Tests techniques Front-end en ligne
Créez et envoyez des tests techniques Front-end en 60 secondes, même si vous n'êtes pas développeur.
Envoyez des candidats Front-end qualifiés à votre équipe IT pour leur faire passer un entretien.
Retour à notre banque de tests techniques
A propos de nos tests techniques Front-end
Nous fournissons à votre équipe des tests techniques réalistes et pratiques qui évaluent avec précision les compétences Front-end des candidats. En utilisant des solutions telles que CoderPad Screen, vous pourrez créer des tests techniques Front-end en 60 secondes, même si vous n'êtes pas un expert en programmation.
Nos tests sont conçus pour couvrir l’ensemble des fondamentaux relatifs à chaque langage : concepts, programmation orientée objet, bases de données, algorithmes et autres. Mis au point par nos experts Java, ils sont en phase avec les challenges techniques que vous rencontrez au quotidien et sont d’une efficacité éprouvée pour évaluer les compétences de vos candidats.
Les recruteurs et managers IT qui le souhaitent ont même la possibilité de personnaliser les tests en y ajoutant leurs propres exercices techniques.
- Durée recommandée : 32-80 min
- Nombre moyen de questions : 43
- Types d'exercices : Choix multiples, exercices de codage, questions en texte libre
- Niveaux de test: Junior, Senior, Expert
ℹ️ Explorez notre banque de questions et testez par vous-même notre expérience candidat
Compétences Front-end à évaluer
Rôles utilisant les technologies front-end
Exemples de questions front-end
Question 1 : Création d'un composant dans Vue.js
Votre tâche consiste à créer un composant Vue.js simple nommé Label qui doit prendre la forme d'un <div> prenant une valeur de test value et une couleur de texte color .
Par exemple :
<Label value='Hello world' (Bonjour le monde) color=red />Langage du code : HTML, XML (xml)Doit être affiché comme suit :
<div style="color : red ;">Hello World!</div>Langage du code : HTML, XML (xml)Echantillon de code :
// Code Vue.js 3.x ci-dessous
import { createApp } de vue
const app = createApp({
// Modifiez le modèle si vous voulez changer la prévisualisation
// Elle ne sera pas évaluée dans le cadre de l'évaluation.
modèle: ``
})
app.component(Label"., {
modèle: `Solution ici`
})
// Ne pas modifier
exporter par défaut application
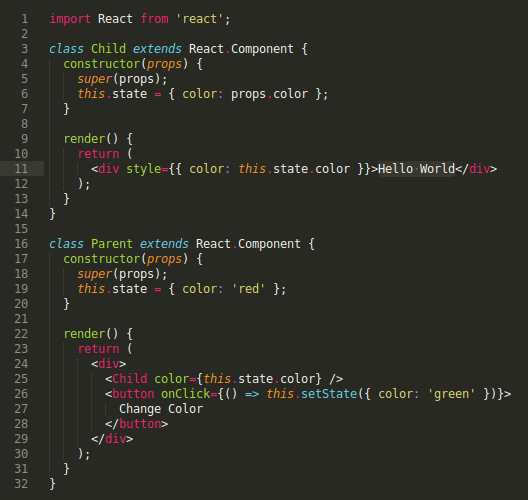
Langage du code : JavaScript (javascript)Question 2 : Analyse de code React
Considérez l’extrait de code ci-dessous. Quelle sera la couleur de Hello World sur la ligne 11 une fois que vous aurez cliqué sur le bouton Change Color ?
Options
- Vert
- Ce code génère une erreur
- La couleur par défaut dépend du navigateur
- Rouge
Question 3 : Traitement de données basique
Dans cet exercice, vous devez analyser des relevés de température et identifier celle qui est la plus proche de zéro.
Échantillon de températures. Ici, -1,7 est la température la plus proche de zéro.
Implémentez la fonction closestToZero pour afficher la température la plus proche de zéro dans le tableau ts.
Contraintes :
- Si
tsest vide, afficher 0 (zéro). - Si deux valeurs sont aussi proches l’une que l’autre de zéro, considérez la valeur positive comme étant celle la plus proche de zéro (par ex. si ts contient les valeurs -5 et 5, afficher 5).
Indications :
- Les températures sont toujours exprimées sous la forme de nombres à virgule flottante compris entre -273 et 5526.
tsest toujours un tableau valide et n'est jamais nul.
Visionnez le Code Playback
Analysez en profondeur le processus de réflexion et les compétences techniques de vos candidats.
- Observez leurs compétences en conception d’algorithmes et évaluez leur méthodologie et leurs réflexes techniques.
- Prenez note des points sur lesquels vous aimeriez revenir plus en détail en entretien.
- Repérez tout comportement équivoque ou inquiétant.
Comment tester les compétences Frontend pour embaucher dans votre équipe ?
S'appuyer uniquement sur les CV peut ne pas représenter avec précision les compétences d'un développeur Frontend, et les compétences déclarées par les candidats peuvent être peu fiables.
Voici cinq façons d'évaluer les compétences en codage des développeurs frontaux :
- Examinez leur portfolio de programmeur, qui présente les projets Frontend sur lesquels ils ont travaillé et leur maîtrise du langage.
