Frontend Online Coding Tests
Create and send Frontend coding assessments in 60 seconds, even if you’re not techy.
Hand over qualified Frontend candidates for your Engineering team to interview.
About our Frontend Coding Tests
We provide your team with realistic and practical coding tests that accurately evaluate candidates’ Frontend skills. Using solutions like CoderPad Screen, you’ll be able to create Frontend coding tests in 60 seconds even if you’re not techy.
Our tests are designed to cover essential concepts, object-oriented programming, data structures, algorithms, and more. These tests are crafted by our industry experts, ensuring their alignment with real-world scenarios and their effectiveness in assessing candidates’ abilities.
Hiring managers who would like to go further can even customize the test and add their own coding exercises.
- Recommended duration: 32-80 min
- Average number of questions: 43
- Type of exercises: Multiple choice, coding exercises, free text questions
- Test levels: Junior, Senior, Expert
ℹ️ Explore our questions bank and test our candidate experience yourself
Frontend skills to access
Jobs using frontend technologies
Frontend Sample Questions
Example Question 1: Creating a component in Vue.js
Your task is to create a simple Vue.js component named Label rendered as a <div> which takes a test value and a foreground color as input.
For example:
<Label value='Hello world' color='red' />Code language: HTML, XML (xml)Should be rendered as:
<div style="color: red;">Hello World!</div>Code language: HTML, XML (xml)Sample code:
// Vue.js 3.x code below
import { createApp } from 'vue'
const app = createApp({
// Modify the template if you want to change the preview
// It will not be evaluated as part of the assessment
template: `<Label value='Solution' color='blue' />`
})
app.component('Label', {
template: `<div>Solution here</div>`
})
// Do not change
export default app
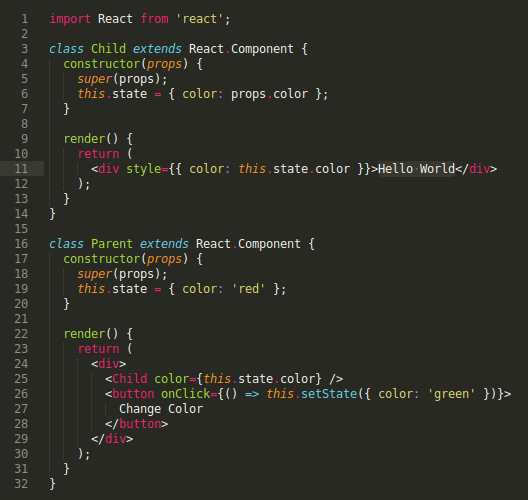
Code language: JavaScript (javascript)Example Question 2: React code analysis
From the following code snippet, what will be the color of Hello World on the line 11 after the Change Color button is pressed?
Options
- Green
- This code will throw an error
- Default color dependant on browser
- Red
Example Question 3: Basic data processing
In this exercise, you have to analyze records of temperature to find the closest to zero.
Sample temperatures. Here, -1.7 is the closest to 0.
Implement the function closestToZero to return the temperature closer to zero which belongs to the array ts.
Constraints:
- If
tsis empty, return 0 (zero). - If two numbers are as close to zero, consider the positive number as the closest to zero (eg. if ts contains -5 and 5, return 5).
Input:
- Temperatures are always expressed with floating point numbers ranging from -273 to 5526.
tsis always a valid array and is never null.
Explore Code Playback
Gain a deeper insight into the thought process and coding abilities of your developer candidates.
- Observe their algorithm-building skills and evaluate their approach and coding instincts.
- Make a mental note of areas that you would like to explore further in subsequent discussions.
- Be vigilant in identifying any questionable or concerning behavior
How to test Frontend skills to hire for your team?
Relying solely on resumes may not accurately represent a Frontend developer’s skills, and self-reported skills can be unreliable.
Here are five ways to assess Frontend developers’ coding skills:
- Review their programmer portfolio, which showcases Frontend projects they have worked on and their proficiency in the language.
- Examine their GitHub account to assess their Frontend code quality, activity, and involvement in Frontend-related projects.
- Inquire about their use of Stack Overflow to gauge their knowledge level and participation in the Frontend development community.
- Use programming tests tailored for Frontend developers, allowing them to solve practical Frontend problems and assessing their coding skills objectively.
- Conduct live coding interviews specific to Frontend, where candidates can demonstrate their coding skills, problem-solving abilities, and knowledge of Frontend concepts.
💡 To dig deeper > 5 ways to test developers’ skills before hiring
How to test frontend skills to hire for your team?
Relying solely on resumes may not accurately represent a frontend developer’s skills, and self-reported skills can be unreliable.
Here are five ways to assess frontend developers’ coding skills:
- Review their programmer portfolio, which showcases frontend projects they have worked on and their proficiency in various languages and frameworks.
- Examine their GitHub account to assess their frontend code quality, activity, and involvement in frontend-related projects.
- Inquire about their use of Stack Overflow to gauge their knowledge level and participation in the frontend development community.
- Use programming tests tailored for frontend developers, allowing them to solve practical frontend problems and assessing their coding skills objectively.
- Conduct live coding interviews specific to frontend development, where candidates can demonstrate their coding skills, problem-solving abilities, and knowledge of frontend concepts.
💡 To dig deeper > 5 ways to test developers’ skills before hiring
How to approach initial candidate screening effectively?
Some hiring managers might feel uneasy about introducing tests early in the recruitment process, fearing that it may discourage or estrange candidates. However, this doesn’t have to be the case. Properly managing this situation ensures that candidates understand the purpose, recognize the value of their time, and feel appreciated.
Follow these guidelines to integrate preliminary testing while fostering a positive candidate experience:
- Job Advertisement: Clearly mention in your job ad that testing is the first stage of your recruitment process. By communicating this expectation upfront, candidates won’t feel singled out for testing. Also, specify the time commitment required so candidates can plan accordingly.
- Emphasize Equal Opportunities and Diversity: Highlight how the testing process supports fair hiring practices and encourages diversity within your organization. State your priority is to evaluate skills, not pre-judge candidates based on irrelevant factors. Make clear that you are open to considering a broad spectrum of candidates, including those without prestigious academic backgrounds or individuals just starting their coding careers.
- Efficient Assessment: Strive to keep the assessment as brief as possible, respecting candidates’ time. Opt for a suitable test duration, focusing only on skills that are genuinely essential for the job. Ideally, aim for a test that can be completed in an hour or less. A shorter test that still meets your needs is even better.
- Relevance: Concentrate solely on the skills that are directly relevant to the role. Resist the temptation to list a myriad of desirable skills that aren’t necessary for the job at hand. Demonstrating a practical approach by focusing on skills that significantly impact daily tasks is appreciated by developers.
- Share Results: Give candidates their test results to ensure a more satisfying experience. If you use a tool like CoderPad Screen, which auto-generates a brief report and sends it to candidates, it enhances their experience. Candidates who don’t do well will understand why they weren’t selected for the next stage, and receiving results can also serve as an added incentive for completing the test.
We had no unified approach or tool to assess technical ability. Today, CoderPad Screen enables us to test against a wide selection of languages and is continually updated.
5 stars