use a question in the library, click the “Questions” menu and select the appropriate assignment from the list of previously saved questions. Click “Replace pad” to replace any existing text with the contents of your assignment.
Launching the assignment on the candidate’s machine
We recommend getting the computers set up with the CoderPad session before the candidate arrives. Copy the URL of the pad from the interview computer and send it to the candidate’s machine via email or direct message (the URL will always look similar to coderpad.io/DKHC4J77). Open the pad and allow the candidate to choose their language and adjust their settings. If they haven’t practiced in CoderPad, you can help them get more comfortable if you point out editor preferences under the Settings button and give them a few minutes to get everything configured.
Useful features during the interview
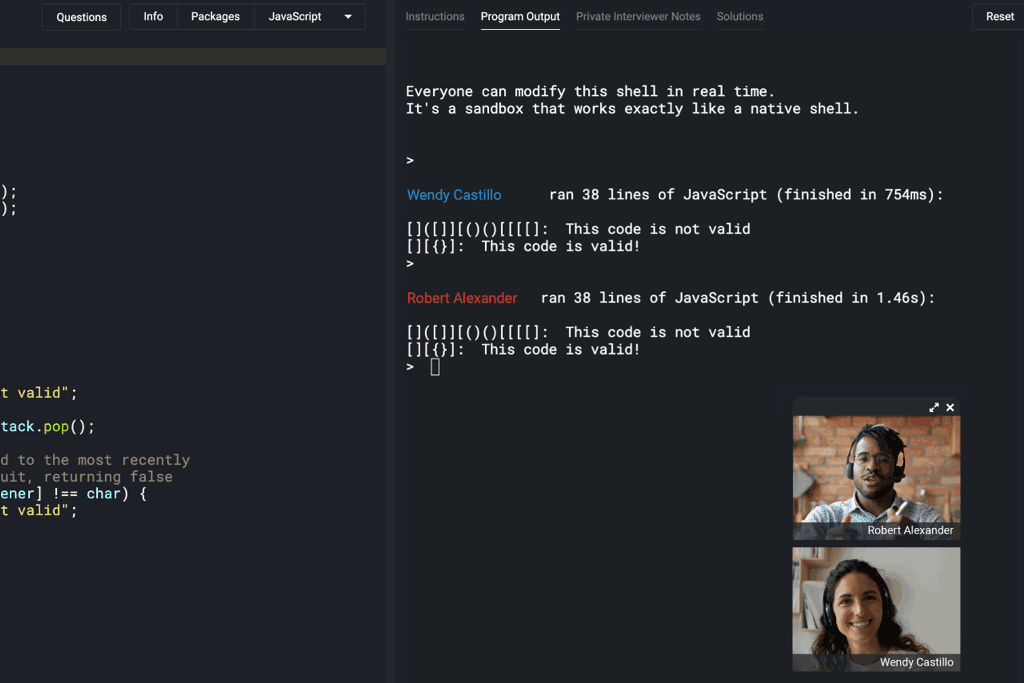
The goal of using CoderPad during an in-person interview is to give both the interviewer and the candidate a more realistic, and less intimidating, experience. We encourage the same level of collaboration and feedback that you would provide for a candidate during a whiteboard session– just in a live environment. Both the interviewer and candidate will be able to edit code in the left pane, and see the output/access the REPL for supported languages in the right pane.
The Interviewer Notes section is hidden from candidates. Any notes and snippets of code you add into that pane are automatically saved with the interview playback. Remember that this is why you should project the candidate’s screen during the interview, not the interview screen.
The Run button executes the code in the right pane in a fresh context each time.
The Reset button clears the terminal pane on the right, but it won’t clear or otherwise affect the code written in the left pane.
Use the Language dropdown to choose a programming language. You can switch between different languages during the course of an interview.
Use the Questions menu to insert questions from the Question Library into the interview. You can also use questions in your interviews that your teammates have added to the library. When inserting questions, the editor will automatically switch to whatever language the question was written/saved in. There are two options for adding your questions. “Append to pad” will add a new question below the code already in the left pane, and “Replace pad” will wipe the left pane clean and insert the next question. That’s ok, though! All prior code is permanently saved and you’ll see it again in playback mode after the interview.
We do not recommend you utilize our video call feature for in-person interviews as it can be distracting and take away from collaboration.
After the interview and reviewing pads
After the interview is completed, the recruiting team or reviewer should click the “End Interview” button next to this interview in the pads dashboard view. This closes the session for further editing and launches playback mode with timestamps.
CoderPad permanently stores all data including code written and execution output. You can click the “Playback” button next to a pad to review the full interview at any time. You (and members of your organization who are signed in to a CoderPad account) can access or share any pad or its playback using its original URL (in our example, coderpad.io/DKHC4J77), even if you have renamed it.
Final tips
Each pad you create counts against your quota. However, if you have created a pad but didn’t send it to a candidate, you can rename it and use it for a different session.
You can delete pads but once they’re gone, they’re gone for good, so be careful with this feature! Deleted pads still count against your interview quota.
If you have any questions or concerns about how things work in CoderPad, feel free to email us at s[email protected] – we’re happy to help!