- Examiner leur compte GitHub pour évaluer la qualité de leur code Frontend, leur activité et leur implication dans des projets liés au Frontend.
- Renseignez-vous sur leur utilisation de Stack Overflow pour évaluer leur niveau de connaissance et leur participation à la communauté de développement Frontend.
- Utilisez des tests de programmation adaptés aux développeurs Frontend, leur permettant de résoudre des problèmes Frontend pratiques et d'évaluer objectivement leurs compétences en matière de codage.
- Mener des entretiens de codage en direct spécifiques à Frontend, au cours desquels les candidats peuvent démontrer leurs compétences en matière de codage, leurs capacités de résolution de problèmes et leur connaissance des concepts de Frontend.
💡 Pour aller plus loin > 5 moyens de tester les compétences d’un développeur avant de l’embaucher
Comment tester les compétences frontend pour embaucher dans votre équipe ?
S'appuyer uniquement sur les CV peut ne pas représenter avec précision les compétences d'un développeur frontend, et les compétences déclarées par les candidats peuvent être peu fiables.
Voici cinq façons d'évaluer les compétences en codage des développeurs frontaux :
- Examinez leur portfolio de programmeurs, qui présente les projets frontaux sur lesquels ils ont travaillé et leurs compétences dans divers langages et cadres.
- Examinez leur compte GitHub pour évaluer la qualité de leur code frontal, leur activité et leur implication dans des projets liés au frontal.
- Renseignez-vous sur leur utilisation de Stack Overflow pour évaluer leur niveau de connaissance et leur participation à la communauté des développeurs frontaux.
- Utilisez des tests de programmation conçus pour les développeurs frontend, leur permettant de résoudre des problèmes frontend pratiques et d'évaluer objectivement leurs compétences en matière de codage.
- Mener des entretiens de codage en direct spécifiques au développement frontal, au cours desquels les candidats peuvent démontrer leurs compétences en matière de codage, leurs capacités de résolution de problèmes et leur connaissance des concepts frontaux.
💡 Pour aller plus loin > 5 moyens de tester les compétences d’un développeur avant de l’embaucher
Quelle approche adopter pour effectuer une première sélection parmi vos candidats ?
Certains responsables du recrutement peuvent se sentir mal à l'aise à l'idée d'introduire des tests dès le début du processus de recrutement, craignant de décourager ou d'éloigner les candidats. Mais ce n'est pas forcément le cas. En gérant correctement cette situation, on s'assure que les candidats comprennent l'objectif, qu'ils reconnaissent la valeur de leur temps et qu'ils se sentent appréciés.
Suivez ces lignes directrices pour intégrer les tests préliminaires tout en favorisant une expérience positive pour les candidats :
- Annonce d'emploi: Mentionnez clairement dans votre offre d'emploi que les tests constituent la première étape de votre processus de recrutement. En communiquant d'emblée cette attente, les candidats ne se sentiront pas mis à l'écart pour les tests. Précisez également le temps nécessaire pour que les candidats puissent s'organiser en conséquence.
- Mettre l'accent sur l'égalité des chances et la diversité: Soulignez comment le processus de test soutient des pratiques d'embauche équitables et encourage la diversité au sein de votre organisation. Indiquez que votre priorité est d'évaluer les compétences, et non de préjuger les candidats sur la base de facteurs non pertinents. Précisez que vous êtes disposé à prendre en considération un large éventail de candidats, y compris ceux qui n'ont pas de formation académique prestigieuse ou qui commencent tout juste leur carrière dans le domaine du codage.
- Évaluation efficace: S'efforcer de rendre l'évaluation aussi brève que possible, en respectant le temps des candidats. Optez pour une durée de test adaptée, en vous concentrant uniquement sur les compétences réellement essentielles pour le poste. L'idéal est de pouvoir réaliser le test en une heure ou moins. Un test plus court qui répond à vos besoins est encore mieux.
- Pertinence: Concentrez-vous uniquement sur les compétences qui sont directement liées au poste. Résistez à la tentation d'énumérer une myriade de compétences souhaitables qui ne sont pas nécessaires pour le poste à pourvoir. Les développeurs apprécient l'approche pratique qui consiste à se concentrer sur les compétences qui ont un impact significatif sur les tâches quotidiennes.
- Donner du feedback :: Donnez aux candidats les résultats de leurs tests pour qu'ils soient plus satisfaits. L'utilisation d'un outil comme CoderPad Screen, qui génère automatiquement un bref rapport et l'envoie aux candidats, améliore leur expérience. Les candidats qui n'ont pas obtenu de bons résultats comprendront pourquoi ils n'ont pas été sélectionnés pour l'étape suivante, et le fait de recevoir les résultats peut également constituer une incitation supplémentaire à terminer le test.
Avant, nous n’avions aucun process ou outil établi pour évaluer les capacités techniques des développeurs. Avec CoderPad Screen, nous pouvons désormais tester nos candidats sur une multitude de langages, à l’aide de tests continuellement mis à jour.
5 étoiles